
Rescatar datos de una clase y mostrarlos en un textarea
Publicado por Bluescreen (2 intervenciones) el 08/12/2015 13:56:42
Buenos días estoy trabajando en un carrito de compras para una pagina web, estoy utilizando Simplecart 1.2, funciona perfecto .
Pero el cliente me pidió que los datos del carrito se envié por un formulario y estoy utilizando
" emailmeform".una pagina de envió de formularios por email.
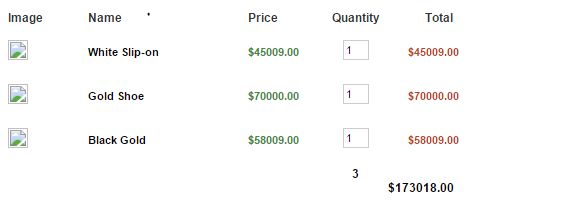
Los productos del carrito ejemplo (nombre, precio,cantidad total) están contenidos en una clase, que para poder mostrar en pantalla utilizo un div ejemplo : "<div id = "muestra" class="simpleCart_items>"
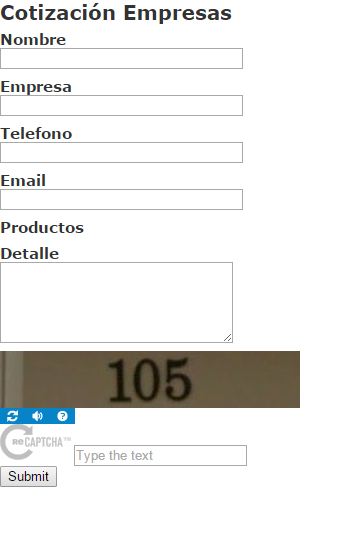
Lo que no he podido lograr es rescatar esos datos, en si llenar el textarea llamado detalle productos con los datos contenidos en la clase del carrito de compra para su correcto envió por email.
Adjuntare unas fotos para que me puedan comprender mejor espero que me puedan ayudar saludos cordiales.


Pero el cliente me pidió que los datos del carrito se envié por un formulario y estoy utilizando
" emailmeform".una pagina de envió de formularios por email.
Los productos del carrito ejemplo (nombre, precio,cantidad total) están contenidos en una clase, que para poder mostrar en pantalla utilizo un div ejemplo : "<div id = "muestra" class="simpleCart_items>"
Lo que no he podido lograr es rescatar esos datos, en si llenar el textarea llamado detalle productos con los datos contenidos en la clase del carrito de compra para su correcto envió por email.
Adjuntare unas fotos para que me puedan comprender mejor espero que me puedan ayudar saludos cordiales.
Valora esta pregunta


0
