Problema con fuentes
Publicado por Carlos Andres (20 intervenciones) el 01/04/2014 22:08:51
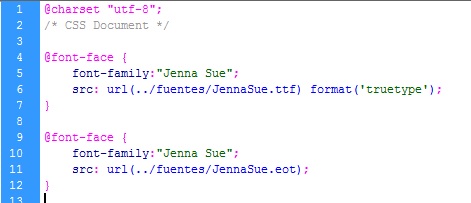
Hola, soy nuevo en esto del html y el desarrollo web, mi pregunta esta relacionada con la tipografia en mi pagina web, descargue una tipografia para agregar un texto en mi web, el problema es que cuando abro mi pagina en un pc donde no este instalada la tipografia no me la deja ver, que puedo hacer? gracias
Valora esta pregunta


0