separar elementos de un form
Publicado por Charly (18 intervenciones) el 22/05/2018 17:11:31
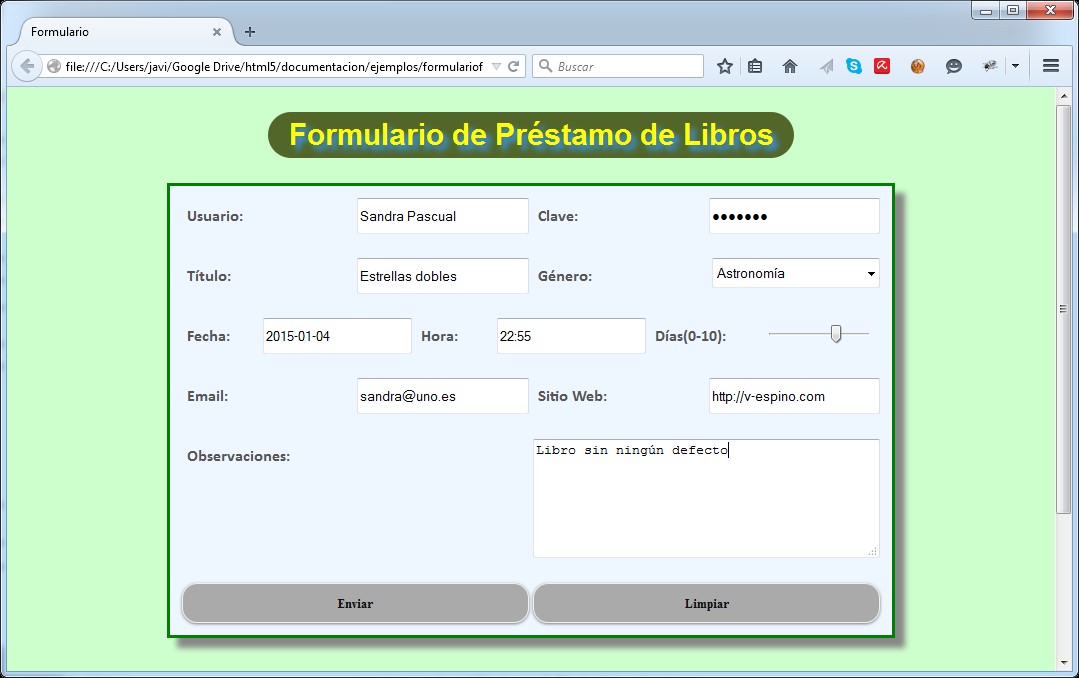
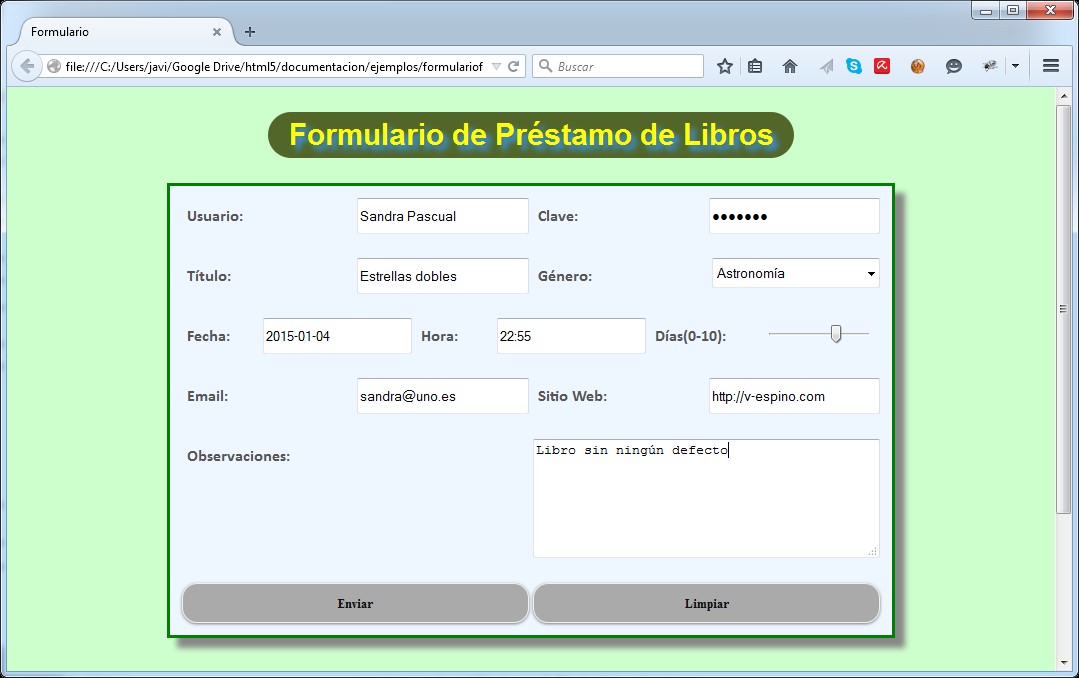
Hola, estoy creando un formulario y me tiene que quedar así:

El problema es que me aparecen todos los controles centrados pero juntos sin expandirse a derecha e izquierda y no se como hacerlo. Este es el html:
Y este es el css:

El problema es que me aparecen todos los controles centrados pero juntos sin expandirse a derecha e izquierda y no se como hacerlo. Este es el html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Formulario</title>
<style type="text/css">
@import "formulario.css";</style>
</head>
<body>
<h2 id="cabecera">Formulario de Préstamo de Libros</h2>
<form>
<ul class="fila">
<div><label>Usuario:</label>
<input type="text" required>
<label>Clave:</label>
<input type="password" required></div>
</ul>
<ul class="fila">
<div><label>Título:</label>
<input type="text" required>
<label>Género:</label>
<select>
<option value="Astronomía" selected>Astronomía</option>
<option value="Literatura">Literatura</option>
<option value="Matemáticas">Matemáticas</option>
<option value="Historia">Historia</option>
<option value="Física">Física</option>
</select>
</div>
</ul>
<ul class="fila">
<div><label>Fecha:</label>
<input type="date" required>
<label>Hora:</label>
<input type="time">
<label>Días(0-10):</label>
<input type="range" min="0" max="10" value="7" required></div>
</ul>
<ul class="fila">
<div><label>Email:</label>
<input type="email" required>
<label>Sitio Web:</label>
<input type="url"></div>
</ul>
<ul class="fila">
<div><label>Observaciones:</label>
<textarea cols="40" rows="6"></textarea></div>
</ul>
<ul class="fila">
<div><button type="submit">Enviar</button>
<button type="reset">Limpiar</button></div>
</ul>
</form>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
body{background-color:PaleGreen;
text-align:center;
}#cabecera{
color:yellow;text-shadow:3px 3px DeepSkyBlue;
background-color:darkgreen;
font:bold 30px Helvetica;border-radius:25px;
text-align:center;
line-height:40px;
height:40px;width:60%;
margin-right:20%;
margin-left:20%;
}form{background-color:LightGray;
width:80%;
height:500px;margin-left:10%;
margin-right:10%;
border:3px solid green;}.fila{
margin-top:40px;
}Valora esta pregunta


0


