Problemas con "espacios en blanco"
Publicado por TheCrimson (2 intervenciones) el 08/05/2020 01:27:29
Buenas tardes.
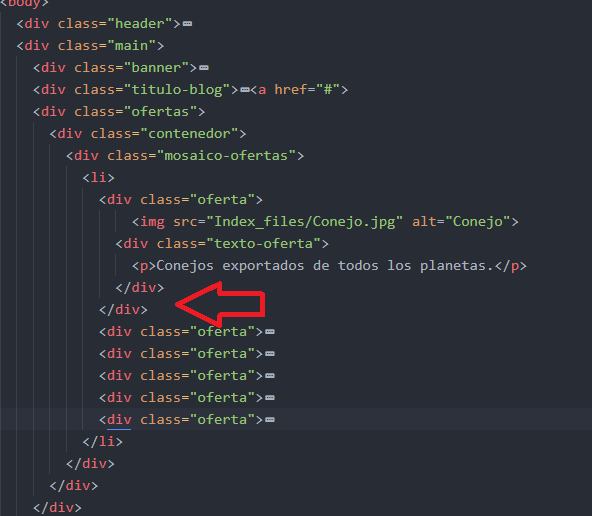
Practicando mi programación me encontré con cierto problema a la hora de programar unas imágenes:

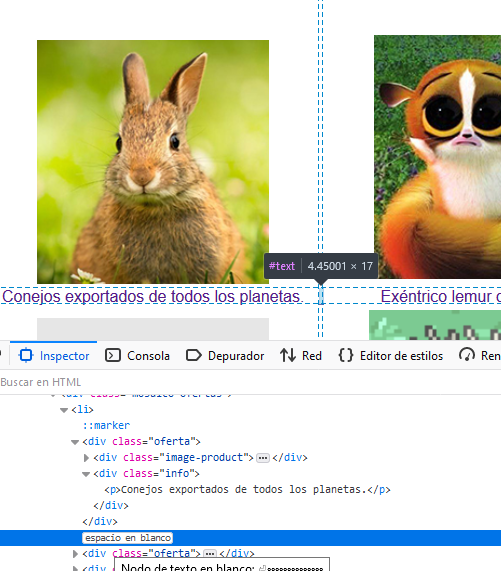
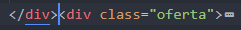
intenté revisar el código por todas partes pero en ningún lugar encontré errores. No fue hasta que me dirigí a la vista de código html de mi navegador que vi cual era el problema

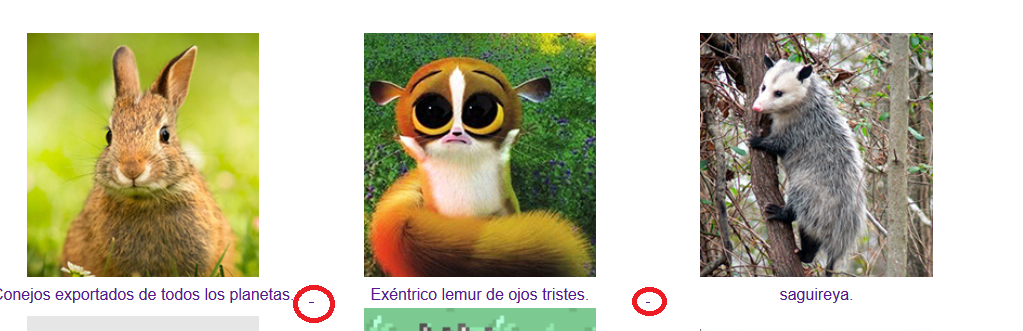
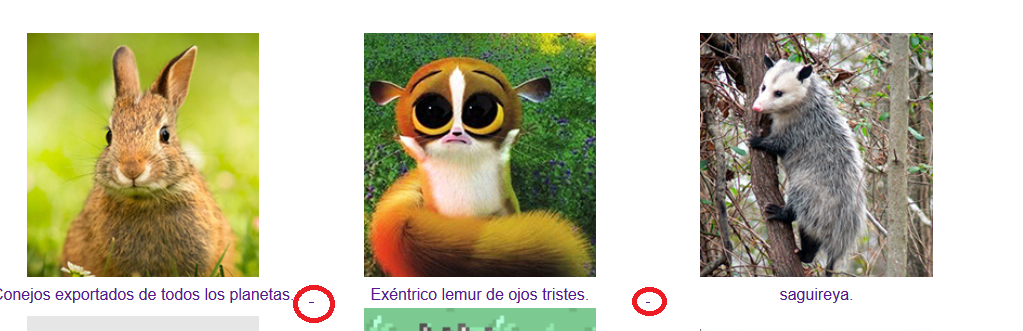
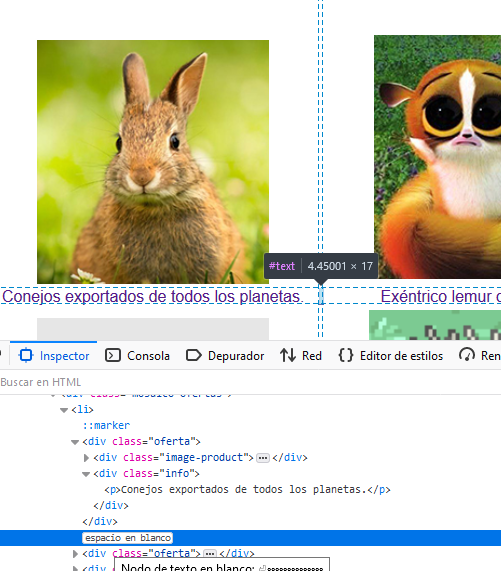
al parecer hay un "espacio en blanco" en esa sección de mi código. Sin embargo al dirigirme a la zona donde supuestamente esta el error no encuentro nada

soy bastante novato programando pero nunca me había pasado eso, presiono backspace y suprimir delante y detrás de ambos divs para borrar posibles espacios, pero el error persiste (también sucede con los otros elementos de la lista, menos con el del final).
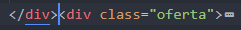
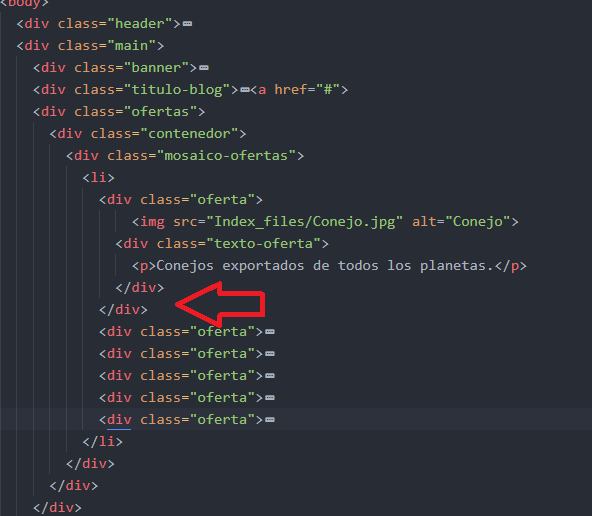
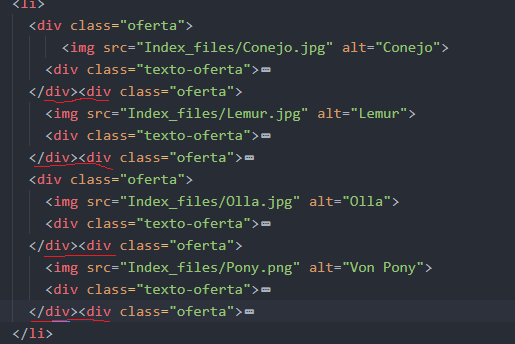
Luego de probar por un buen rato, descubrí que si los dejo así

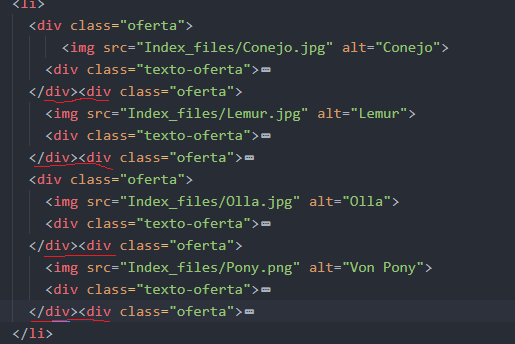
el error desaparece, como si ya no encontrara el "espacio en blanco", el problema es que mi código quedaría terriblemente desordenado:

agradecería si alguien me puede decir cómo solucionarlo, pues detestaría tener que dejarlo así.
de antemano muchas gracias.
pongo el fragmento de código también:
Practicando mi programación me encontré con cierto problema a la hora de programar unas imágenes:

intenté revisar el código por todas partes pero en ningún lugar encontré errores. No fue hasta que me dirigí a la vista de código html de mi navegador que vi cual era el problema

al parecer hay un "espacio en blanco" en esa sección de mi código. Sin embargo al dirigirme a la zona donde supuestamente esta el error no encuentro nada

soy bastante novato programando pero nunca me había pasado eso, presiono backspace y suprimir delante y detrás de ambos divs para borrar posibles espacios, pero el error persiste (también sucede con los otros elementos de la lista, menos con el del final).
Luego de probar por un buen rato, descubrí que si los dejo así

el error desaparece, como si ya no encontrara el "espacio en blanco", el problema es que mi código quedaría terriblemente desordenado:

agradecería si alguien me puede decir cómo solucionarlo, pues detestaría tener que dejarlo así.
de antemano muchas gracias.
pongo el fragmento de código también:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<div class="ofertas">
<div class="contenedor">
<div class="mosaico-ofertas">
<li>
<div class="oferta">
<img src="Index_files/Conejo.jpg" alt="Conejo">
<div class="texto-oferta">
<p>Conejos exportados de todos los planetas.</p>
</div>
</div><div class="oferta">
<img src="Index_files/Lemur.jpg" alt="Lemur">
<div class="texto-oferta">
<p>Exéntrico lemur de ojos tristes.</p>
</div>
</div><div class="oferta">
<img src="Index_files/Zarigeya.jpg" alt="Zarigüeya">
<div class="texto-oferta">
<p>saguireya.</p>
</div>
</div>
<div class="oferta">
<img src="Index_files/Olla.jpg" alt="Olla">
<div class="texto-oferta">
<p>Oya para preparación de armadillo.</p>
</div>
</div><div class="oferta">
<img src="Index_files/Pony.png" alt="Von Pony">
<div class="texto-oferta">
<p>Ponys de todos los colores.</p>
</div>
</div><div class="oferta">
<img src="Index_files/Furro.png" alt="Spry anti furro">
<div class="texto-oferta">
<p>Spry anti furros.</p>
</div>
</div>
- Index.rar(1,0 KB)
Valora esta pregunta


0

