scrolling
Publicado por zendi (79 intervenciones) el 07/06/2016 20:08:55
Estoy creando una pagina en la cual tengo una caja para Ultimos videos Tutoriales.
El asunto es que necesito colocarle un scrolling vertical para navegar en ella.
Tengo este codigo codigo para los css
y aqui lo aplico
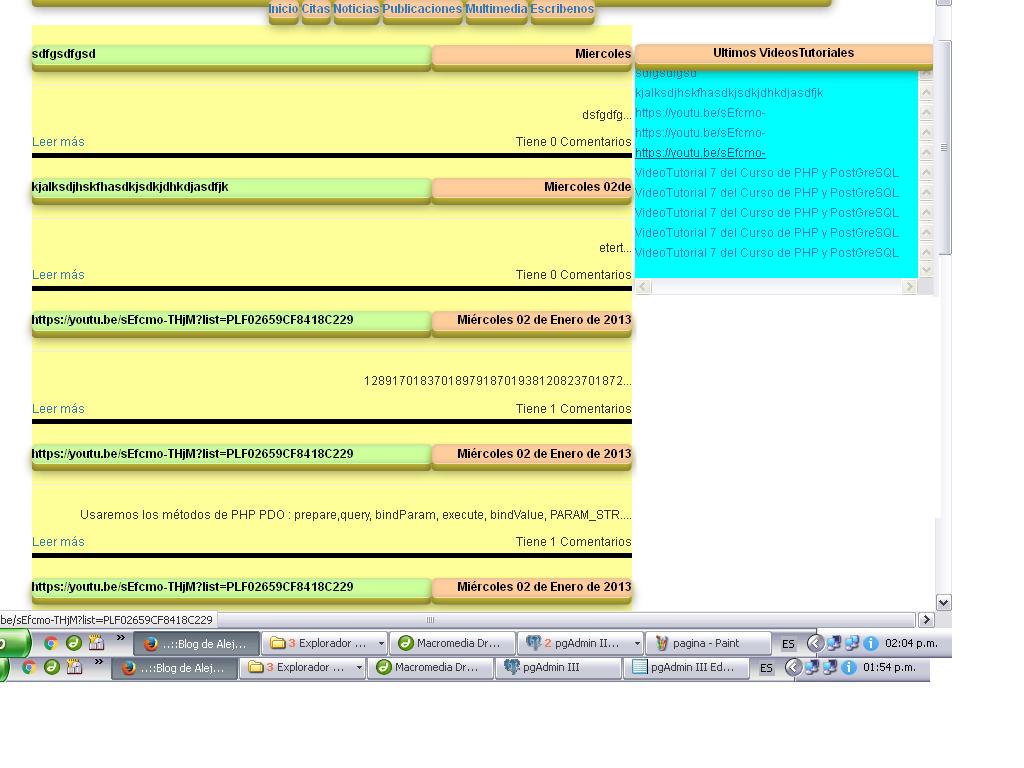
y aparece de esta forma:

pero no esta avanzando el scrolling. Si alguien puede ver el error. Por favor.
El asunto es que necesito colocarle un scrolling vertical para navegar en ella.
Tengo este codigo codigo para los css
1
2
3
4
5
#scroll {
background-color: #00FFFF;
overflow: scroll;}1
2
3
4
5
6
7
<div id="contenido_widget">
<div id="scroll">
<a href="?cat=<?php echo $noticia[$i]["id_noticia"];?>"
title="<?php echo $noticia[$i]["titulo"];?>"></a>
<a href=<?php echo $noticia[$i]["titulo"];?> >
<?php echo $noticia[$i]["titulo"];?></a></div>
</div>
pero no esta avanzando el scrolling. Si alguien puede ver el error. Por favor.
Valora esta pregunta


0

