
Header sencillo
Publicado por ermitoba (5 intervenciones) el 17/01/2018 14:40:13
Es una pregunta sencilla pero no encuentro respuesta, así que espero que me puedan ayudar.
Veran, el caso es que estoy empezando a darle forma a mi web, es una web sencilla, no quiero lucrarme ni nada, simplemente para poner mis cosillas y darlas a conocer al mundo.
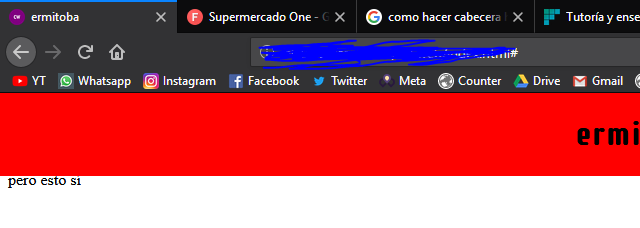
El caso es que quería una cabecera así, osea, que llegue de extremo a extremo, sin que me deje marcos blancos. La solución que encontré era poner position: fixed al header, pero así, me tapa el texto de debajo, y tengo que dejar varios saltos de línea para que se vea.
así, osea, que llegue de extremo a extremo, sin que me deje marcos blancos. La solución que encontré era poner position: fixed al header, pero así, me tapa el texto de debajo, y tengo que dejar varios saltos de línea para que se vea.
Hay alguna posibilidad de que se quede así, pero el texto vaya justo debajo de cuadro rojo?
Gracias
El código relevante es:
HTML
CSS
Veran, el caso es que estoy empezando a darle forma a mi web, es una web sencilla, no quiero lucrarme ni nada, simplemente para poner mis cosillas y darlas a conocer al mundo.
El caso es que quería una cabecera
Hay alguna posibilidad de que se quede así, pero el texto vaya justo debajo de cuadro rojo?
Gracias
El código relevante es:
HTML
1
2
3
4
<header id="main-header">
<h1>ermitoba</h1>
</header>
<p>esto no se ve<br /><br /><br />pero esto sí</p>
1
2
3
4
5
6
7
8
9
#main-header {
background: red;width: 100%;
left: 0; top: 0;position: fixed;font-family: 'Supermercado One';
text-align: center;
}Valora esta pregunta


0
