Maquetación texto e imagen responsive.
Publicado por Miguel (7 intervenciones) el 08/10/2020 15:59:16
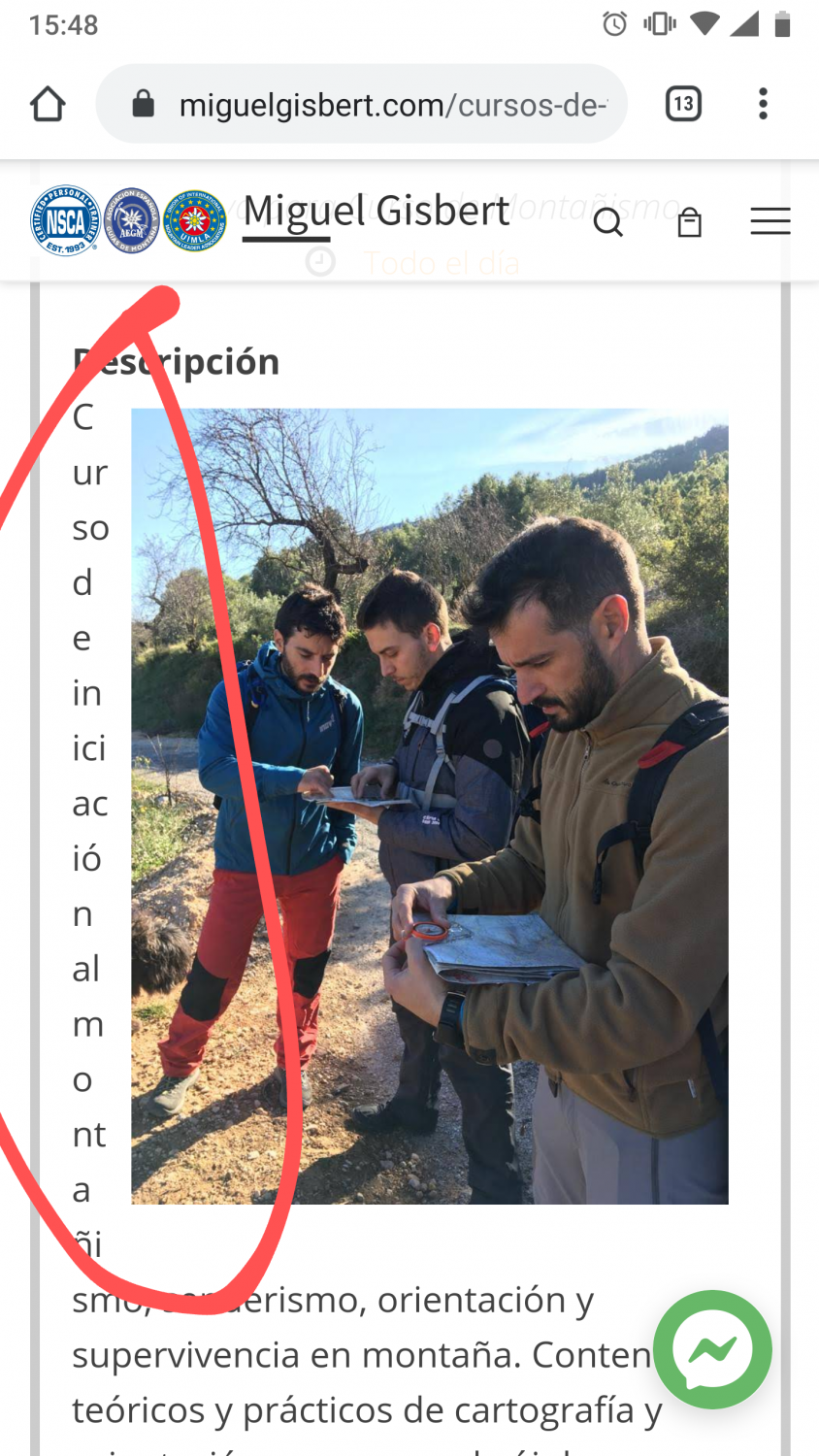
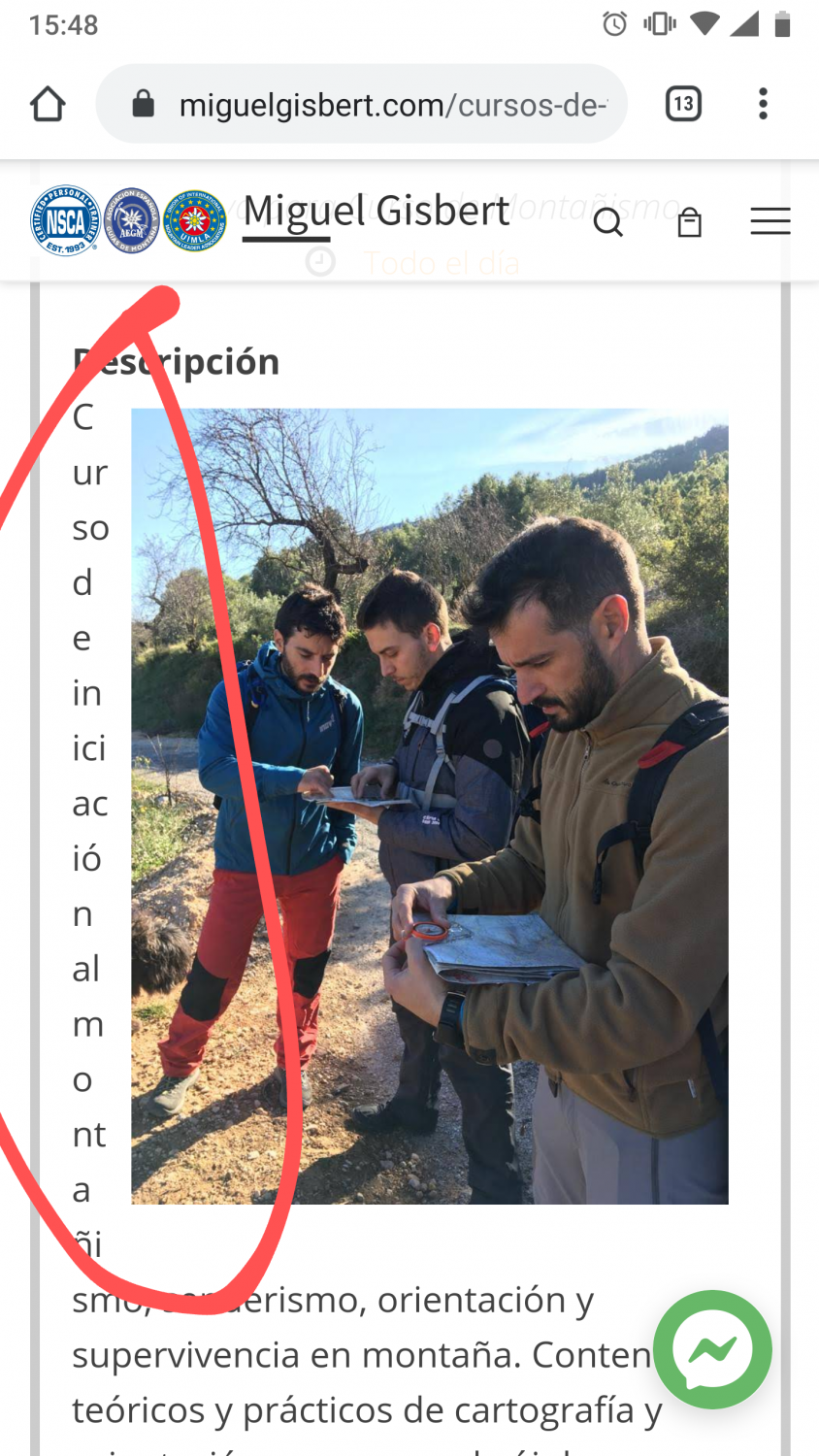
Hola, quisiera saber cómo evitar que el texto en el móvil me quede como muestra la imagen sin complicarme demasiado la vida. Es para un plugin de wordpress en el que sólo puedo meter una descripción html (no tengo acceso al css de manera fácil). Con que al bajar la pantalla de cierto ancho me haga un <br clear="all"> o algo así me valdría. He visto algo sobre la etiqueta @media pero no averiguo cómo usarla dentro de <img>
¿Qué opciones se os ocurren?
Muchas gracias!!
Miguel

¿Qué opciones se os ocurren?
Muchas gracias!!
Miguel

Valora esta pregunta


0

