Colocar un logo un banner y un gif en un header
Publicado por Juan (1 intervención) el 24/03/2019 05:08:38
Hola amigos tengo esta hoja de estilos:
y este codigo HTML:
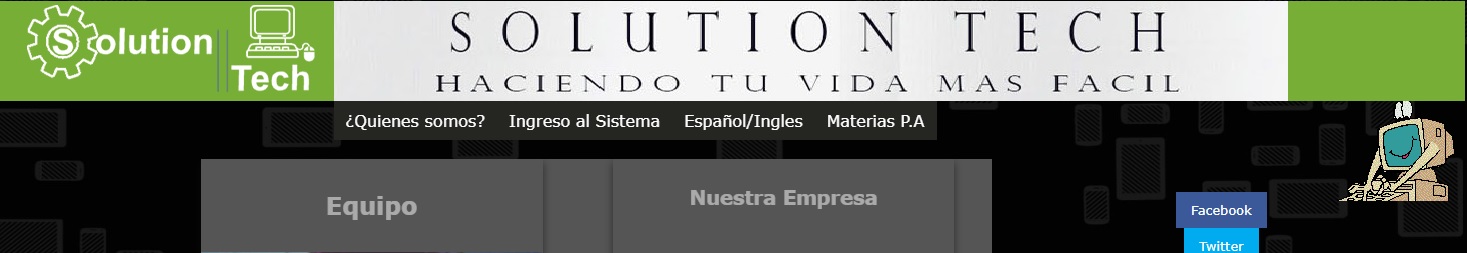
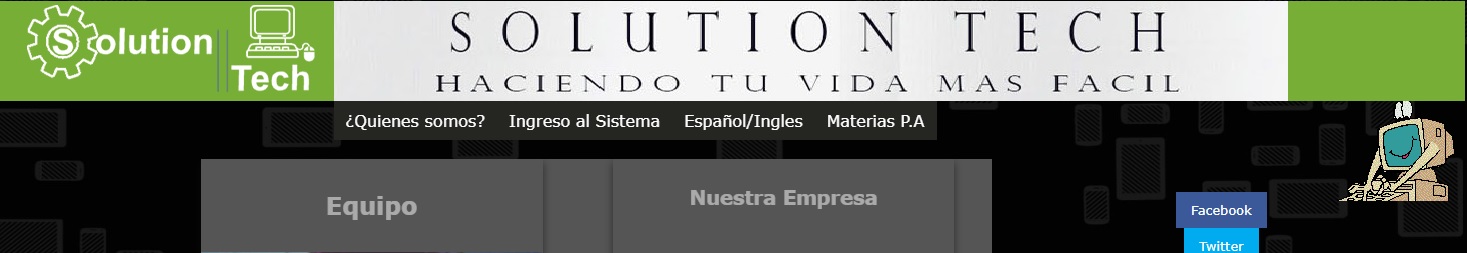
Y quirero poner la cabecera con un logo un banner y un gif pero el gif no se poner del lado izquiedo

La computadora deberia estar en la parte verde del header
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
header{margin-bottom: 0px;
width: 100%;
height: 100px;background: #77AE35;
position: fixed;z-index: 5;
}#logo{
margin: all;width:20%;
height: 130px;background: url(../imagenes/Logo.png)no-repeat right;
float: left;margin-right: 50px;
}#banner {
margin: auto;width:76%;
height: 100px;background-image: url(../imagenes/ban2.png) ;
float: right; color:white;}#gif{
margin: all;width:20%;
height: 100px;background: url(../imagenes/computadora.gif)no-repeat right;
float: right;margin-right: 50px;
}y este codigo HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<header>
<div id="logo"></div>
<div id="banner"></div>
<div id="gif"></div>
<nav class=".fade">
<ul>
<li><a href="somos.html">¿Quienes somos?</a>
<ul>
</ul>
</li>
<li><a href="Sistema.html">Ingreso al Sistema</a>
<ul>
</ul>
</li>
<li><a href="eingles.html">Español/Ingles</a></li>
</ul>
</li>
<li><a href="materias.html">Materias P.A</a></li>
</ul>
</nav>
</header>
Y quirero poner la cabecera con un logo un banner y un gif pero el gif no se poner del lado izquiedo

La computadora deberia estar en la parte verde del header
Valora esta pregunta


0

