
Cambiar texto al hacer clic sobre imagen
Publicado por Julio (3 intervenciones) el 23/02/2016 09:45:34
Buenos días:
A ver si alguien me puede ayudar. Tengo una página con una tabla de n filas y 2 columnas. En cada celda de la columna de la izquierda tengo una imagen y las celdas de la derecha las tengo todas combinadas en una.
Lo que quiero es que al hacer clic en una imagen de una celda de la izquierda me aparezca en la celda combinada de la derecha un texto.
Es para hacer una especie de catalogo. Las descripciones no hace falta que estén en una tabla ni nada por el estilo. Son pocas y no van a ir cambiando. Aunque tuviese que escribir código por cada enlace no me importaría.
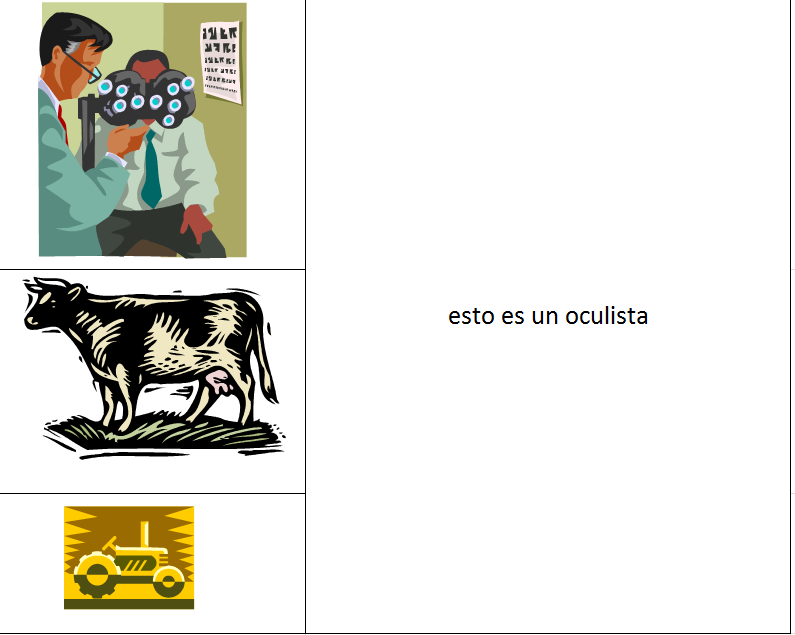
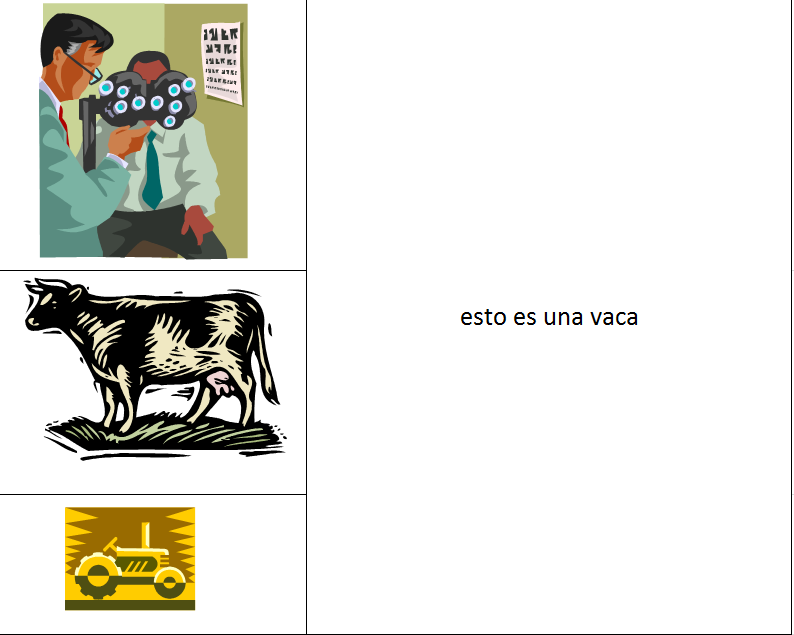
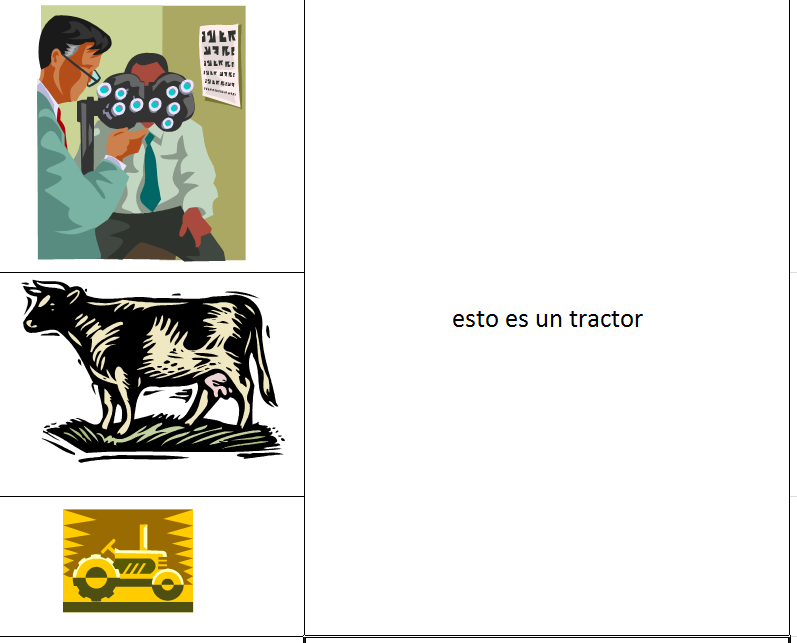
Sería como en las imagenes adjuntas. En función de la imagen sobre la que hago clic me aparece un texto.



A ver si alguien me puede ayudar. Tengo una página con una tabla de n filas y 2 columnas. En cada celda de la columna de la izquierda tengo una imagen y las celdas de la derecha las tengo todas combinadas en una.
Lo que quiero es que al hacer clic en una imagen de una celda de la izquierda me aparezca en la celda combinada de la derecha un texto.
Es para hacer una especie de catalogo. Las descripciones no hace falta que estén en una tabla ni nada por el estilo. Son pocas y no van a ir cambiando. Aunque tuviese que escribir código por cada enlace no me importaría.
Sería como en las imagenes adjuntas. En función de la imagen sobre la que hago clic me aparece un texto.
Valora esta pregunta


0
