
como alinear imagenes que queden justificadas como un texto
Publicado por jeider (1 intervención) el 16/01/2017 16:36:04
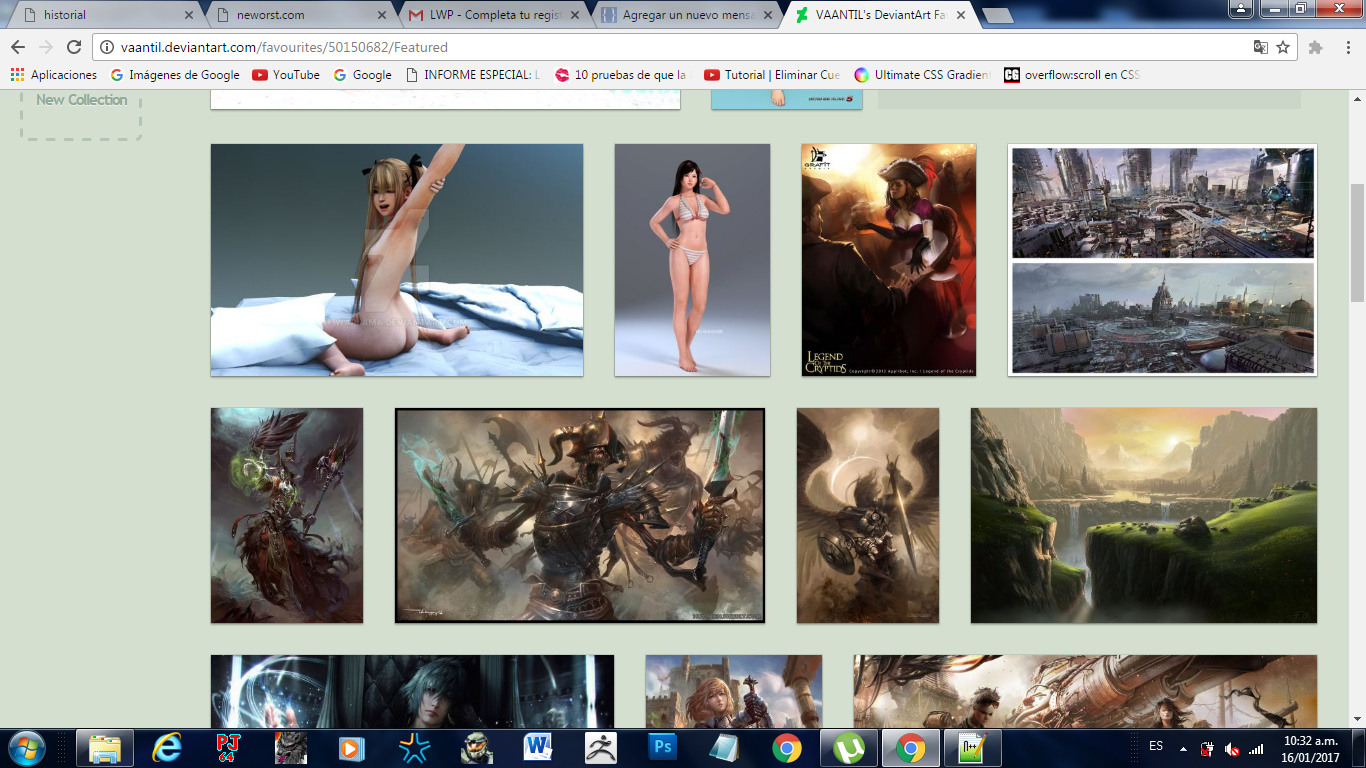
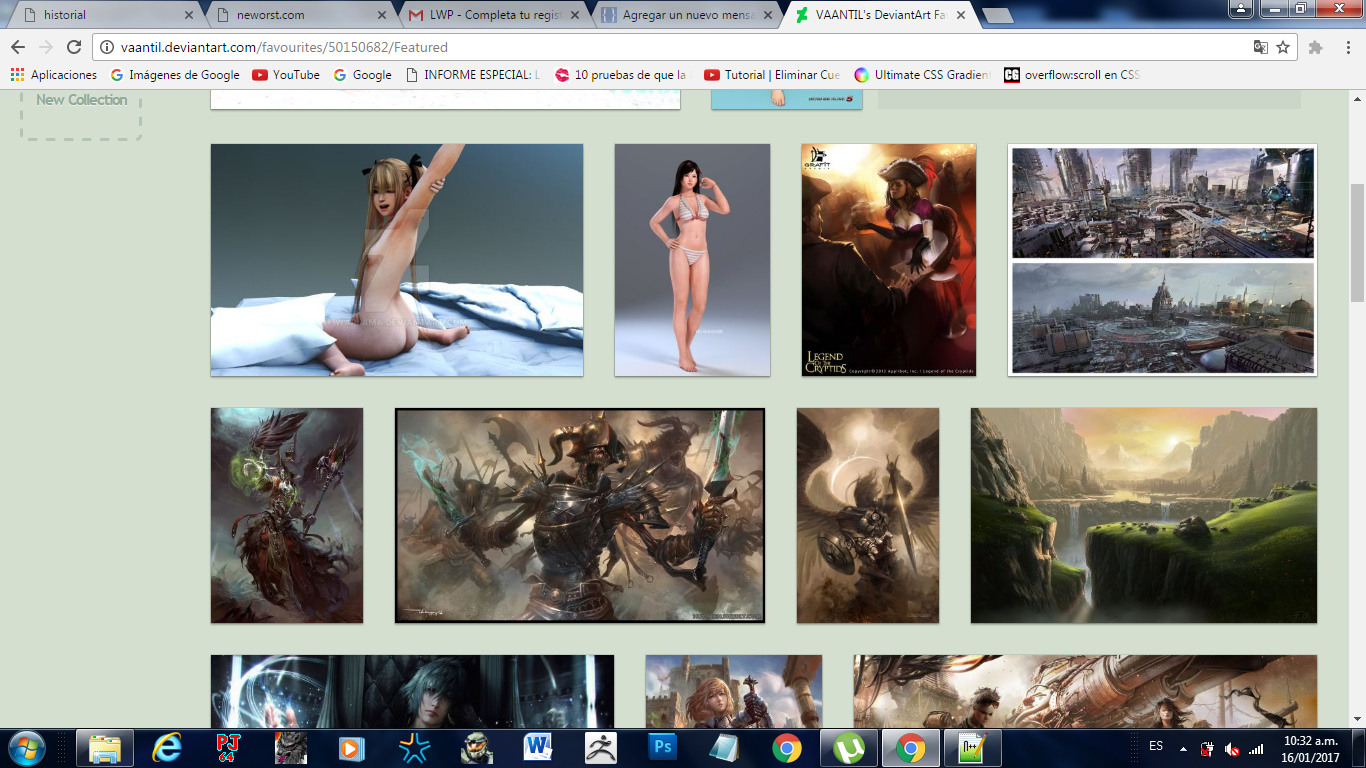
hola estoy diseñando una pagina web con html y css, aclaro soy un simple novato aficionado por esto de las paginas web, quiero lograr colocar una seccion donde pondre muchas fotos pero quiero que estas esten alineadas tanto de la derecha como de la izquierda, tal como cuando justificamos un texto que se acomoda para quedar parejo. un ejemplo claro de lo que pretendo es la pagina de devianart en la seccion de favoritos, si alguien tiene la amabilidad de
 ayudarme le agradesco ya que soy nuevo en esta pagina y no la manejo bien,
ayudarme le agradesco ya que soy nuevo en esta pagina y no la manejo bien,
 ayudarme le agradesco ya que soy nuevo en esta pagina y no la manejo bien,
ayudarme le agradesco ya que soy nuevo en esta pagina y no la manejo bien,Valora esta pregunta


0
