como alinear un form, la opcion de buscar
Publicado por camera (7 intervenciones) el 26/10/2016 11:23:51
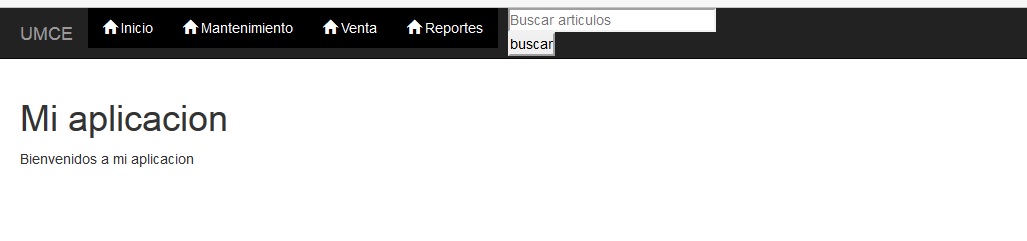
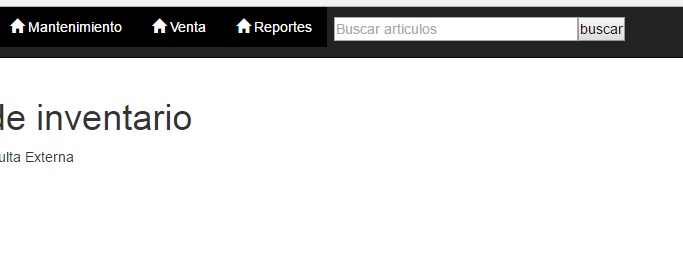
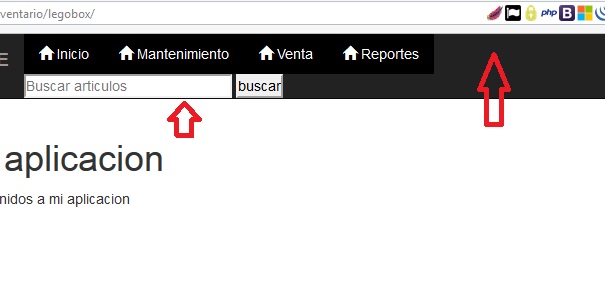
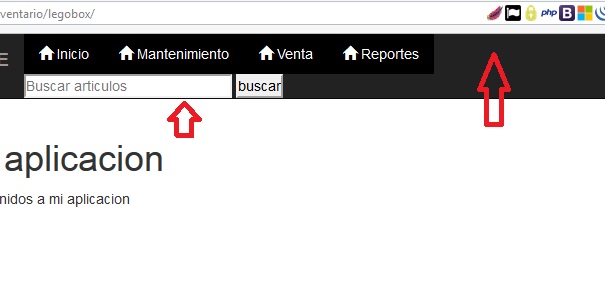
Hola que tal, el siguiente problema que se me ha dificultado es lo siguiente, no puedo alinear una opcion de busqueda que ise, para el lado derecho para que quede en la parte de arriba, ojala me ayuden les dejo el codigo y la imagen

<li><form action="productos/buscarproductos.php" method='post'>
<input size="30" type="text" name="txtFiltro" placeholder="Buscar articulos">
<input type="submit" value="buscar" name="btnFiltrar">
</form></li>
gracias de antemano

<li><form action="productos/buscarproductos.php" method='post'>
<input size="30" type="text" name="txtFiltro" placeholder="Buscar articulos">
<input type="submit" value="buscar" name="btnFiltrar">
</form></li>
gracias de antemano
Valora esta pregunta


0