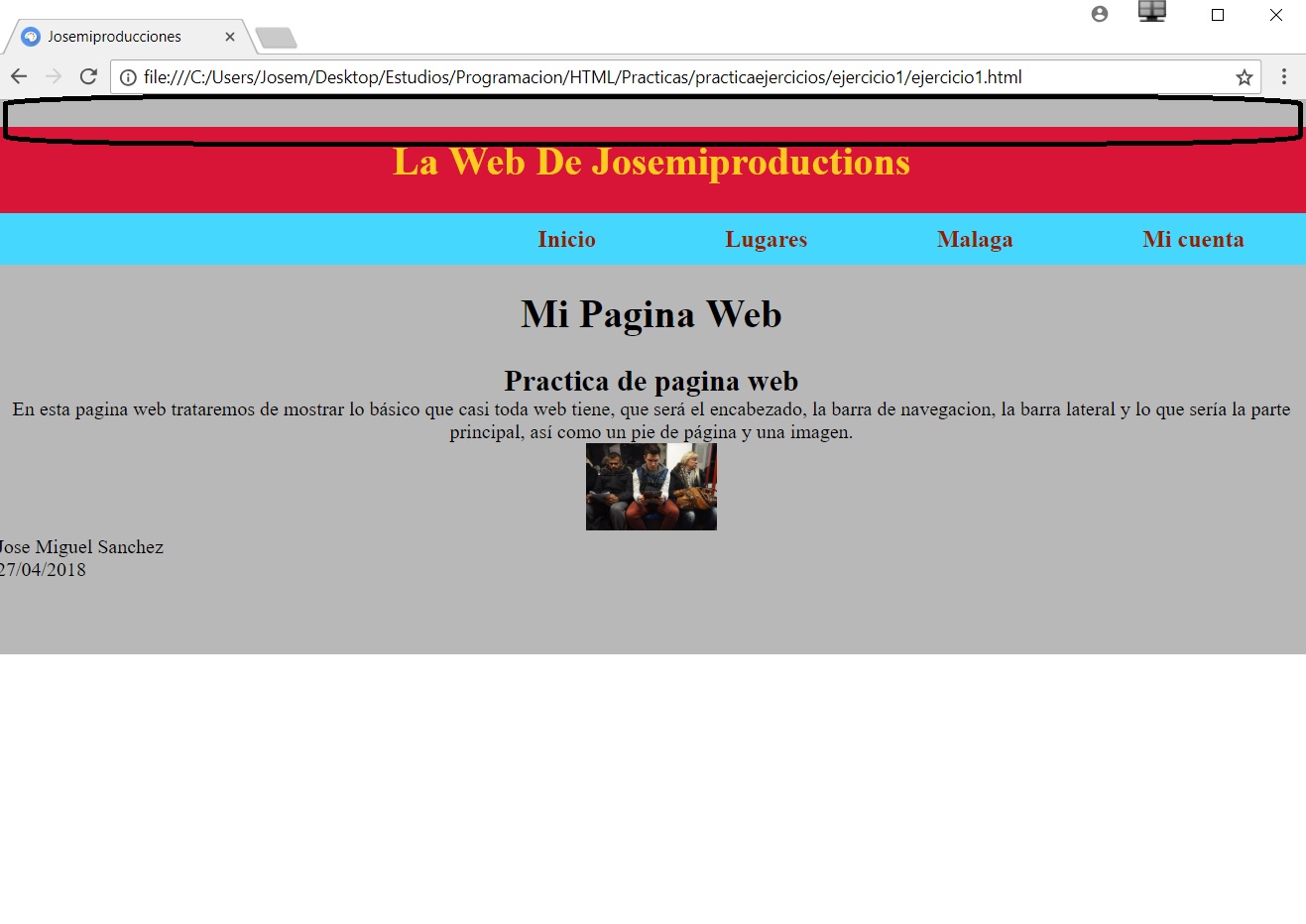
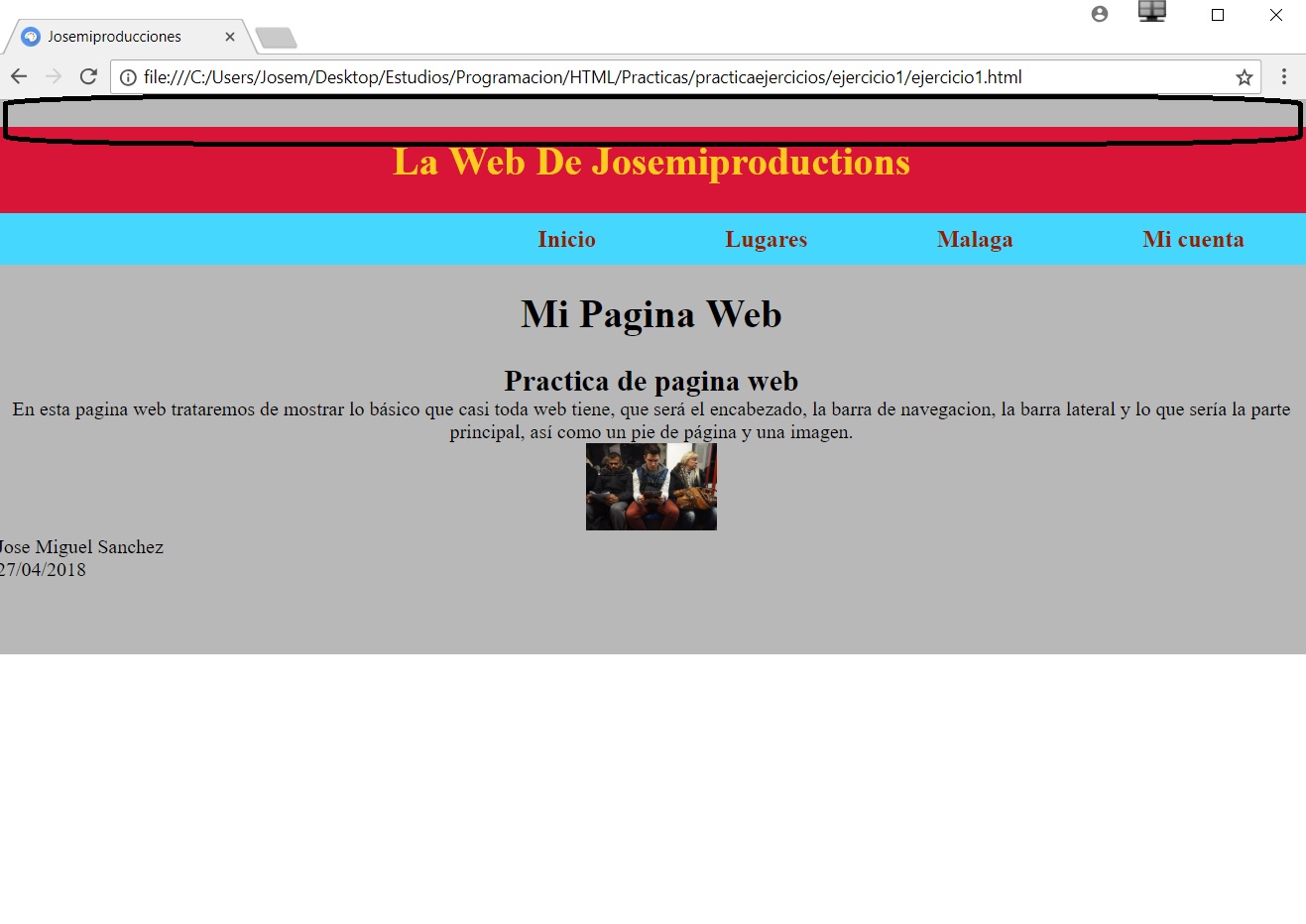
Problema con el background-color del header: No abarca todo el espacio.
Publicado por Jose Miguel (5 intervenciones) el 27/04/2018 22:50:01
Hola gente, sigo aprendiendo HTML5 y CSS3 y me ha surgido un problemilla a la hora de darle color a todo con CSS.
El problema es que en el HEADER, la caja no me ocupa por arriba todo el contenido hasta arriba de la ventana y me deja un pequeño espacio que se rellena con el color que le di al BODY.
He mirado tutoriales y he puesto el margin y padding de todo el documento a 0 pero nada, sigue igual.
Os dejo una imagen para que veais mas claro lo que me ocurre y el codigo para que veais si hay algo mal ahi porque estoy ya un poco desesperado.
Espero que me podais ayudar y muchas gracias gente.

El problema es que en el HEADER, la caja no me ocupa por arriba todo el contenido hasta arriba de la ventana y me deja un pequeño espacio que se rellena con el color que le di al BODY.
He mirado tutoriales y he puesto el margin y padding de todo el documento a 0 pero nada, sigue igual.
Os dejo una imagen para que veais mas claro lo que me ocurre y el codigo para que veais si hay algo mal ahi porque estoy ya un poco desesperado.
Espero que me podais ayudar y muchas gracias gente.

- Nuevo-WinRAR-ZIP-archive.zip(3,0 KB)
Valora esta pregunta


0

