como mover por pixeles los iconos de font awesome
Publicado por diego gabriel (100 intervenciones) el 30/10/2018 01:19:14

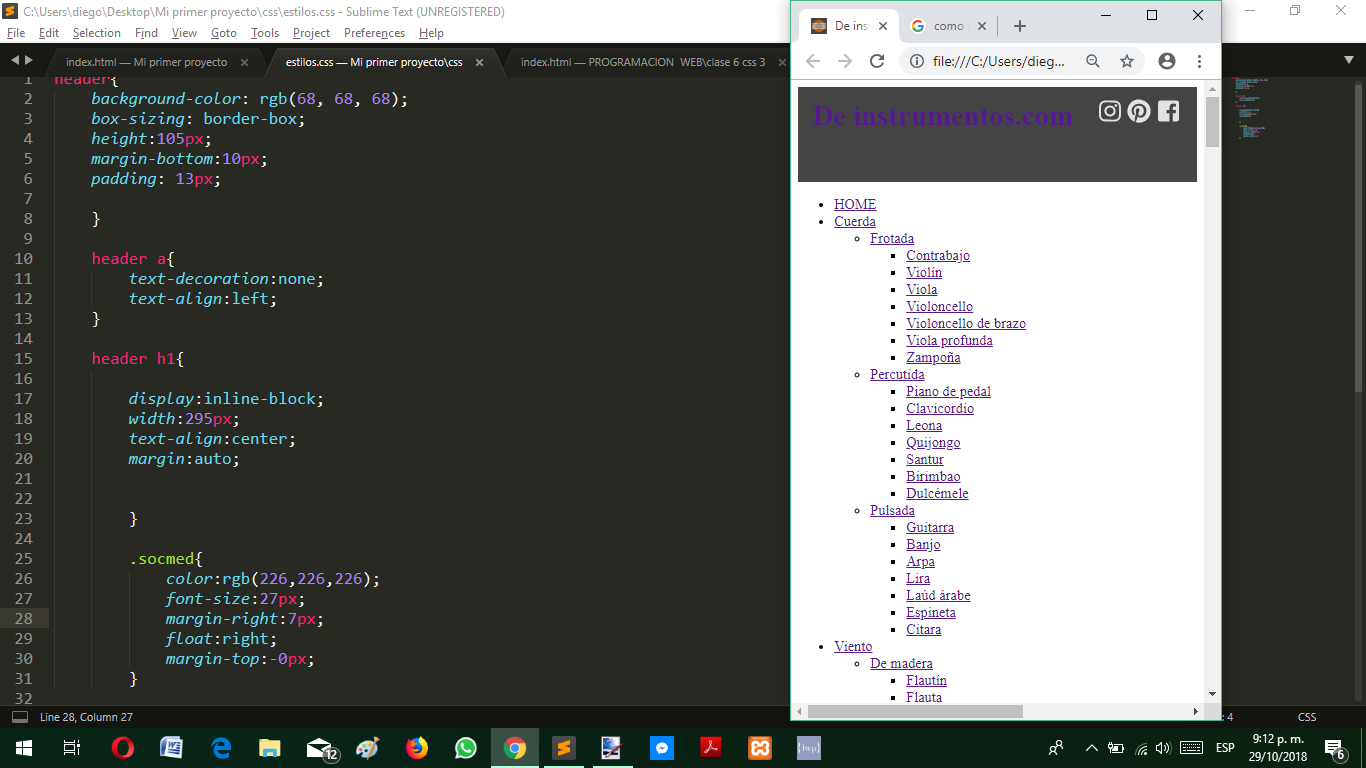
hola, quería saber como puedo mover a izquierda o derecha por pixeles los iconos de las redes sociales que descargue desde Font awesome. Probe de todo y nada. Gracias!
Valora esta pregunta


0


