Abrir en otra pestaña desplegable
Publicado por Cristian (1 intervención) el 13/02/2019 18:56:19

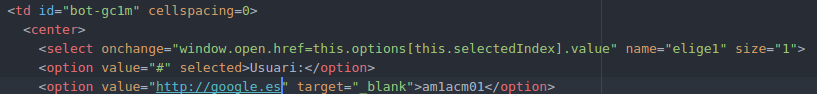
Quiero que a la hora de clicar en un usuario de la lista, se abra el enlace en otra pestaña, pero no me deja, he probado añadiendo dentro del option, un "target=_blank", pero tampoco me deja.
Valora esta pregunta


0

