
Evitar que la pagina haga scroll.
Publicado por carlos (2 intervenciones) el 10/01/2018 01:06:30
Estoy intentando hacer que no se pueda hacer scroll en la pagina.
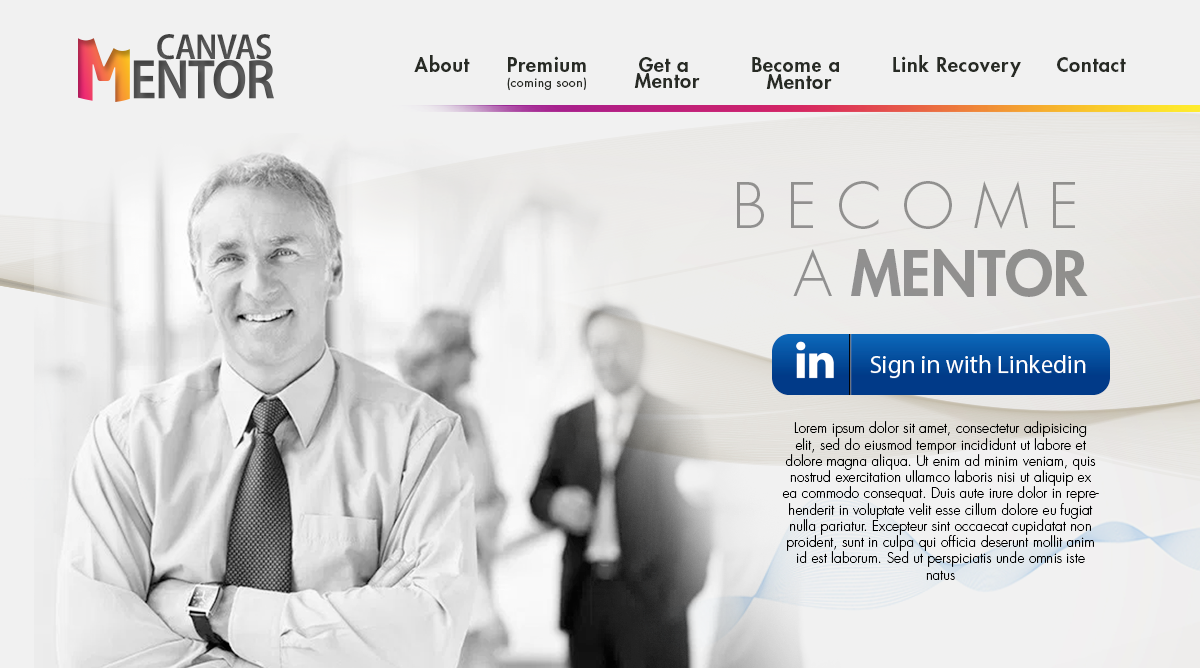
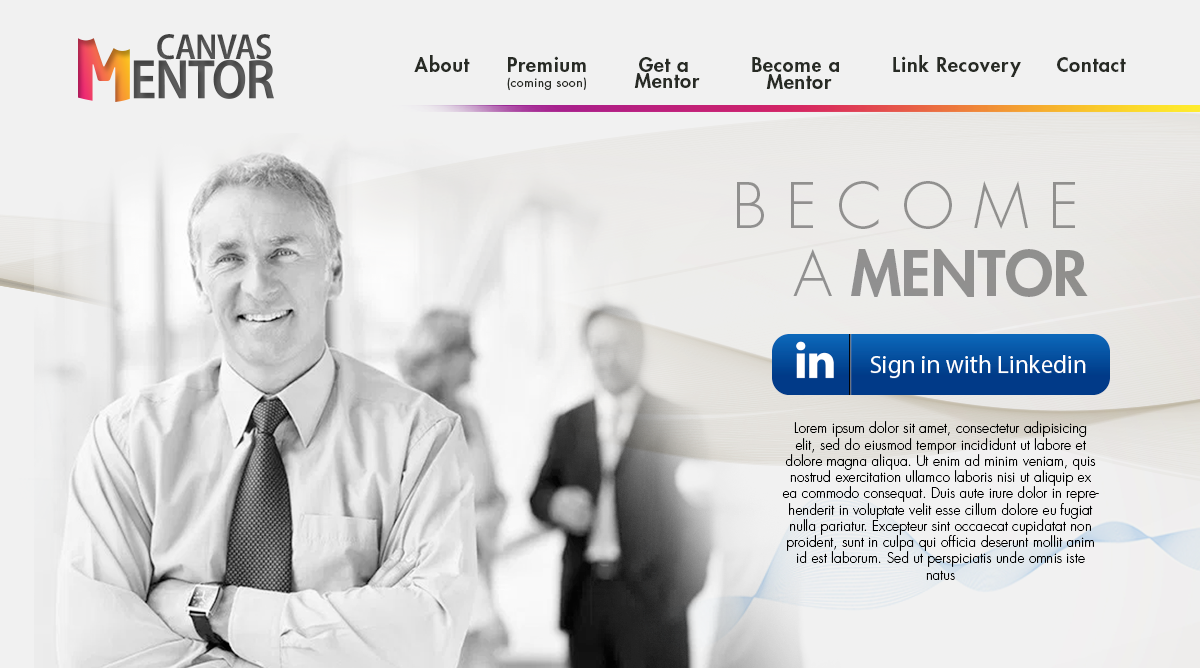
Lo que quiero:

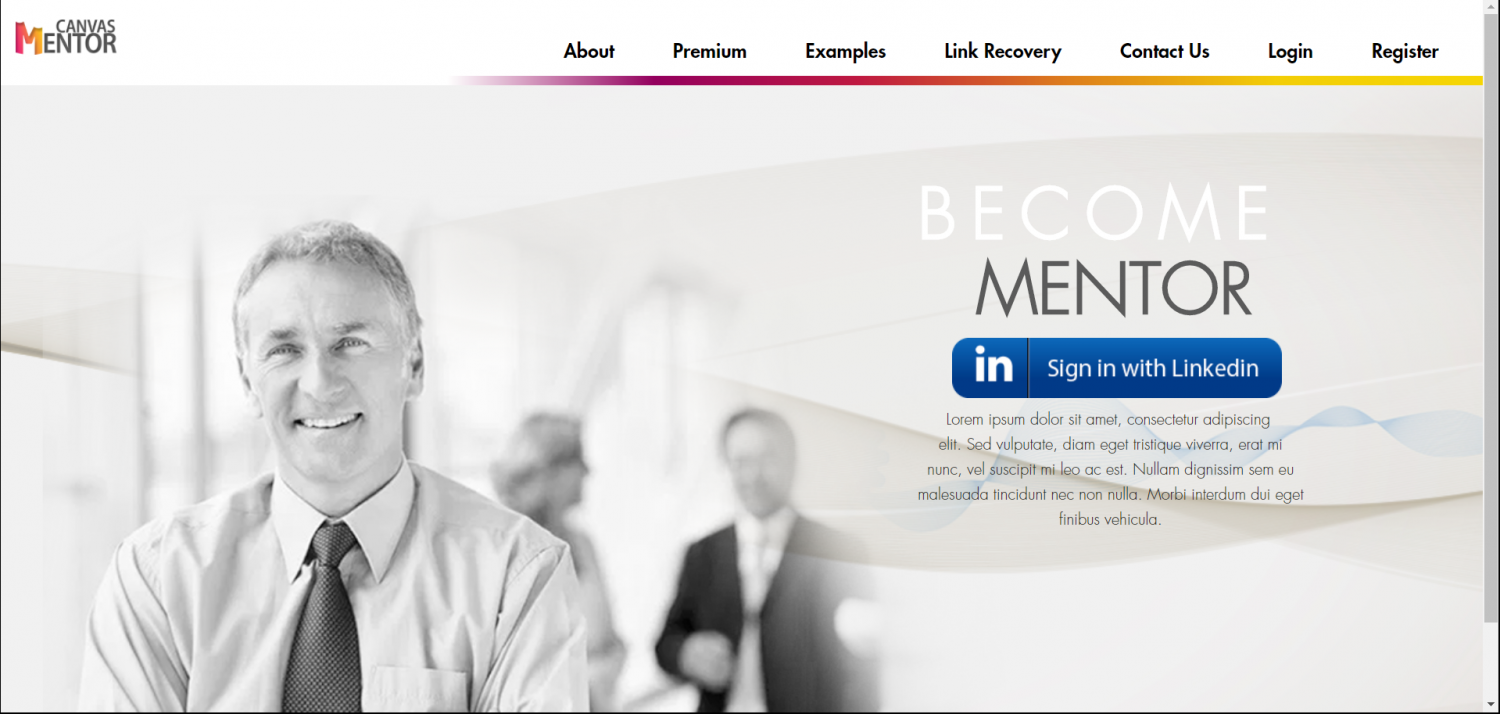
Resultado

HTML
CSS
.fondoMentor{
height: 100%;
width: 100%;
overflow:hidden;
position:absolute;
}
.fondoMentor img{
min-width: 100%;
min-height: 100%;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: auto;
height: auto;
}
Lo que quiero:

Resultado
HTML
1
2
3
<div class="fondoMentor">
<img class="img-responsive" src="{{Storage::url('img/getamentor.png')}}">
</div>
CSS
.fondoMentor{
height: 100%;
width: 100%;
overflow:hidden;
position:absolute;
}
.fondoMentor img{
min-width: 100%;
min-height: 100%;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: auto;
height: auto;
}
Valora esta pregunta


0
