
<input> responsivo
Publicado por Eduardo (4 intervenciones) el 28/04/2020 18:51:54
Saludos expertos,
Tengo codificado este estilo:
Y mi html esta asi:
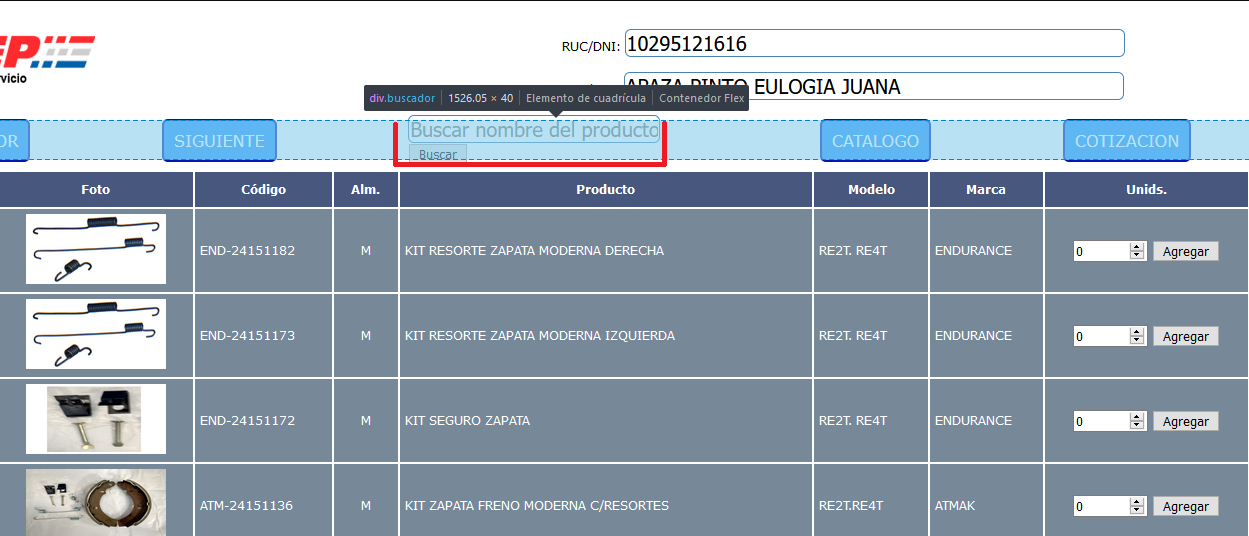
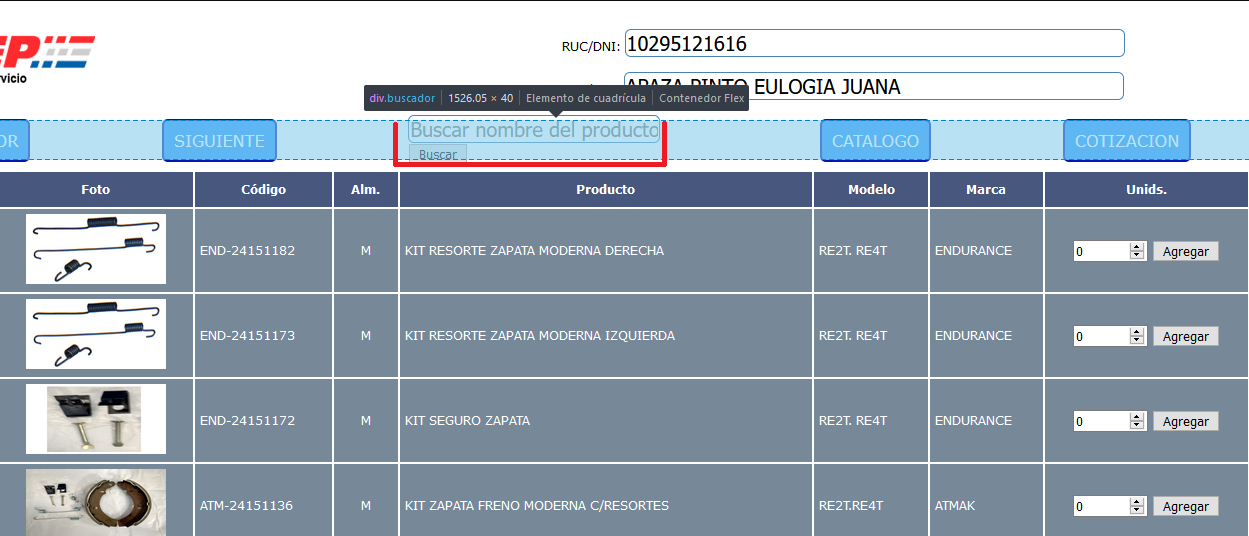
El tema es que el <input> para el buscador se ve muy pequeño en pantalla de pc, en celular si se ve bien:

Como puedo hacer para mejorarlo sin que deje de ser responsive.
Agradezco cualquier ayuda de antemano. Reciban mis cordiales saludos.
Tengo codificado este estilo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.buscador {
grid-area: buscar;
display: flex; height: 40px ;background-color: rgb(255,255,255) ;
justify-content: space-evenly;
align-items: center;
}.busdiv {
background: rgb(255,255,255) ;
padding: .2rem;
}.clidat {
height: 28px;font-size: 20px;
line-height: 28px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid rgb(070,130,180);
width: 90%;
max-width: 500px;
box-sizing: border-box;
}Y mi html esta asi:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/catalogo.css" />
<title>Catálogo de productos MOTOREP</title>
<script>
window.onload=function(){
var pos=window.name || 0;
window.scrollTo(0,pos);
}window.onunload=function(){
window.name=self.pageYOffset || (document.documentElement.scrollTop+document.body.scrollTop);
}</script>
</head>
<body>
<div class="contenido">
<div class="cabeX">
<div class="cabeA">
<img src="imagen/logo.png" />
</div>
<div class="cabeB">
<?php
echo "<label>RUC/DNI: <input class='clidat' type='text' name='cliecod' value='".$clicod."' readonly></label><br/><br/>" ;
echo "<label>Nombre : <input class='clidat' type='text' name='clienom' size='40' value='".$clinom."' readonly></label>" ;
?>
</div>
</div>
<div class="buscador">
<div class="busdiv" >
<?php
if($pagina==0)
echo "<a class='boton1' href='catalogo.php?pag=".$pagina."'>ANTERIOR</a>" ;
else
echo "<a class='boton1' href='catalogo.php?pag=".($pagina-1)."'>ANTERIOR</a>" ;
?>
</div>
<div class="busdiv">
<?php
if($pagina==$total_pags-1)
echo "<a class='boton1' href='catalogo.php?pag=".$pagina."'>SIGUIENTE</a>" ;
else
echo "<a class='boton1' href='catalogo.php?pag=".($pagina+1)."'>SIGUIENTE</a>" ;
?>
</div>
<div class="busdiv">
<form action='buscar.php' method='get'>
<input class="clidat" type="search" name="buscad" maxlength="40" placeholder="Buscar nombre del producto">
<input type="submit" value="Buscar">
</form>
</div>
<div class="busdiv">
<?php
echo "<a class='boton1' href='cotiza.php?mempag=".$pagina."'>Previsualizar cotización</a>" ;
?>
</div>
</div>
<div class="secc3">
<?php include 'catalogo_cargaitems.php' ; ?>
</div>
<div class="secc2">
<?php include 'catalogo_cargaindice.php' ; ?>
</div>
<div class="secc4">
<p><center>Derechos de copia reservados 2020</center></p>
</div>
</div>
</body>
</html>
El tema es que el <input> para el buscador se ve muy pequeño en pantalla de pc, en celular si se ve bien:

Como puedo hacer para mejorarlo sin que deje de ser responsive.
Agradezco cualquier ayuda de antemano. Reciban mis cordiales saludos.
Valora esta pregunta


0