
problema con <!DOCTYPE HTML>
Publicado por Eduardo (4 intervenciones) el 22/08/2020 17:28:52
Saludos expertos.
Luego de validar mi proyecto en la página validator.w3.org me indicó que al inicio de mis páginas le faltaba el tag <! DOCTYPE HTML>.
Se lo coloqué a las páginas que faltaban y luego al recargar el proyecto me di con la sorpresa que el ALTO de las páginas se habia modificado haciendo que el contenido de la página ocupe solo la parte superior del navegador, dejando en blanco más del 70% del disponible.
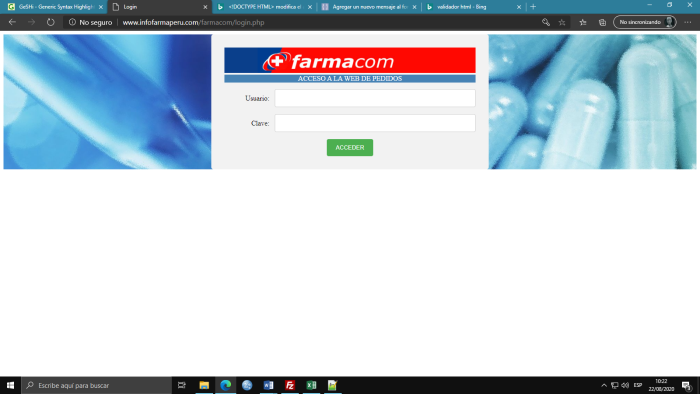
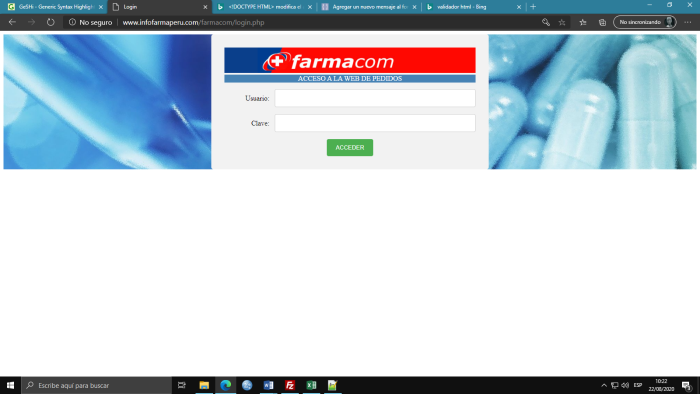
Sin el <!DOCTYPE HTML>:

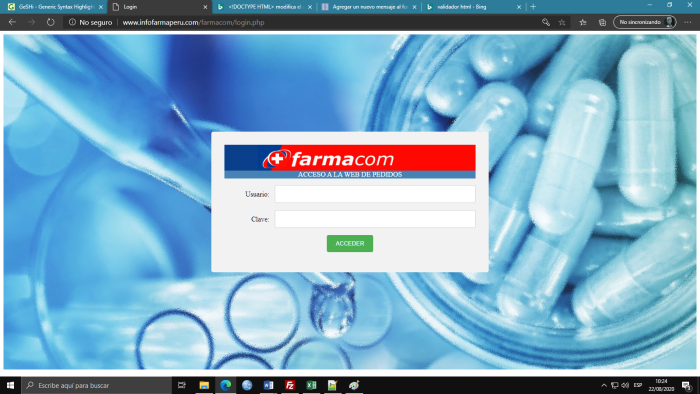
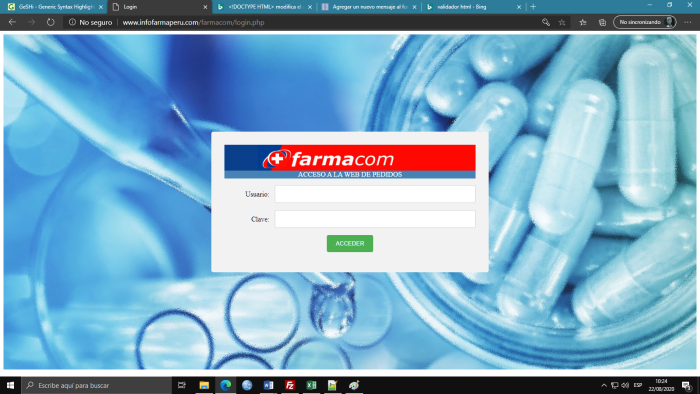
Con el <!DOCTYPE HTML>:

¿ Alguien me podria indicar porque ocurre esto y como solucionarlo sin quitar el tag ?
Gracias anticipadas.
Luego de validar mi proyecto en la página validator.w3.org me indicó que al inicio de mis páginas le faltaba el tag <! DOCTYPE HTML>.
Se lo coloqué a las páginas que faltaban y luego al recargar el proyecto me di con la sorpresa que el ALTO de las páginas se habia modificado haciendo que el contenido de la página ocupe solo la parte superior del navegador, dejando en blanco más del 70% del disponible.
Sin el <!DOCTYPE HTML>:

Con el <!DOCTYPE HTML>:

¿ Alguien me podria indicar porque ocurre esto y como solucionarlo sin quitar el tag ?
Gracias anticipadas.
Valora esta pregunta


-1


