sobre display:inline-block
Publicado por diego gabriel (100 intervenciones) el 08/11/2018 04:35:57
Hola vuelvo a hacer la misma pregunta pero esta vez le agregue el codigo para que se orienten
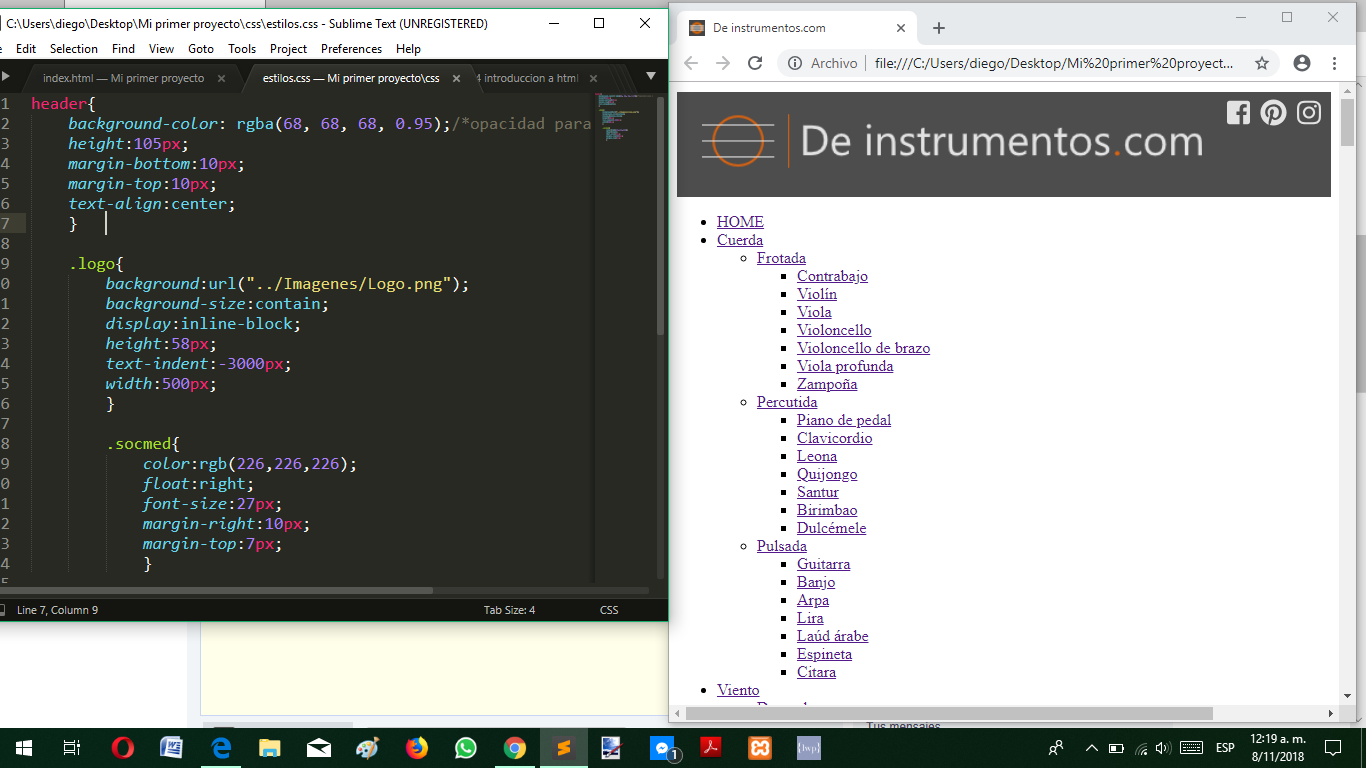
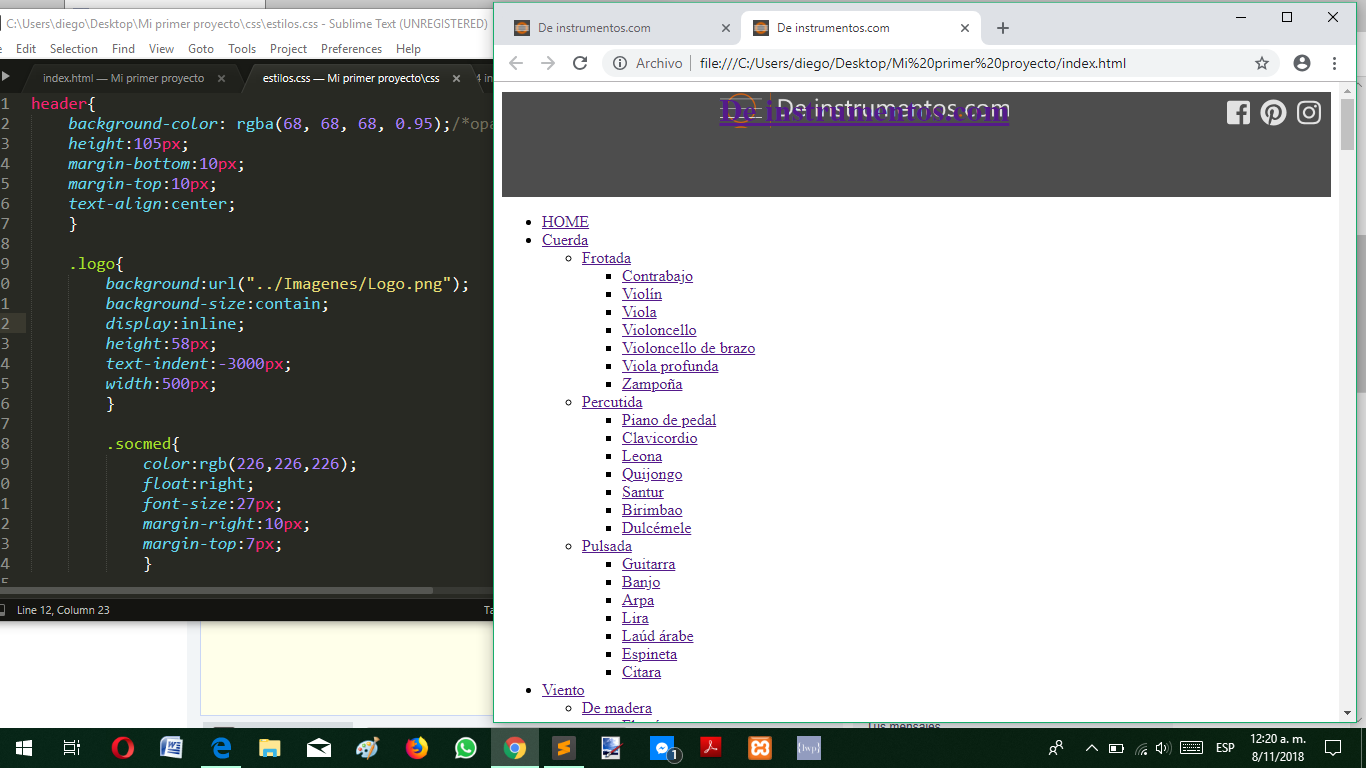
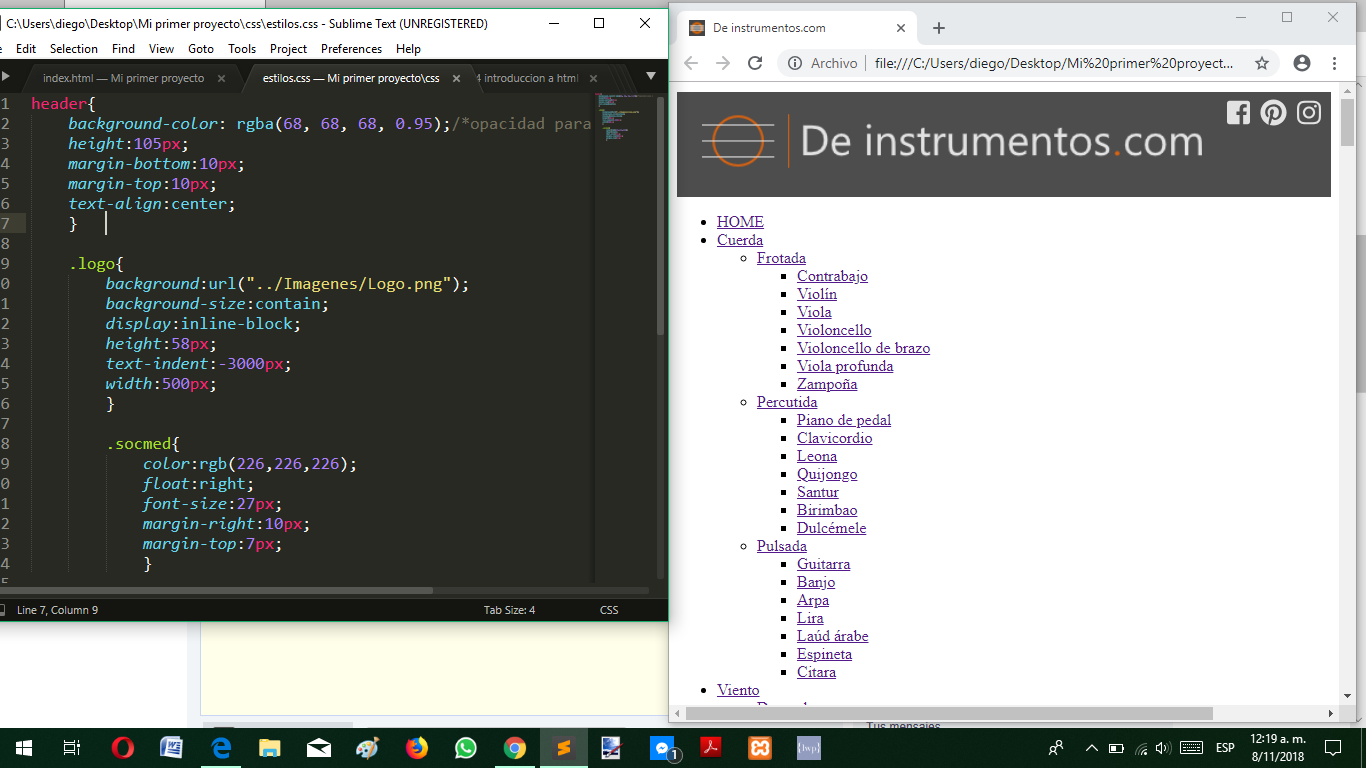
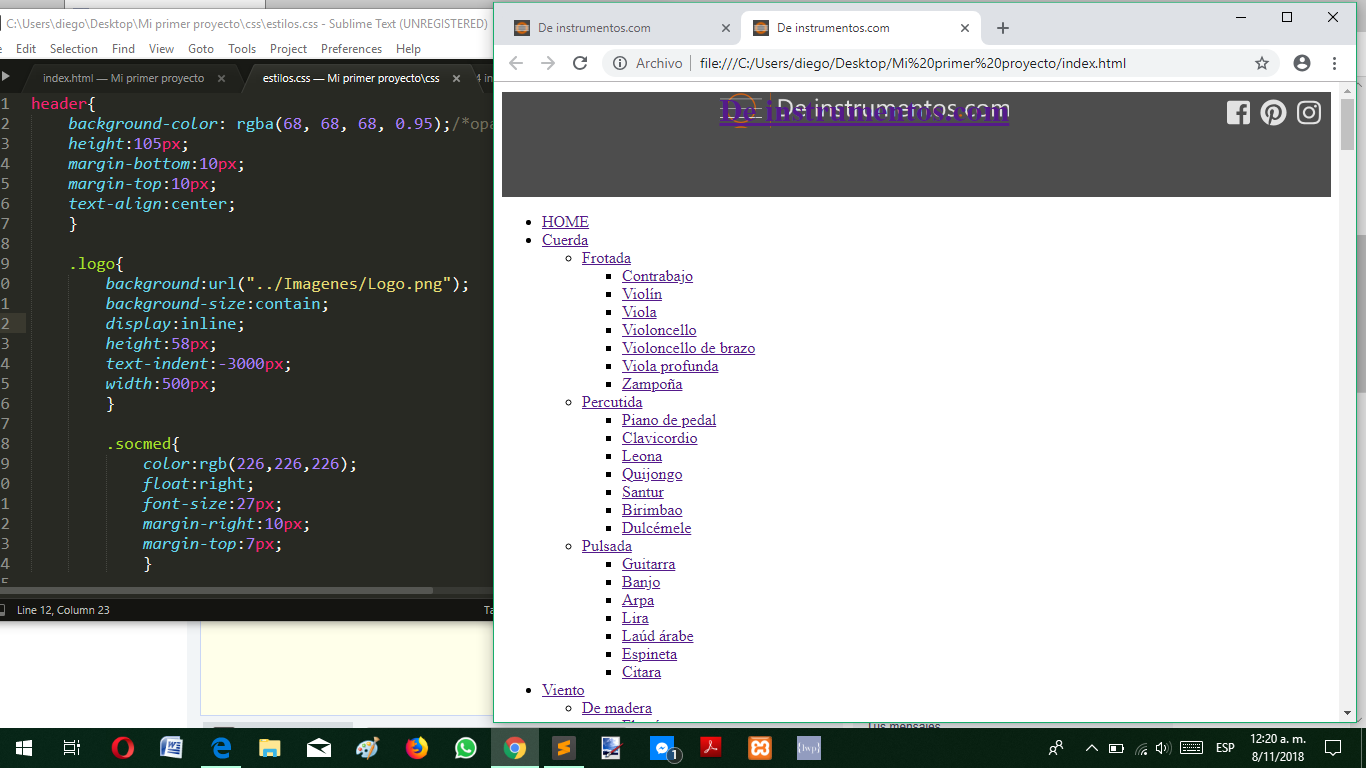
porque cuando le agrego display:inline-block al header, aparece como se ve en la primera imagen (osea salio bien) y cuando le agrego inline como en la segunda imagen? no debería verse bien solo con el inline? porfavor explíquenme. Conozco la teoría de inline e inline-block. También aclaro que el header que contiene al logo tiene enmascarado un h1 que a la vez es un enlace, por eso en la primera imagen se ve algo azul por encima del logo. Gracias!!


porque cuando le agrego display:inline-block al header, aparece como se ve en la primera imagen (osea salio bien) y cuando le agrego inline como en la segunda imagen? no debería verse bien solo con el inline? porfavor explíquenme. Conozco la teoría de inline e inline-block. También aclaro que el header que contiene al logo tiene enmascarado un h1 que a la vez es un enlace, por eso en la primera imagen se ve algo azul por encima del logo. Gracias!!


Valora esta pregunta


0
