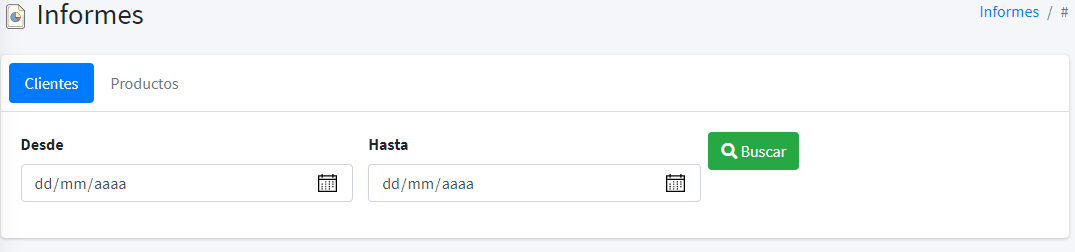
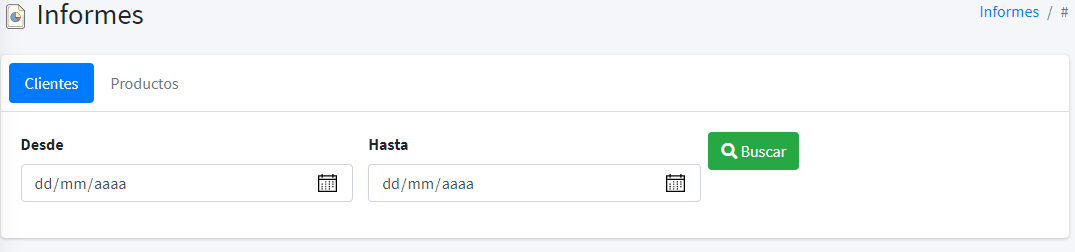
Como puedo alinear un botón con campo de texto (input).
Publicado por Luis (3 intervenciones) el 12/06/2020 20:11:50

Valora esta pregunta


0









<div class="tab-content">
<div class="active tab-pane " id="clientes">
<form class="form-horizontal">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label>Desde</label>
<input name="desde" type="date" class="form-control ">
</div>
</div>
<div class="col-md-4 ">
<div class="form-group">
<label>Hasta</label>
<input name="hasta" type="date" class="form-control ">
</div>
</div>
</div>
<div class="row">
<div class="col">
<span class="input-group-btn">
<button class="btn btn-success" type="button"><i
class="fas fa-search"></i> Buscar</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>

