
Ayuda con una calculadora con condiconales
Publicado por victor (1 intervención) el 04/11/2017 23:16:43
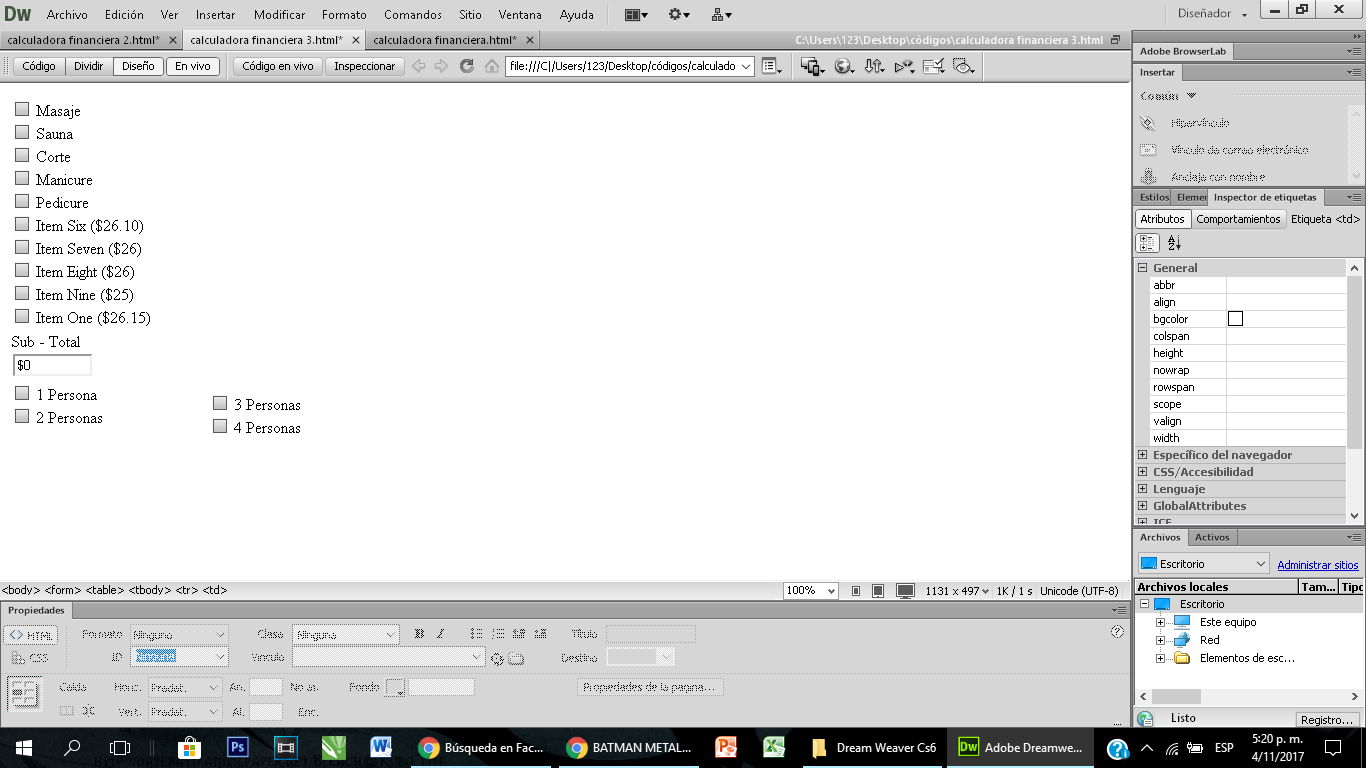
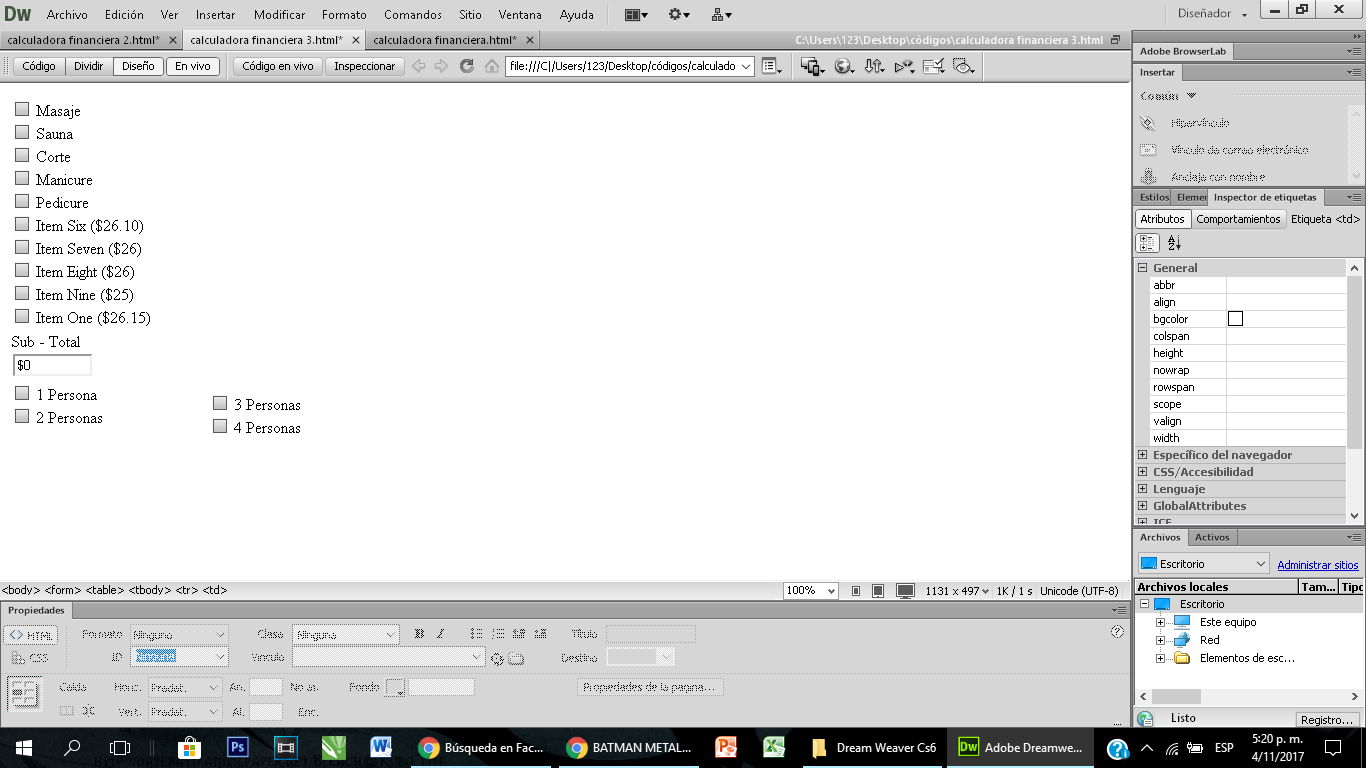
Hola a todos, soy muy nuevo con esto de los códigos html (estoy empezando recien)... para mi negocio quise hacer una calculadora de paquetes y ponerla en mi página web.... pero como es mi rubro muy competitivo no puedo poner los precios de mis servicios por unidad sino por paquete y por lo mismo mi calculadora debería responder condicionalmente... osea dar resultados desde los 60 soles y dar un mensaje de "seleccione mas servicios" en caso los servicios seleccionados no sumen el mínimo.... encontré un código en internet que me sirve, pero no sé donde poner la condicional o como ponerla... imagino q poniendo if... else y ache.... pero no logro encontrar la mejor posición... les dejo y una imagen de la calculadora y el código por aqui haber si me puede dar una mano :)


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
<HTML>
<HEAD>
<TITLE>Ejemplos Javascript: ejemplo práctico </TITLE>
<script language="JavaScript">
var Cost, GST, PST, Grand_Total;
function tally()
{ Cost = 0if (document.orderform.Item1.checked) { Cost = Cost + 50.00; }
if (document.orderform.Item2.checked) { Cost = Cost + 0.00; }
if (document.orderform.Item3.checked) { Cost = Cost + 10.00; }
if (document.orderform.Item4.checked) { Cost = Cost + 10.00; }
if (document.orderform.Item5.checked) { Cost = Cost + 15.00; }
if (document.orderform.Item6.checked) { Cost = Cost + 26.01; }
if (document.orderform.Item7.checked) { Cost = Cost + 26; }
if (document.orderform.Item8.checked) { Cost = Cost + 26; }
if (document.orderform.Item9.checked) { Cost = Cost + 25; }
if (document.orderform.Item10.checked) { Cost = Cost + 25; }
if (document.orderform.Item11.checked) { Cost = Cost -5; }
if (document.orderform.Item12.checked) { Cost = Cost + Cost* 0.95; }
if (document.orderform.Item13.checked) { Cost = Cost + 25; }
if (document.orderform.Item14.checked) { Cost = Cost + 25; }
GST = (Cost * 0.07);
PST = (Cost * 0.07);
Cost = dollar(Cost);
GST = dollar(GST);
PST = dollar(PST);
Grand_Total = parseFloat(Cost) + parseFloat(GST) + parseFloat(PST);
Grand_Total = dollar(Grand_Total);
document.orderform.Total.value = "S/." + Cost;
document.orderform.GST.value = "S/." + GST;
document.orderform.PST.value = "S/." + PST;
document.orderform.GrandTotal.value = "S/." + Grand_Total;
}function dollar (amount)
{amount = parseInt(amount * 100);
amount = parseFloat(amount/100);
if (((amount) == Math.floor(amount)) && ((amount - Math.floor (amount)) == 0))
{amount = amount + ".00"
return amount;
}if ( ((amount * 10) - Math.floor(amount * 10)) == 0)
{amount = amount + "0";
return amount;
}if ( ((amount * 100) - Math.floor(amount * 100)) == 0)
{ amount = amount;return amount;
}return amount;
}//--></script>
</HEAD>
<BODY bgcolor="white">
<form method="post" name="orderform" action="mailto:" tppabs="mailto:">
<table width=340 border="0">
<tr><td colspan="4">
<!-- 1era fila---><tr>
<td><INPUT TYPE="checkbox" Name="Item1" Value="Item1_chosen" onClick="tally()"> Masaje
<br>
<input type="checkbox" name="Item2" value="Item2_chosen" onClick="tally()">
Sauna
<br>
<input type="checkbox" name="Item3" value="Item3_chosen" onClick="tally()">
Corte <br>
<input type="checkbox" name="Item4" value="Item4_chosen" onClick="tally()">
Manicure <br>
<input type="checkbox" name="Item5" value="Item5_chosen" onClick="tally()">
Pedicure<br>
<input type="checkbox" name="Item6" value="Item6_chosen" onClick="tally()">
Item Six ($26.10) <br>
<input type="checkbox" name="Item7" value="Item7_chosen" onClick="tally()">
Item Seven ($26) <br>
<input type="checkbox" name="Item8" value="Item8_chosen" onClick="tally()">
Item Eight ($26) <br>
<input type="checkbox" name="Item9" value="Item9_chosen" onClick="tally()">
Item Nine ($25) <br>
<input type="checkbox" name="Item10" value="Item1_chosen" onClick="tally()">
Item One ($26.15)<br>
<td align="left" valign="top"></tr>
<!-- 1era fila---><tr>
<td><p>Sub - Total<br>
<input type="text" name="Total" value="$0" size="7">
</p></td></tr>
<tr>
<td><input type="checkbox" name="Item11" value="Item1_chosen" onClick="tally()">
1 Persona<br>
<input type="checkbox" name="Item12" value="Item1_chosen" onClick="tally()">
2 Personas <br><BR></td>
<td><input type="checkbox" name="Item13" value="Item1_chosen" onClick="tally()">
3 Personas <br>
<input type="checkbox" name="Item14" value="Item1_chosen" onClick="tally()">
4 Personas</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
Valora esta pregunta


0