ES CORRECTA ESTA ETIQUETA HTML
Publicado por Yanira (4 intervenciones) el 30/01/2017 20:41:23
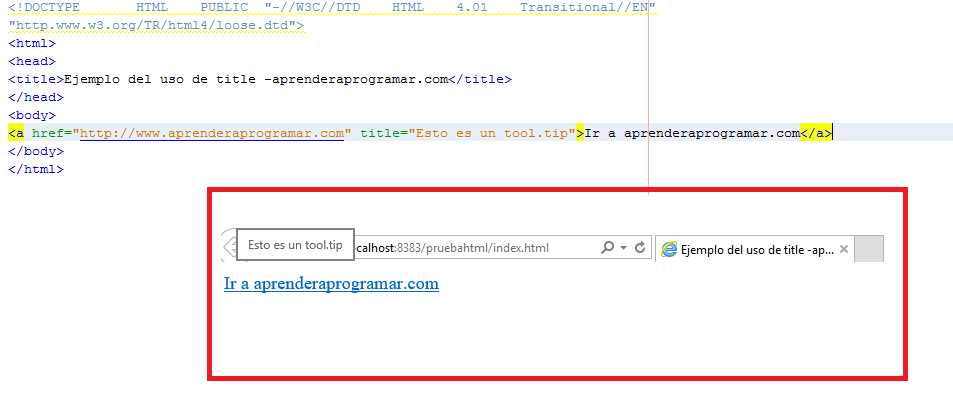
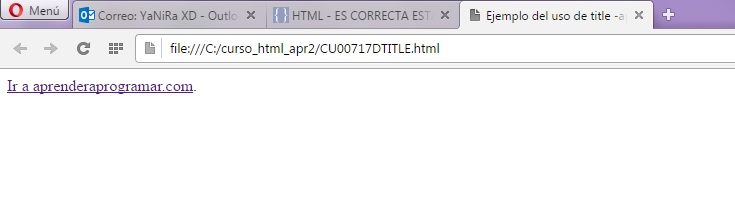
Estoy intentando crear un hipervinculo con el atributo title dentro de la etiqueta <a href es correcta esta expresion o hay algo obsoleto?
<a href="Página web" title="texto del tool.tip">Texto</a>.
Segun un curso que hago por libre deberia aparecer un recuadro donde presionas y se abre otra pagina pero solo me aparece el texto. Hay algo mal?Gracias de antemano y un saludo ;)
<a href="Página web" title="texto del tool.tip">Texto</a>.
Segun un curso que hago por libre deberia aparecer un recuadro donde presionas y se abre otra pagina pero solo me aparece el texto. Hay algo mal?Gracias de antemano y un saludo ;)
Valora esta pregunta


0