como usar <div w3-include-HTML="mipagina.html"></div>
Publicado por diego gabriel (100 intervenciones) el 10/07/2019 04:28:34

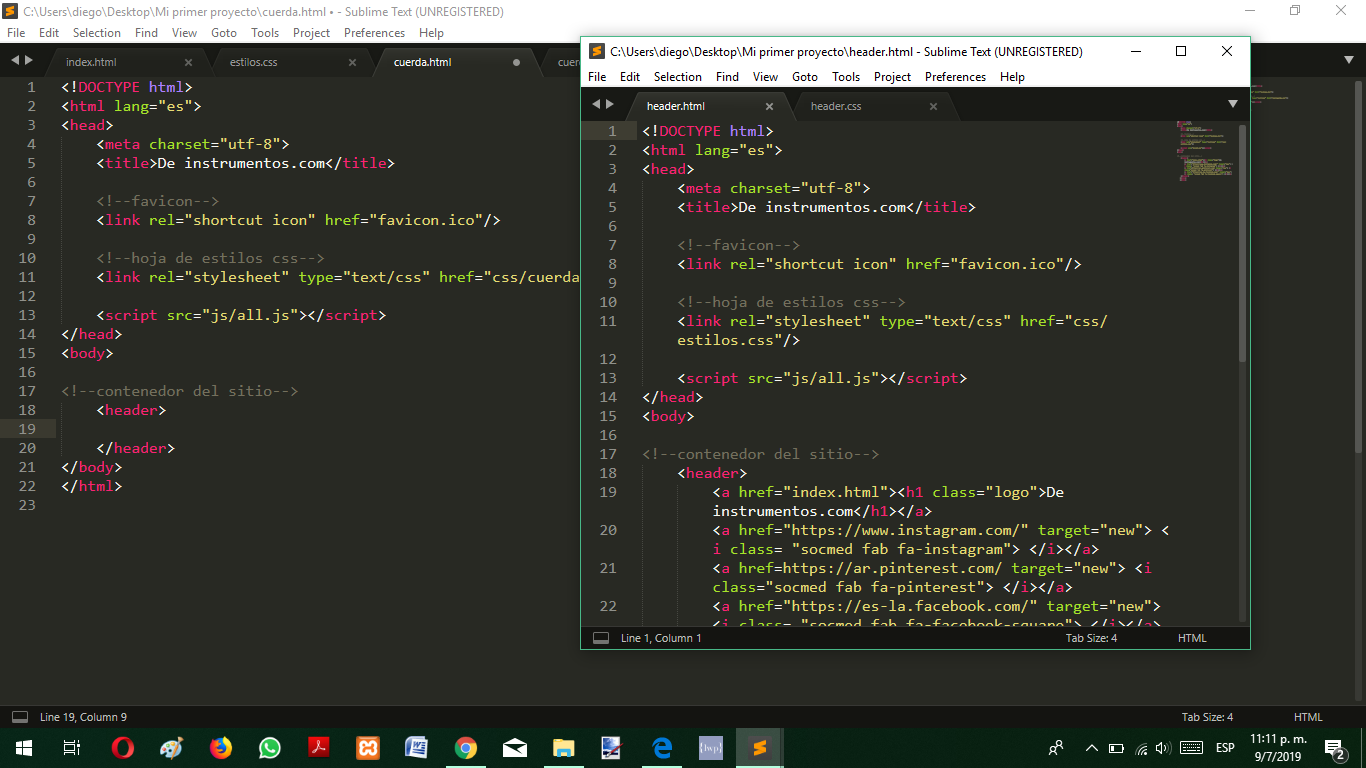
Hola quería saber como incluir dentro de la etiqueta header del archivo cuerda.html el archivo header.html usando el codigo <div w3-include-HTML="mipagina.html"></div> y si tengo que hacer algo con el archivo header css. busque en todos lados como se usa pero no entiendo. les pediría que me lo digan paso a paso como hacerlo. gracias
les dejo la imagen del codigo
Valora esta pregunta


0

