
navbar con bootstrap
Publicado por Eduardo (4 intervenciones) el 25/07/2020 18:22:53
Saludos expertos,
Tengo este código para una navbar con bootstrap:
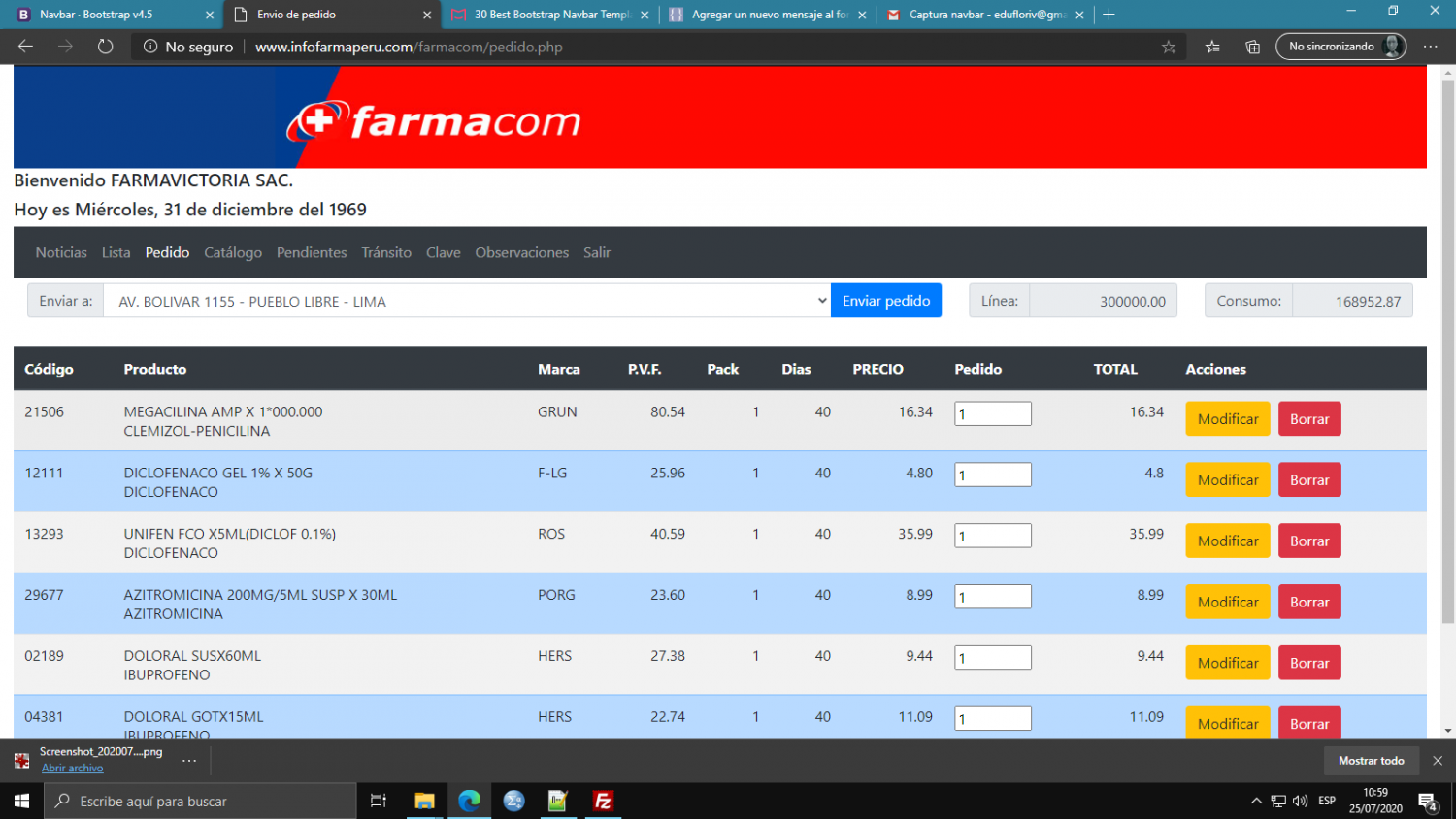
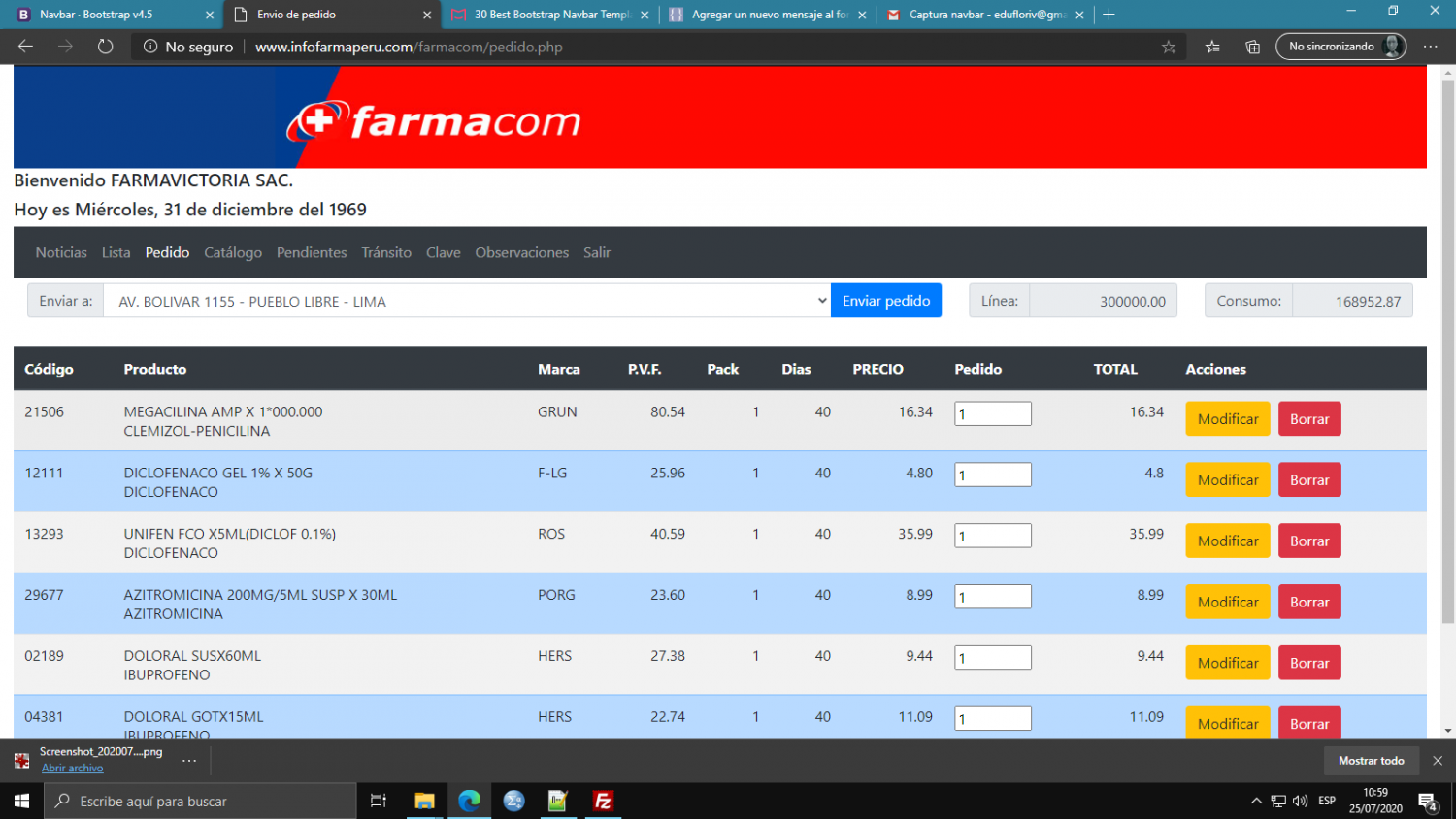
En pantalla de computadora se ve bien:

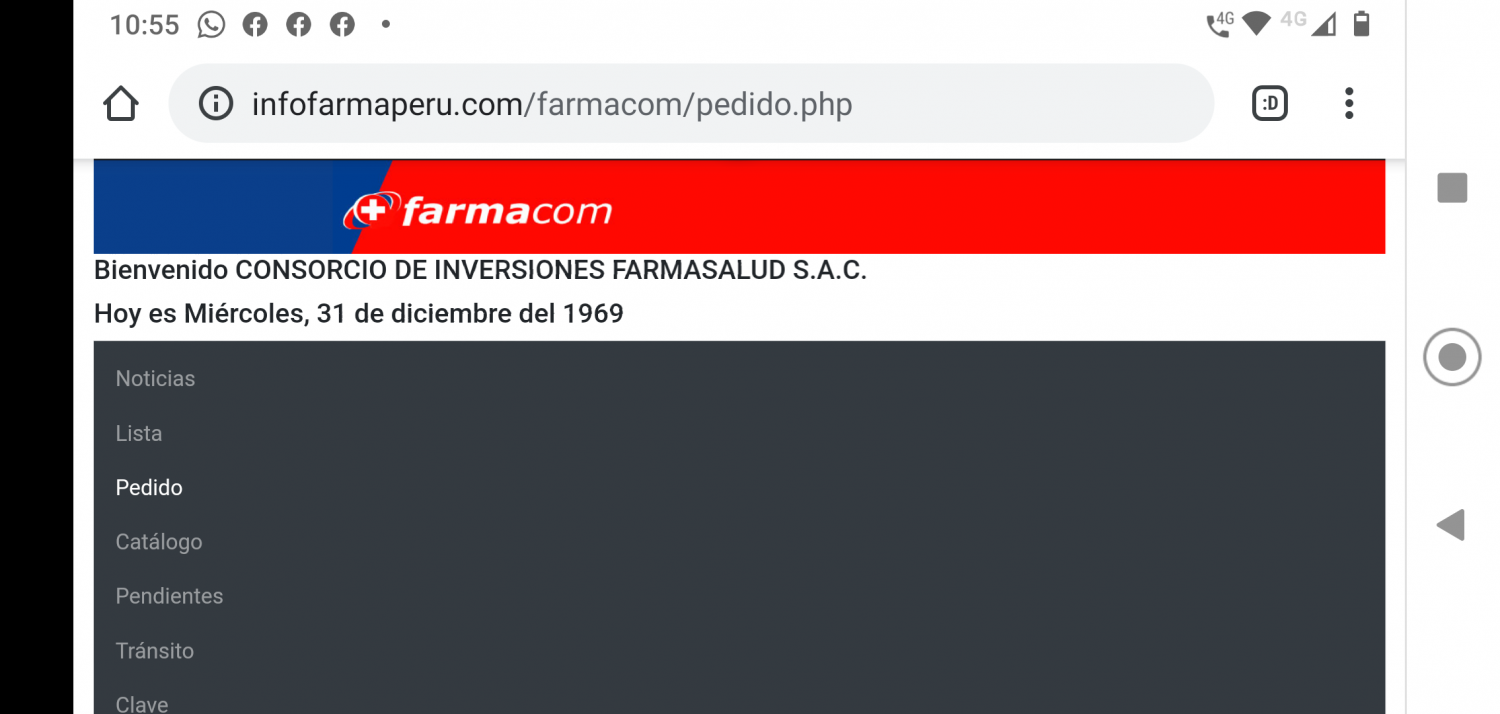
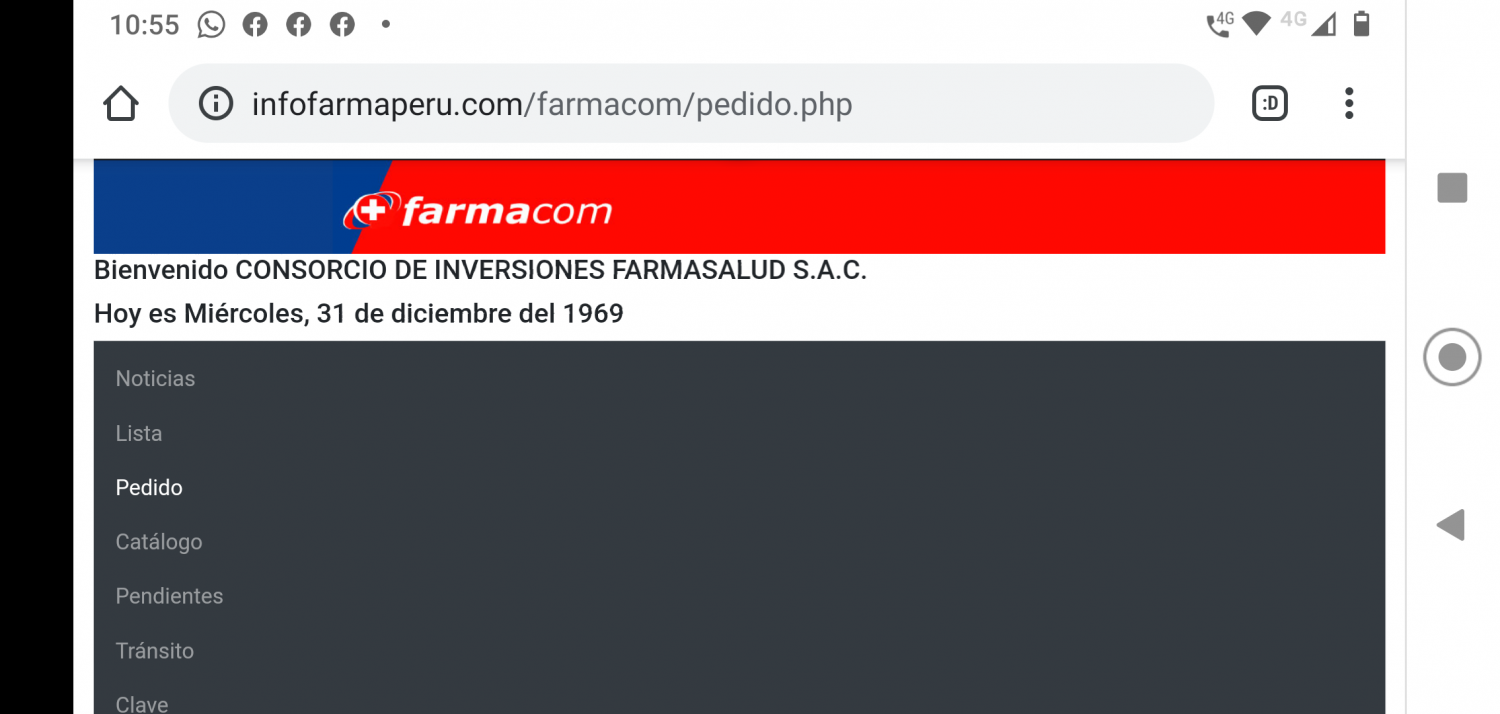
Pero cuando abro la página en celular, las opciones se despliegan hacia abajo:

Este comportamiento es normal ? Como se puede mejorar ? Yo asumí que bootstrap era responsive y que mostraba los componentes de la mejor forma posible.
Agradeceré sus comentarios.
Cordiales saludos.
Tengo este código para una navbar con bootstrap:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" />
<title>Lista de precios FARMACOM</title>
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous">
</script>
</head>
<body>
<div class="container-fluid">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="row">
<img src="imagen/logo-largo.png" class="img-fluid" >
</div>
<div class="row">
<?php echo "<h5>Bienvenido ".$clie_nombre."</h5>"; ?>
</div>
<div class="row">
<?php echo "<h5>Hoy es ".obtenerFechaEnLetra($hoy)."</h5>" ; ?>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div "collapse navbar-collapse" id="navegador">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Noticias</a>
<a class="nav-item nav-link" href="lista.php">Lista</a>
<a class="nav-item nav-link" href="pedido.php">Pedidos</a>
<a class="nav-item nav-link" href="catalogo.php">Catálogo</a>
<a class="nav-item nav-link" href="pendientes.php">Pendientes</a>
<a class="nav-item nav-link" href="transito.php">Tránsito</a>
<a class="nav-item nav-link" href="clave.php">Clave</a>
<a class="nav-item nav-link" href="observa.php">Observaciones</a>
<?php if ( $clie_canj > 0 && is_file('canjes.csv') ) { echo "<a class='nav-item nav-link' href='canjes.php'>Canjes</a>"; } ?>
<a class="nav-item nav-link" href="login.php">Salir</a>
</div>
</div>
</nav>
...
En pantalla de computadora se ve bien:

Pero cuando abro la página en celular, las opciones se despliegan hacia abajo:

Este comportamiento es normal ? Como se puede mejorar ? Yo asumí que bootstrap era responsive y que mostraba los componentes de la mejor forma posible.
Agradeceré sus comentarios.
Cordiales saludos.
Valora esta pregunta


0