Estructura
Publicado por Edward (2 intervenciones) el 05/06/2019 01:50:54
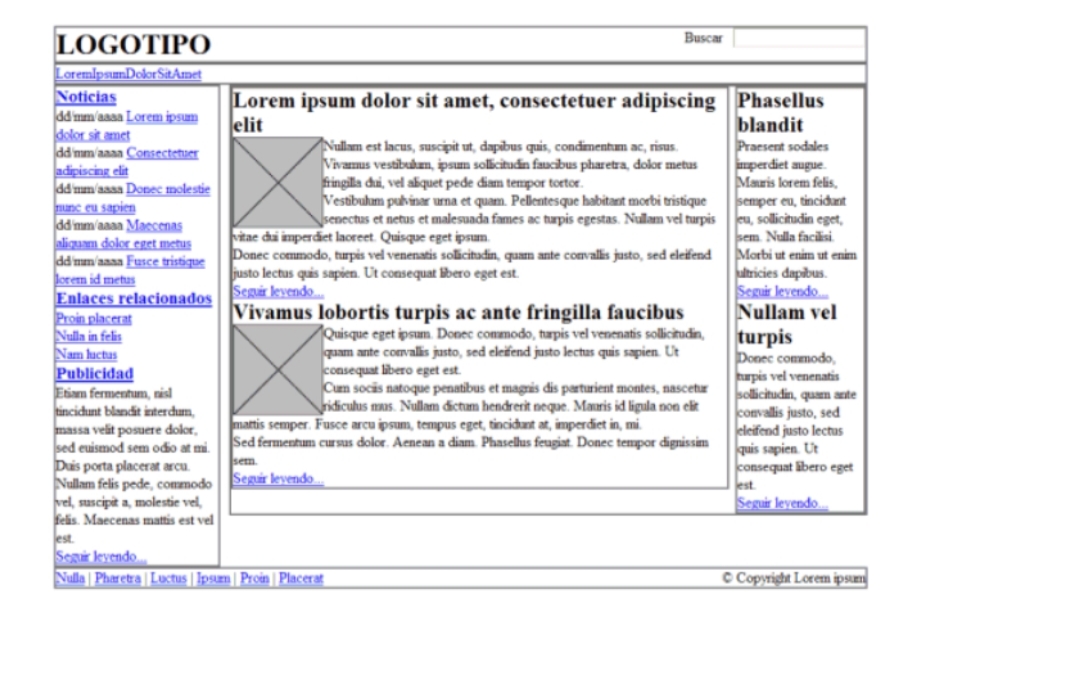
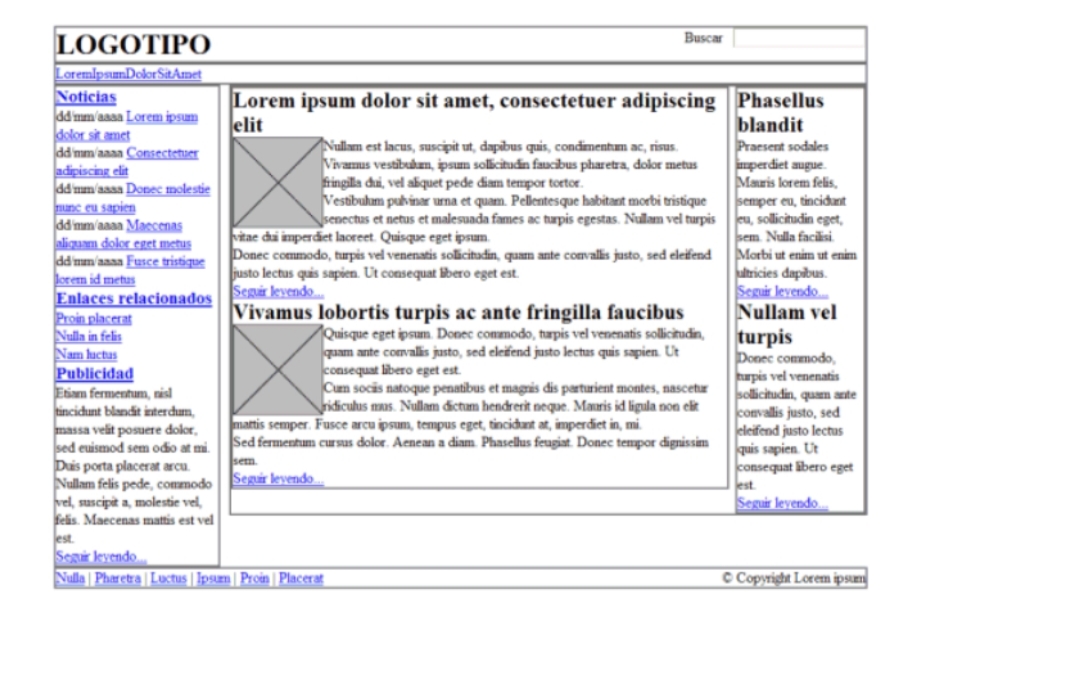
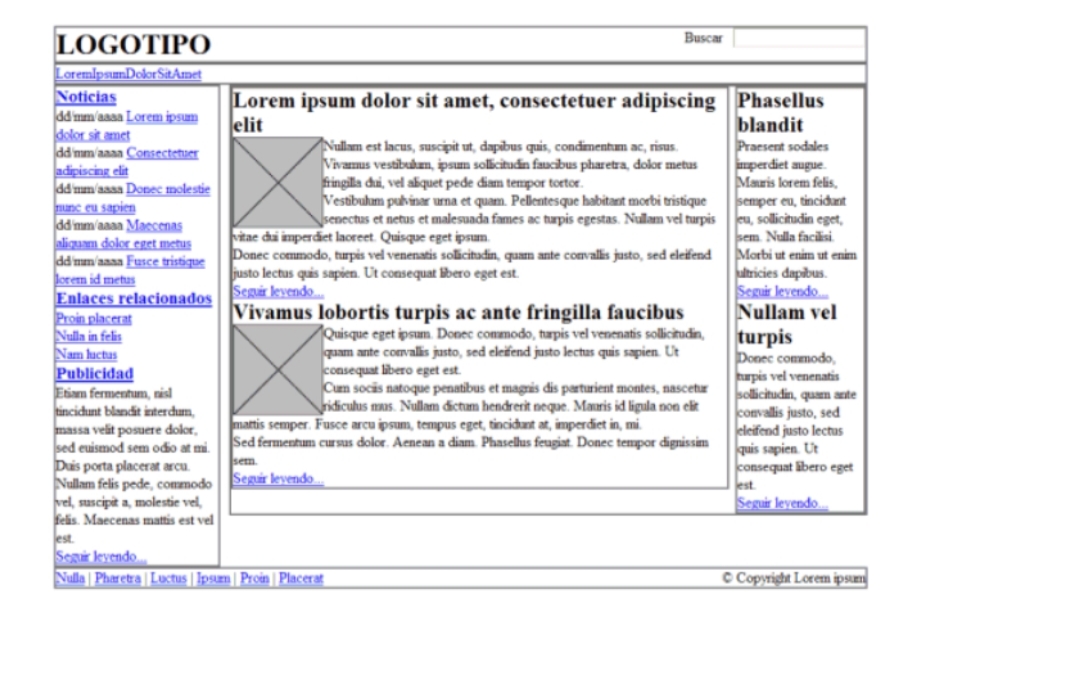
Alguien que me explique a hacer esta estructura en html5 y css3


Valora esta pregunta


0



<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {text-transform: uppercase;
padding: 0; margin: 0;}ul { margin: 0; padding: 0;list-style: none;
}#main-content {
max-width: 1000px;
margin: 0 auto;border: 3px solid #cecece;
}.header-top {
overflow: auto;}.header-top .logo {
float: left;max-width: 300px;
}.header-top .search {
float: right;max-width: 300px;
}.clear {
clear: both;}.header-bottom {
border-top: 3px solid #cecece;
border-bottom: 3px solid #cecece;
}</style>
</head>
<body>
<div id="main-content">
<header>
<div class="header-top">
<div class="logo">
<h1>logotipo</h1>
</div>
<div class="search">
<form action="#">
<label for="buscar">
Buscar <input type="text" id="buscar">
</label>
</form>
</div>
</div>
<div class="clear"></div>
<div class="header-bottom">
<a href="#">LoremIsumDolorSitAmet</a>
</div>
</header>
<div class="content">
<aside>
<h2>
<a href="#">Noticias</a>
</h2>
<ul>
<li>
...
</li>
</ul>
</aside>
<div class="right"></div>
</div>
<footer></footer>
</div><!-- /#main-content -->
</body>
</html>



