combos desubicados
Publicado por zendi (79 intervenciones) el 29/06/2015 03:12:40
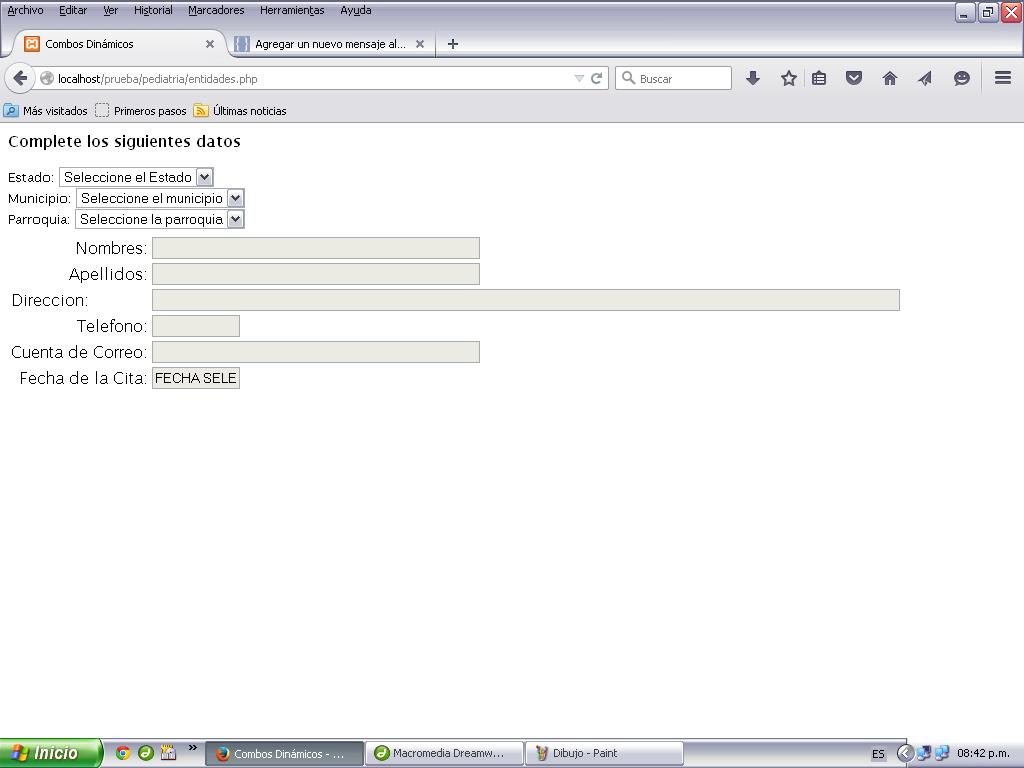
Que tal a todos. Estoy desarrollando un formulario el cual presenta una falla cuando lo llamo por el navegador, resulta que aparecen desubicados los 3 combos (en negrita estan los combos).
este es el codigo:

estos combos debieran aparecer despues del campo Apellidos, si alguien pudiera ver cual es el problema le agradezco.
este es el codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
<html>
<head>
<title>Combos Dinámicos</title>
<script type="text/javascript" language="javascript" src="js/funciones.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" href="estilo.css" type="text/css">
<style type="text/css">
/* span{
color: #F60;
font-size: 1.5 em;
}
.sr {
background-color: #FFFFCF;
color:#99CC66;
font-family: Arial;
font-size: 24px;
}
.color{color:#FF0000;}*/</style>
</head>
<!--/////////Codigo para enviar correos a un solo destinatario, con enviar1.php.--><body onload="limpiar()">
<h3>Complete los siguientes datos</h3>
<form name="form" method="get">
<table>
<div>
<?php
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
$connect = pg_connect("host=localhost port=5432 dbname=pediatria user=postgres password=movilnet");
$sql="select * from estado order by nombre asc";
$res=@pg_query($connect,$sql);
?>
<td class='sr'>
<tr>
<input type="hidden" name="cedula" value="<?php echo $cedula; ?>"/>
<td class="sr" align='right' style="text-decoration:none">Nombres:</td>
<td class="sr"><input type="text" name="nombres" size="50" maxlength="50" align="right" value="<?php echo $consulta3['nombres']?>" readonly="t" />
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">Apellidos:</td>
<td class="sr"><input type="text" name="apellidos" size="50" maxlength="50" align="right" value="<?php echo $consulta3['apellidos']?>" readonly="t"/></td>
</tr>
<div>
Estado:<select name="estado" div="" onchange="from(document.form.estado.value,'mun','municipios.php')">
<option value="0">Seleccione el Estado</option>
<?php
while ($reg=pg_fetch_array($res))
{?>
<option value="<?php echo $reg["id"];?>"><?php echo $reg["nombre"];?></option>
<?php
}?>
</select>
</div>
<div id="mun">
Municipio:<select name="mun">
<option value="0">Seleccione el municipio</option>
</select>
</div>
<div id="parr">
Parroquia:<select name="parr">
<option value="0">Seleccione la parroquia</option>
</select>
</div>
<tr>
<td>Direccion:</td>
<td class="sr"><input type="text" name="direccion" size="120" maxlength="120" align="right" value="<?php echo $consulta3['direccion']?>" readonly="t"/>
</td>
</tr>
<tr>
<td align="right">Telefono:</td>
<td class="sr"><input type="text" name="telefono" size="10" maxlength="10" align="right" value="<?php echo $consulta3['telefono']?>" readonly="t"/>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">Cuenta de Correo:</td>
<td class="sr"><input type="text" name="correo" size="50" maxlength="50" align="right" value="<?php echo $consulta3['cta_correo']?>" readonly="t"/>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">Fecha de la Cita:</td>
<td class="sr"><input type="text" name="correo" size="10" maxlength="10" align="right" value="FECHA SELECCIONADA" readonly="t"/>
</td>
</tr>
</table>
</form>
</body>
</html>
estos combos debieran aparecer despues del campo Apellidos, si alguien pudiera ver cual es el problema le agradezco.
Valora esta pregunta


0


