
Inputs con diferentes tamaños en Firefox/Chrome
Publicado por Eduardo (1 intervención) el 18/10/2017 21:33:38
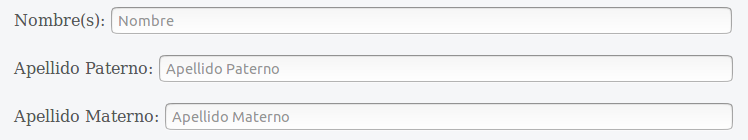
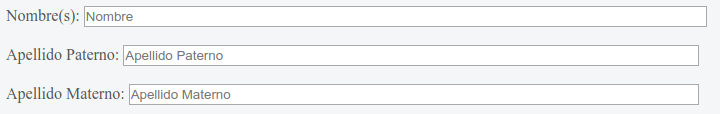
Hola, tengo un formulario, que por cuestiones de diseño cada input tiene un tamaño distinto, el problema es que en Firefox se ven parejas las cajas

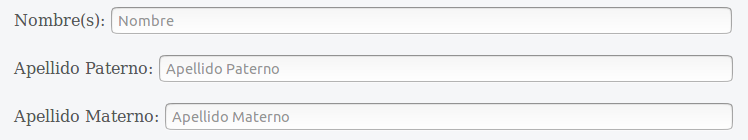
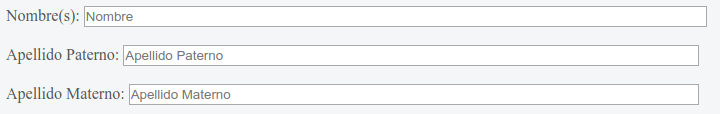
pero al verlo desde otros navegadores (Chrome, IE, Safari) adquieren un tamaño diferente

de que manera logro hacer que en todos los navegadores se vean parejas las cajas de texto??
El código es el siguiente:

pero al verlo desde otros navegadores (Chrome, IE, Safari) adquieren un tamaño diferente

de que manera logro hacer que en todos los navegadores se vean parejas las cajas de texto??
El código es el siguiente:
1
2
3
<font color="#555756">Nombre(s): </font><INPUT type="text" name="nombre" placeholder="Nombre" style="width:623px;"><br><br>
<font color="#555756">Apellido Paterno: </font><INPUT type="text" name="ap_pat" placeholder="Apellido Paterno" style="width:576px;"><br><br>
<font color="#555756">Apellido Materno: </font><INPUT type="text" name="ap_mat" placeholder="Apellido Materno" style="width:570px;"><br><br>
Valora esta pregunta


0
