Video en parallax solo HTML/CSS
Publicado por Albert J. (3 intervenciones) el 12/09/2020 01:07:30
Hola amigos, buenas tardes.
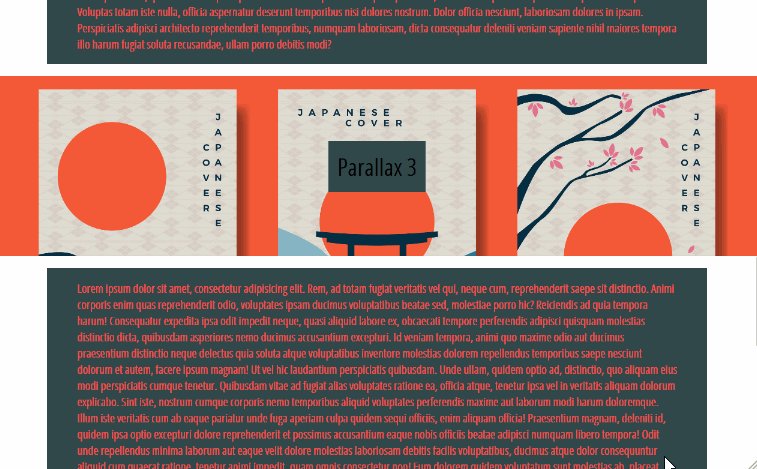
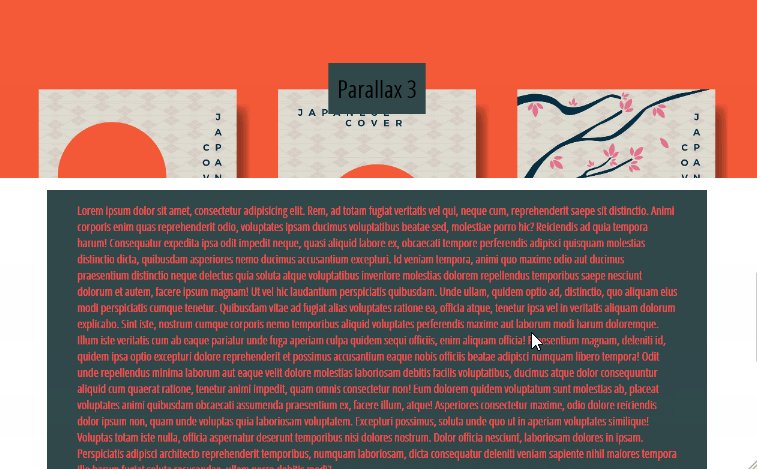
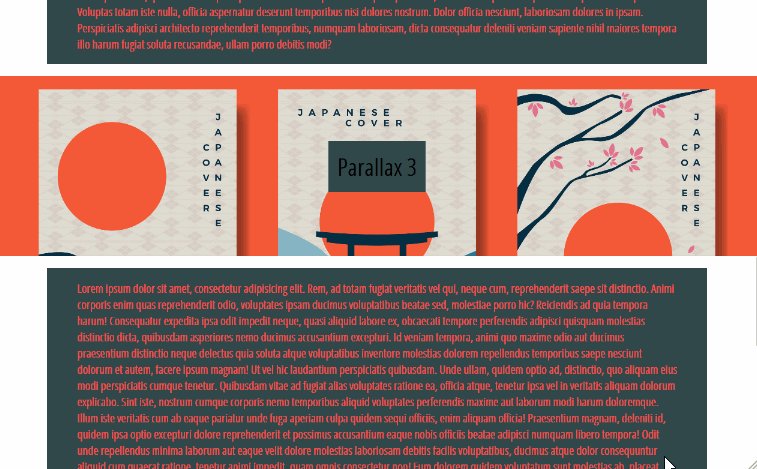
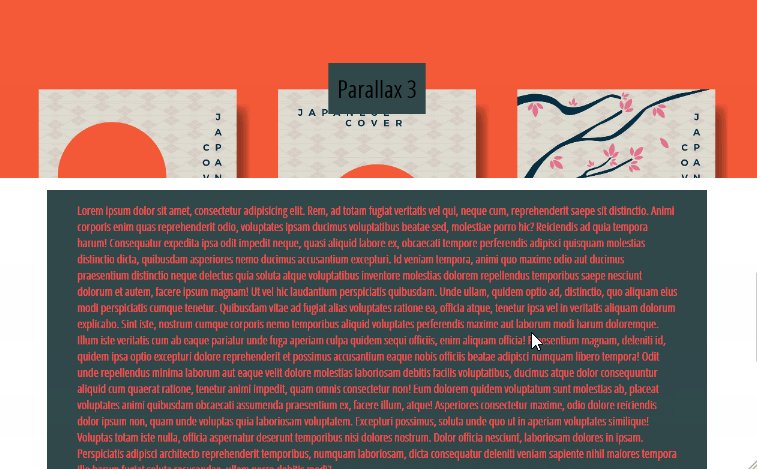
Estoy tratando de hacer el efecto parallax en un div. Similar al efecto de las imagenes. Pero no encuentro la manera, quiero hacerlo solo con CSS y HTML. De ser posible sin ningun framework (para fines didácticos).
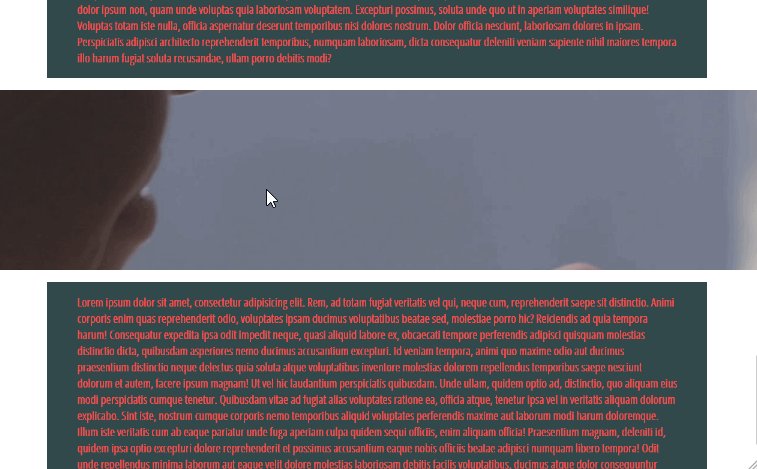
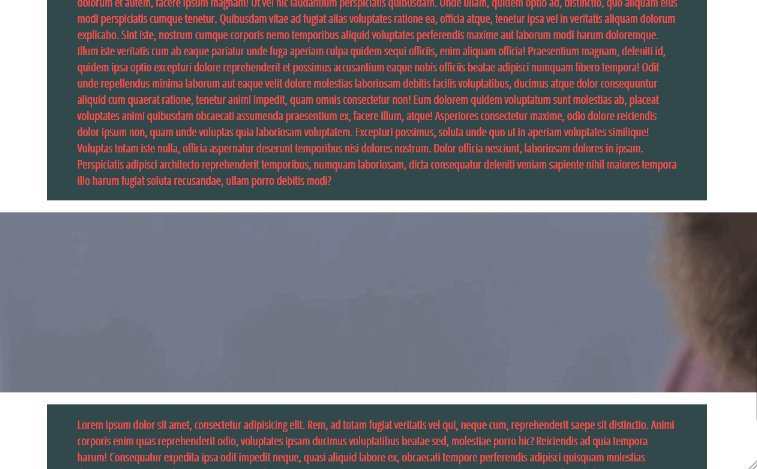
¿Es posible? Con las imágenes ya lo tengo dominado, pero con el video no lo he logrado, agradezco su ayuda.
Obviamente he buscado en google pero los ejemplos que encuentro usan el video como el fonde de la pagina, y yo solo lo quiero para el fondo de un div.
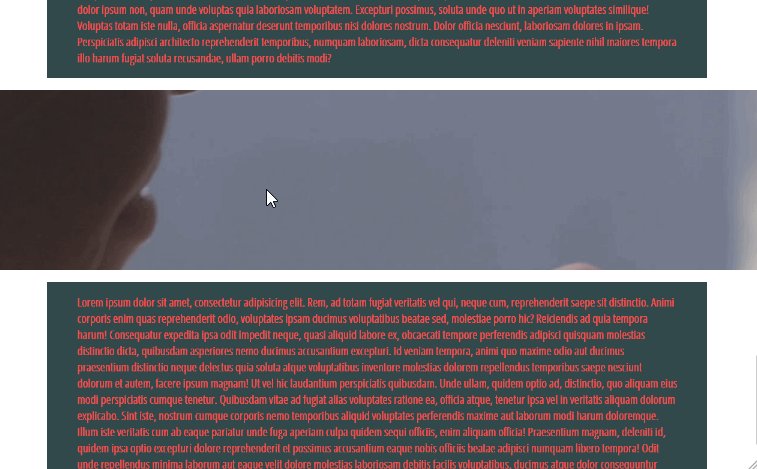
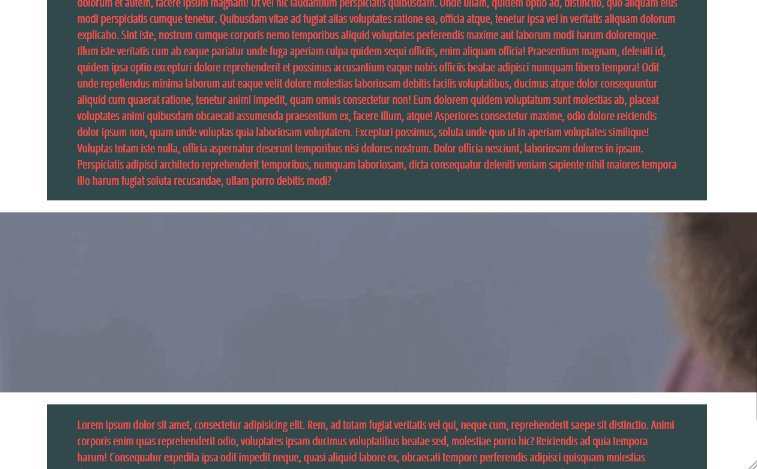
Dejo un gif con lo que he logrado y señalo el video y div que quiero usar. Nuevamente gracias.

Estoy tratando de hacer el efecto parallax en un div. Similar al efecto de las imagenes. Pero no encuentro la manera, quiero hacerlo solo con CSS y HTML. De ser posible sin ningun framework (para fines didácticos).
¿Es posible? Con las imágenes ya lo tengo dominado, pero con el video no lo he logrado, agradezco su ayuda.
Obviamente he buscado en google pero los ejemplos que encuentro usan el video como el fonde de la pagina, y yo solo lo quiero para el fondo de un div.
Dejo un gif con lo que he logrado y señalo el video y div que quiero usar. Nuevamente gracias.

Valora esta pregunta


0

