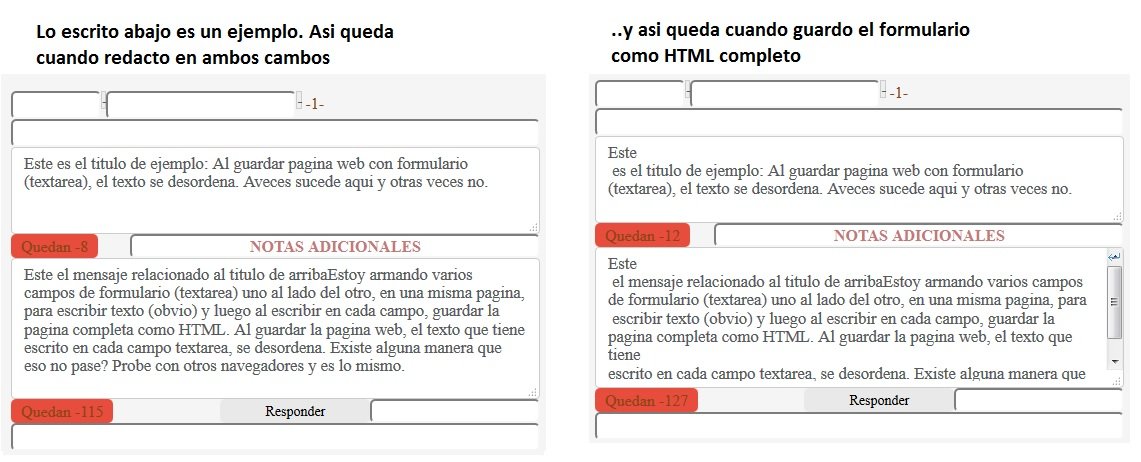
Al guardar pagina web con formulario (textarea), el texto se desordena.
Publicado por Michel (6 intervenciones) el 01/12/2018 16:09:44
Hola, primera vez que escribo en este foro. A ver si alguien me puede ayudar.
Estoy armando varios campos de formulario (textarea) uno al lado del otro, en una misma pagina, para escribir texto (obvio) y luego al escribir en cada campo, guardar la pagina completa como HTML. Al guardar la pagina web, el texto que tiene escrito en cada campo textarea, se desordena. Existe alguna manera que eso no pase? Probe con otros navegadores y es lo mismo.
Gracias a quien/es pueda/n ayudarme o me de otra solución!
Estoy armando varios campos de formulario (textarea) uno al lado del otro, en una misma pagina, para escribir texto (obvio) y luego al escribir en cada campo, guardar la pagina completa como HTML. Al guardar la pagina web, el texto que tiene escrito en cada campo textarea, se desordena. Existe alguna manera que eso no pase? Probe con otros navegadores y es lo mismo.
Gracias a quien/es pueda/n ayudarme o me de otra solución!
Valora esta pregunta


1