Error en modal bootstrap dentro de código de php y html
Publicado por Abraham (1 intervención) el 12/04/2020 01:14:56
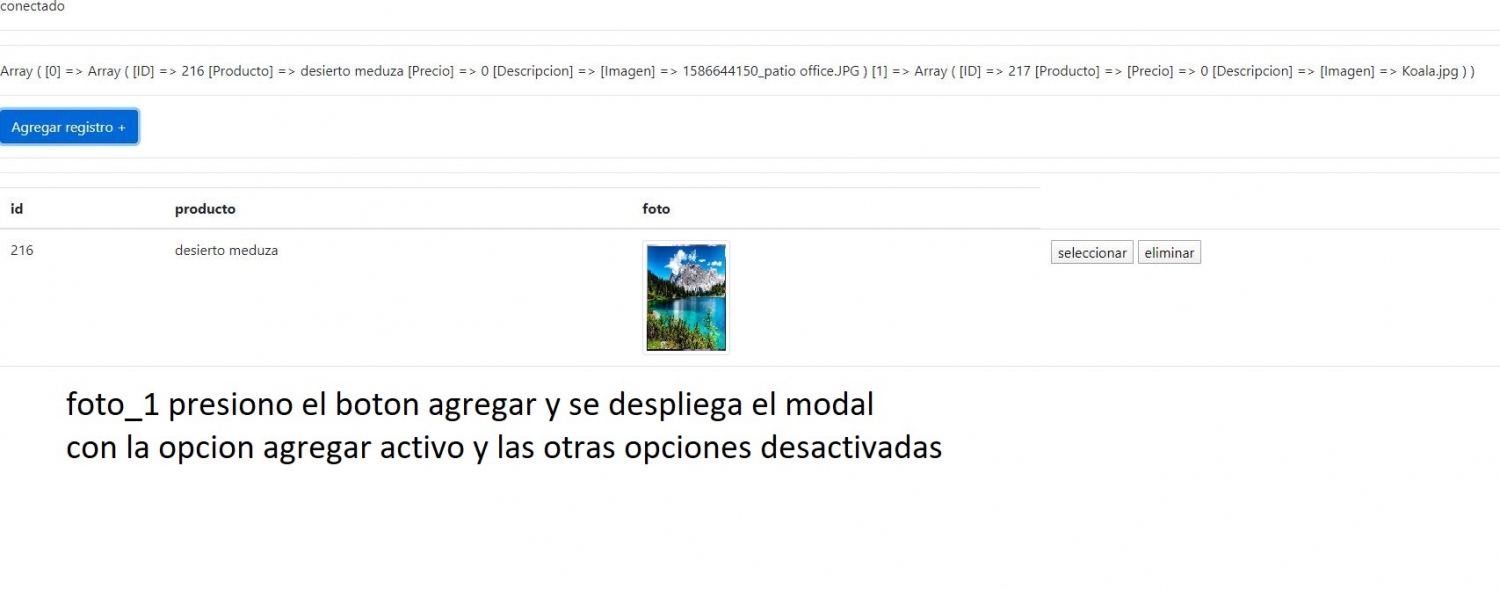
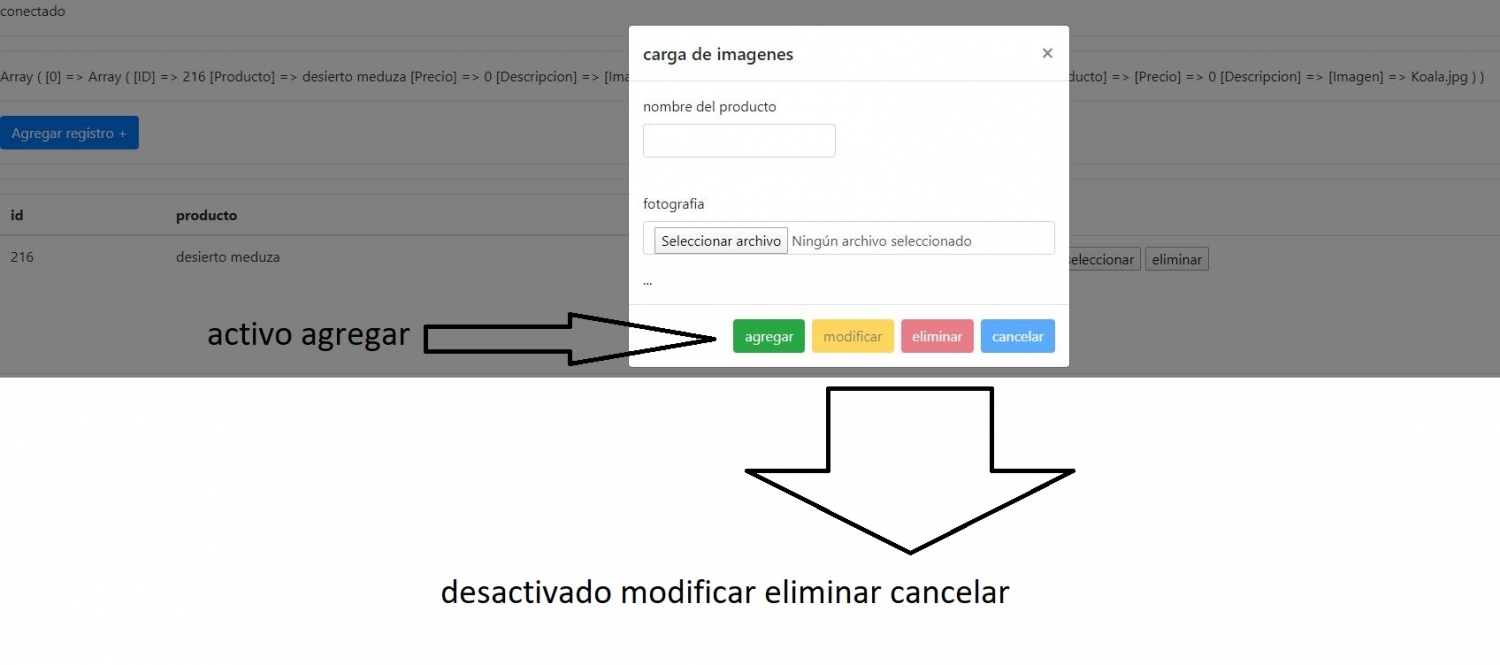
logro llamar el modal de bootstrap al darle al boton agregar y desactivado los botones modificar, eliminar y cancelar.
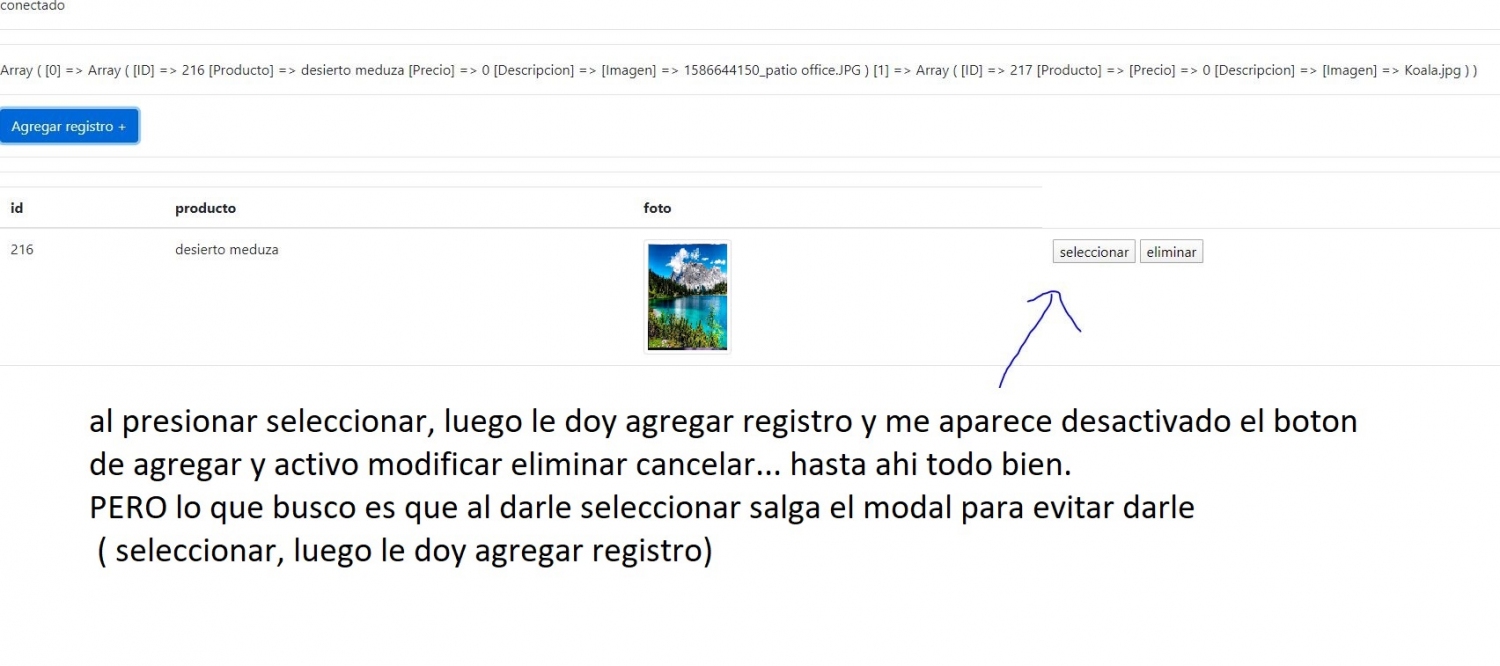
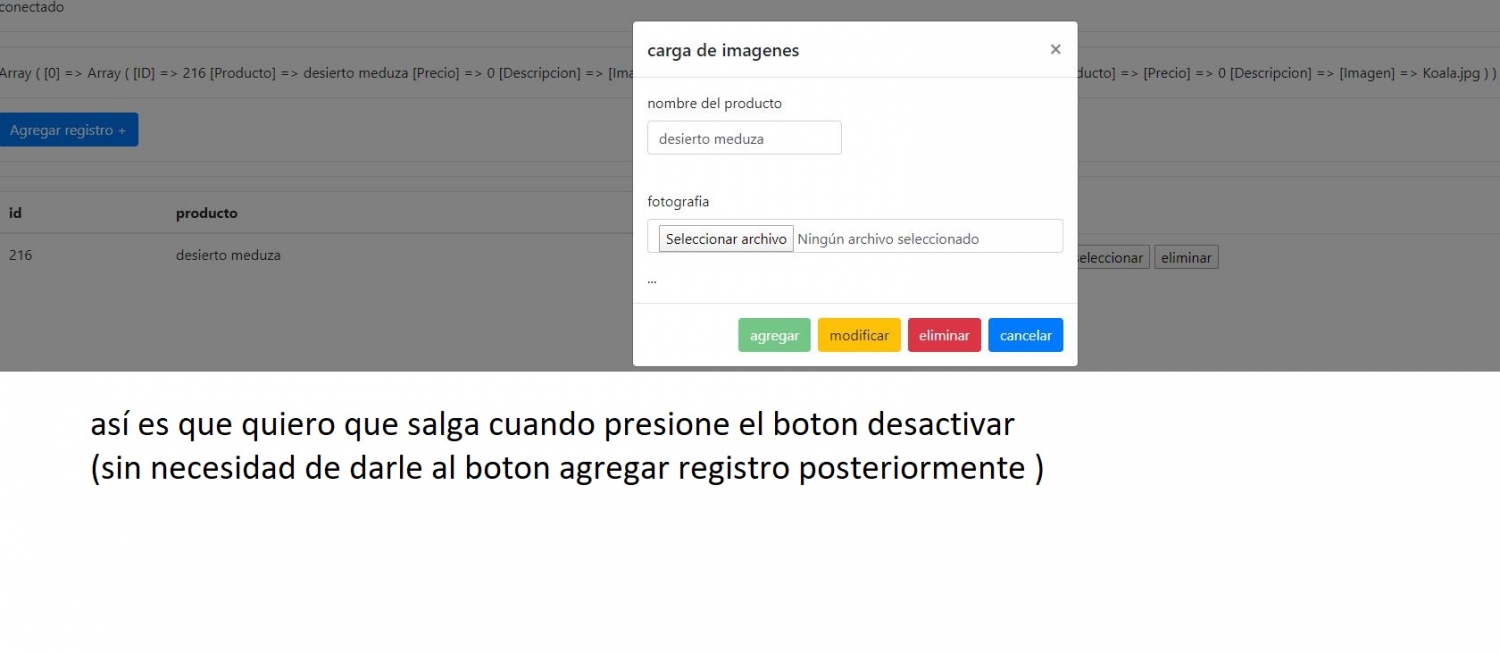
la idea es que cuando le de al boton seleccionar, me parezca activado el boton modificar, eliminar y cancelar y desactivado el boton agregar.
Me funciona todo bien, pero cuando le doy especificamente al boton seleccionar, no me despliega el modal. y no entiendo que sucede.




la idea es que cuando le de al boton seleccionar, me parezca activado el boton modificar, eliminar y cancelar y desactivado el boton agregar.
Me funciona todo bien, pero cuando le doy especificamente al boton seleccionar, no me despliega el modal. y no entiendo que sucede.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
<?php
include("../conexion/conexion.php");
echo "<hr>";?>
<!--fin de conexion --><!--inicio recepcion de datos con if ternario --><?php
$txtProducto = (isset($_POST['txtProducto']))?$_POST['txtProducto']: "";
$txtID = (isset($_POST['txtID']))?$_POST['txtID']: "";
$txtImagen = (isset($_FILES['txtImagen']['name']))?$_FILES['txtImagen']['name']: "";
$accion = (isset($_POST['accion']))? $_POST['accion']: "";
//video 18
$accionAgregar = ""; // en caso de querer mostrar boton activado se deja vacio
$accionModificar = $accionEliminar = $accionCancelar ="disabled"; //disabled desactivado
$mostrarModal = true; /* luego en el formulalrio en cada boton se abre una llave php para imprimir el valor de caa variable correspondiente ejemplo: <?php echo "$accionAgregar"; ?> *///inicio validacion con switch
switch ($accion) {
case 'btnagregar':
//echo "agregar";$sentencia = $pdo -> prepare("insert into productos (`Producto`,`Imagen`) values (:Producto, :Imagen)");
// $variableagregar = $pdo -> prepare("INSERT INTO `productos`(`Producto`) VALUES (:Producto)");
$sentencia -> bindparam(":Producto", $txtProducto);
/*inicio imagen*///primero crear una variable fecha
$fecha = new datetime();
//segundo concadenar la fecha con el nombre de la imagen
$mifoto = ($txtImagen!="")? $fecha ->gettimestamp() ."_".$_FILES['txtImagen']['name']: "Koala.jpg";
//almacenar la imagen temporal
$imagenTemporal = $_FILES['txtImagen']['tmp_name'];
//validar si existe o no la imagen temporal
if ($imagenTemporal!="") {
move_uploaded_file($imagenTemporal, "../imagenes/" . $mifoto);
} /*fin imagen*/$sentencia -> bindparam(":Imagen", $mifoto);
$sentencia -> execute();
header("location:soloimagen.php");
break;
case 'btnmodificar':
echo "modificar";//modifica de la talabla productos la columna Producto donde el id sea igual al ide referencua
$sentencia = $pdo ->prepare("update productos set Producto = :Producto WHERE ID = :ID ");
$sentencia -> bindparam(":Producto", $txtProducto);
$sentencia -> bindparam(":ID", $txtID);
$sentencia -> execute();
//se elige la imagen
$fecha= new datetime();
$mifoto = ($txtImagen!="")?$fecha ->gettimestamp() ."_".$_FILES['txtImagen']['name']: "Koala.jpg";
//almacenar la imagen temporal
$imagenTemporal = $_FILES['txtImagen']['tmp_name'];
//validar si existe o no la imagen temporal
if ($imagenTemporal!="") {
move_uploaded_file($imagenTemporal, "../imagenes/" . $mifoto);
//inicio modificacion de imagen //modificacion solamente de la imagen
$sentencia = $pdo ->prepare("update productos set
Imagen = :Imagen WHERE ID = :ID ");
$sentencia -> bindparam(":Imagen", $mifoto);
$sentencia -> bindparam(":ID", $txtID);
$sentencia -> execute();
//fin de modificacion de imagen
}break;
case 'btnEliminar':
//echo "eliminar";$variableseleccion = $pdo ->prepare("SELECT Imagen from productos where ID = :ID");
$variableseleccion -> bindparam(":ID", $txtID);
$variableseleccion -> execute();
$variableborrarimagen = $variableseleccion -> FETCH(PDO::FETCH_LAZY);
//print_r($variableborrarimagen);
if (isset($variableborrarimagen['Imagen'])&&($item['Imagen']!= "koala.jpg")) {
if (file_exists("../Imagenes/".$variableborrarimagen['Imagen'])){
/* si la imagen koala.jpg significa que esta vacio entonces no borrara esa foto */if ($item['Imagen']!= "koala.jpg") {
unlink("../Imagenes/".$variableborrarimagen['Imagen']);
} } }$sentencia = $pdo -> prepare("DELETE from productos where ID = :ID");
$sentencia -> bindparam(":ID",$txtID);
$sentencia -> execute();
break;
case 'btncancelar':
header("location: soloimagen.php");
// echo "cancelar";break;
case 'seleccionar':
$accionAgregar = "disabled"; // en caso de querer mostrar boton activado se deja vacio
$accionModificar = $accionEliminar = $accionCancelar =""; //disabled desactivado
$mostrarModal= true;break;
/* default: echo "no haz presionado nada"; break; */ }//fin validacion con switch
echo "<hr>";//inicio de selecion
$variableseleccion = $pdo ->prepare("SELECT * from productos where 1");
$variableseleccion -> execute();
$nuevavariabledeseleccion = $variableseleccion -> fetchAll(PDO::FETCH_ASSOC);
print_r($nuevavariabledeseleccion);
//fin de selesccion
echo "<hr>";?>
<!--fin de recepcion de datos --><!--inicio html formulario --><!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimun-scale=1.0">
<title>carga de productos </title>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css">
<title></title>
</head>
<body>
<div>
<form method="post" action="" enctype="multipart/form-data">
<!-- inicio modal --> <!-- Button trigger modal --> <!-- Modal --><div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">carga de imagenes</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<label></label>
<input type="hidden" name="txtID" value="<?php echo "$txtID"; ?>">
</br>
<div class="form-group col-md-6" >
<label>nombre del producto</label>
<input type="text" class="form-control" name="txtProducto" value="<?php echo "$txtProducto"; ?>">
</br>
</div>
<div class="form-group col-md-12">
<label>fotografia</label>
<input type="file" class="form-control" accept="image/*" name="txtImagen" value="<?php echo "$txtImagen"; ?>">
</div> </div> ... </div> <div class="modal-footer"> <button type="submit" value="btnagregar" <?php echo "$accionAgregar"; ?> class="btn btn-success" name="accion">agregar</button> <button type="submit" value="btnmodificar" <?php echo "$accionModificar"; ?> class="btn btn-warning"name="accion">modificar</button> <button type="submit" value="btnEliminar" <?php echo "$accionEliminar"; ?> class="btn btn-danger"name="accion">eliminar</button> <button type="submit" value="btncancelar" <?php echo "$accionCancelar"; ?> class="btn btn-primary"name="accion">cancelar</button> </div> </div> </div> </div> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Agregar registro + </button> <!-- fin del modal --> <?php echo "<hr>"; ?> <?php echo "<hr>"; ?> </form> <!--inicio de la tabla --> <div class="row"></div> <table class="table"> <thead> <tr> <th>id</th> <th>producto</th> <th>foto</th> </tr> </thead> <!--inicio mostrar el regstro de la tabla --> <?php foreach ($nuevavariabledeseleccion as $muestrame) {?> <tr> <td><?php echo $muestrame['ID']; ?></td> <td><?php echo $muestrame['Producto']; ?></td> <td><img class="img-thumbnail" width="100px" src="../imagenes/<?php echo $muestrame['Imagen']; ?>"/></td> <td> <form method="post" action=""> <input type="hidden" name="txtID" value="<?php echo $muestrame['ID']; ?>"> <input type="hidden" name="txtProducto" value="<?php echo $muestrame['Producto']; ?>"> <input type="hidden" name="txtImagen" value="<?php echo $muestrame['Imagen']; ?>"> <input type="submit" name="accion" value="seleccionar"> <button type="submit" value="btnEliminar" name="accion">eliminar</button> </form> </td> </tr> <?php }?> <!--inicio mostrarde la tabla --> </table> <!--fin de la tabla --> <?php if($mostrarModal){?> <script> $('#exampleModal').modal('show'); </script> <?php }?> <script src="../js/jquery-3.4.1.min.js"></script> <script src="../js/bootstrap.min.js"></script> <script src="../js/jquery-3.4.1.min.js"></script> </body> </html>Valora esta pregunta


0
