Ayuda para modificar mi pagina web
Publicado por mar (2 intervenciones) el 30/03/2019 22:42:54


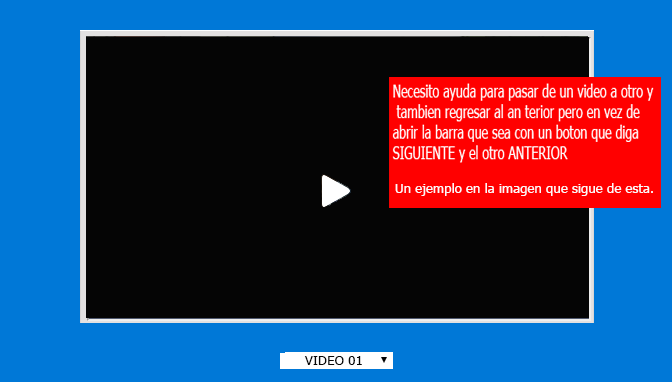
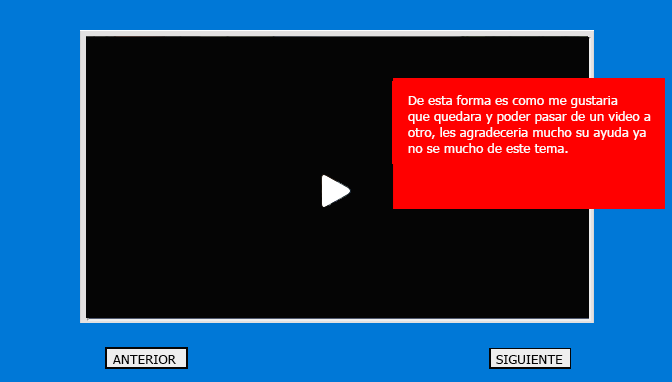
PUEDEN PONERLO YA EDITADO SE LOS AGRADECERIA MUCHO
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<div id="bg-playlist-n" style=
"background-image: url(https://u.jimdo.com/www17/o/s224fc11c65cbc592/img/i9e1c3da81b40d6dd/1375646740/std/bg-play-list-2.png); height: 311px; width: 520px; margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto; position: relative; padding-top: 9px; background-repeat: no-repeat;">
<div class="wrap" style="height: 280px; width: 500px; background-color: rgba(58, 58, 58, 0.36); margin-top: 0px; margin-right: auto; margin-left: auto; margin-bottom: 0px;">
<iframe allowfullscreen="allowfullscreen" name="video" src=
"" width="500" scrolling="no"
height="280" id="video"></iframe>
<div class="buttons">
</div>
</div>
</div>
<center>
<select name="name" onchange="video.location.href=this.options[this.selectedIndex].value">
<option value="">
Video 01
</option>
<option value="">
Video 02
</option>
<option value="">
Video 03
</option>
<option value="">
Video 04
</option>
<option value="">
Video 05
</option>
<option value="">
Video 06
</option>
</select>
</center>
Valora esta pregunta


0

