Pequeño problema con una linea de css en html
Publicado por Sergio (4 intervenciones) el 14/09/2020 16:16:00
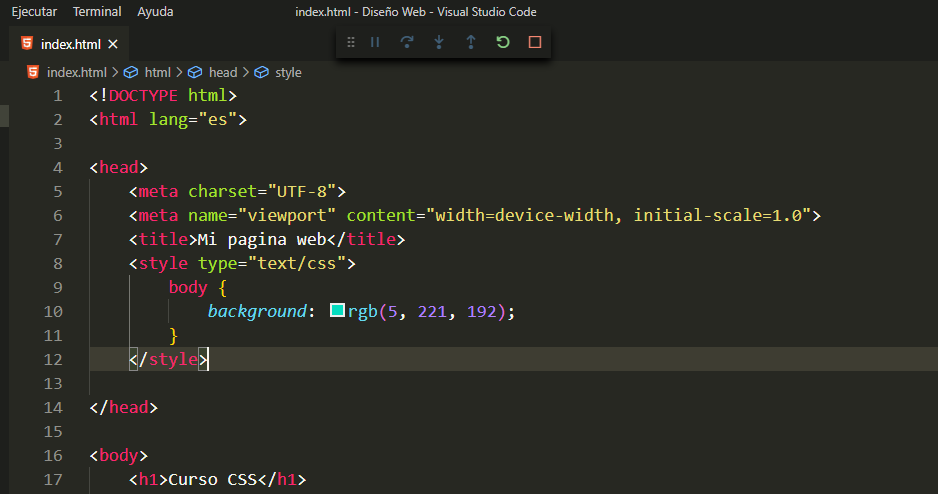
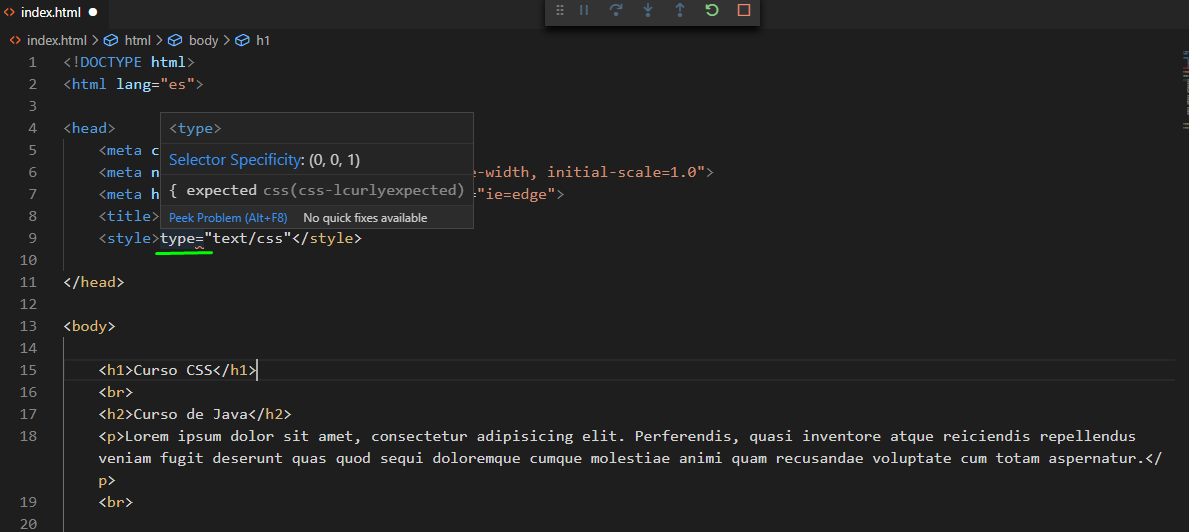
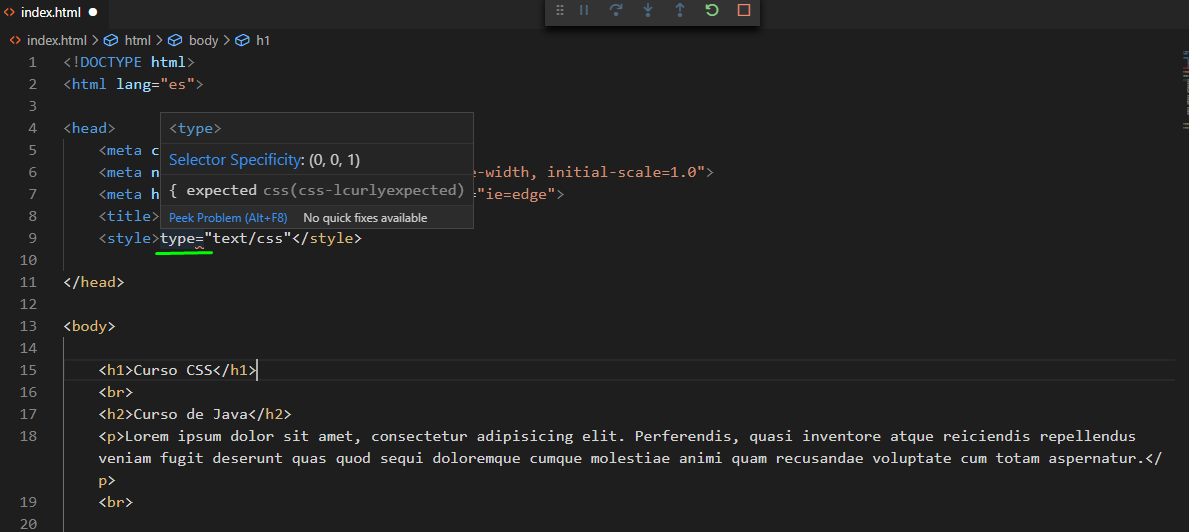
Hola amigos, estoy aprendiendo solo por hobby html y css, pero ya tengo un problema; al intentar meter un estilo css dentro de un archivo html me tira error, por que? qué estoy haciendo mal ?

1
2
3
4
5
6
7
8
9
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Curso CSS</title>
<style>type="text/css"</style>

Valora esta pregunta


0