Problema con plantilla
Publicado por Ricardo Valezzi (1 intervención) el 28/06/2018 13:05:15
Buenos días y agradezco anticipadamente vuestra colaboración,
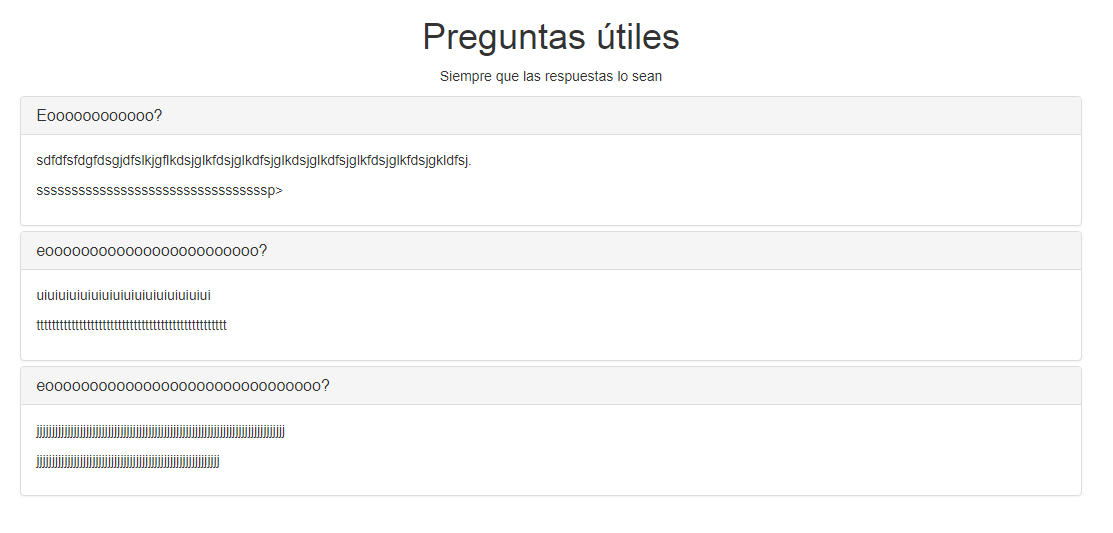
No sé de programación html pero estoy actulizando una plantilla con mis datos. En esta sección, la primera pregunta y respuestas aparece sin problemas pero en las otras dos, sólo aparece pregunta, se bloquea y no aparecen textos de las respuestas. Es la versión descargada prácticamente.
Aqui teneis el código y gracias mil!
Ricardo
No sé de programación html pero estoy actulizando una plantilla con mis datos. En esta sección, la primera pregunta y respuestas aparece sin problemas pero en las otras dos, sólo aparece pregunta, se bloquea y no aparecen textos de las respuestas. Es la versión descargada prácticamente.
Aqui teneis el código y gracias mil!
Ricardo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
<!-- Section title
================================================== --><div class="col-md-offset-2 col-md-8 col-sm-offset-1 col-sm-10 wow bounceIn text-center">
<div class="section-title">
<h1>Preguntas útiles </h1>
<p>Siempre que las respuestas lo sean </p>
</div>
</div>
<div class="col-md-offset-1 col-md-10 col-sm-12 wow fadeInUp" data-wow-delay="0.9s">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<i class="icon icon-laptop"></i>Eoooooooooooo?</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>sdfdfsfdgfdsgjdfslkjgflkdsjglkfdsjglkdfsjglkdsjglkdfsjglkfdsjglkfdsjgkldfsj. </p>
<p>sssssssssssssssssssssssssssssssssp>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">
<i class="icon icon-focus"></i>eoooooooooooooooooooooooo?</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>uiuiuiuiuiuiuiuiuiuiuiuiuiuiuiui </p>
<p> ttttttttttttttttttttttttttttttttttttttttttttttttt</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">
<i class="icon icon-cloud"></i>eooooooooooooooooooooooooooooooo?</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj </p>
<p> jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Valora esta pregunta


0