menu principal o nav??
Publicado por diego gabriel (100 intervenciones) el 25/04/2020 04:23:58

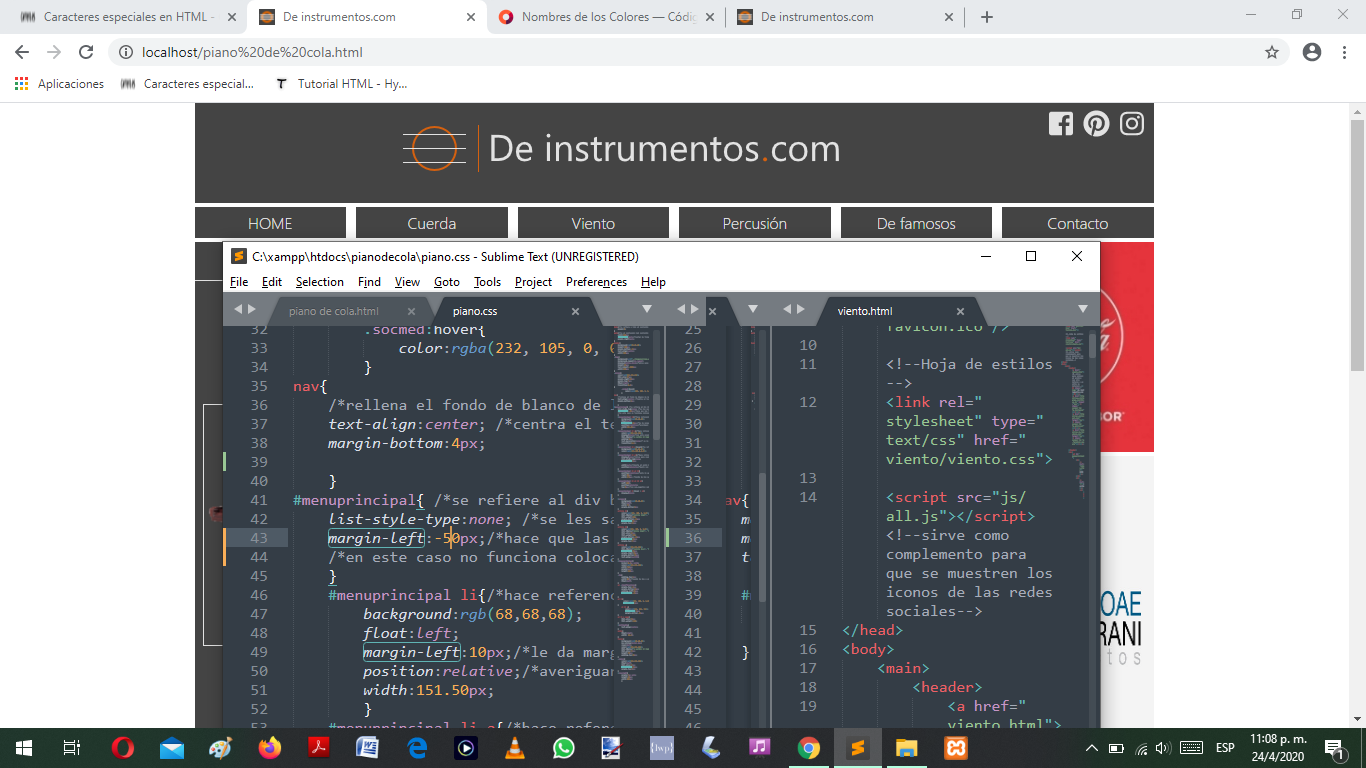
Hola, les comento. en MENU PRINCIPAL coloqué margin-left:-50px y obviamente me corrió el menu para la derecha por que el numero esta en negativo, y cuando lo coloco en nav pasa lo mismo. Les pido que me digan en cual de los dos va y porque. No entiendo, gracias!!
Valora esta pregunta


0

