ayuda con el diseño de este código html
Publicado por Caro (1 intervención) el 20/06/2017 17:52:25
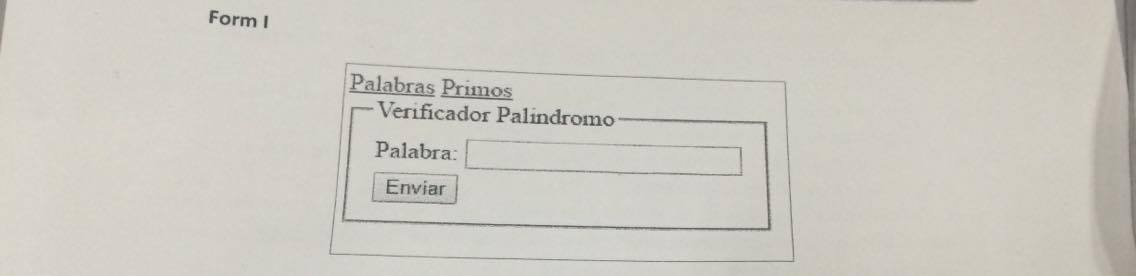
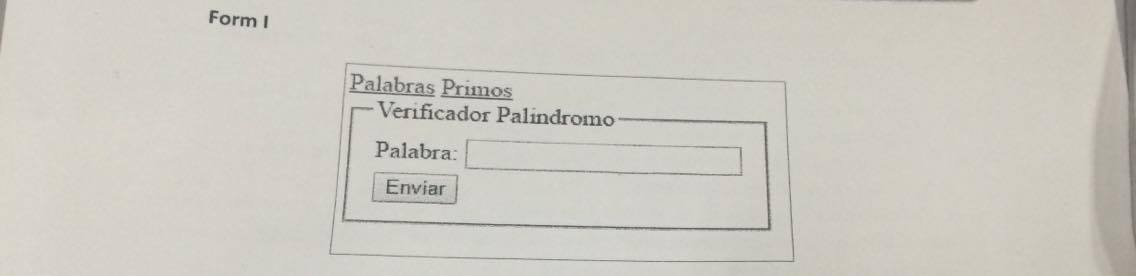
Quiero que mi codigo html quede como en el de la imagen alguien me ayuda??

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/palindromo.css">
</head>
<body>
<div class="palindromo">
<form action="palindromo.php" method="post">
<h1>Palabras Primos </h1>
<table>Verificador Palindromo</p>
<tr>
<td>Palabra: </td>
<td><input type="text" name="Palabra"/></td>
</tr>
<tr>
</tr>
<tr>
<td><input type="submit" value="Enviar" class="btn-enviar"></td>
</tr>
</table>
</form>
</div>
</body>
</html>

Valora esta pregunta


0

