Consulta creacion de web
Publicado por Robokick (15 intervenciones) el 27/10/2020 22:50:12
HOLA CON TODOS
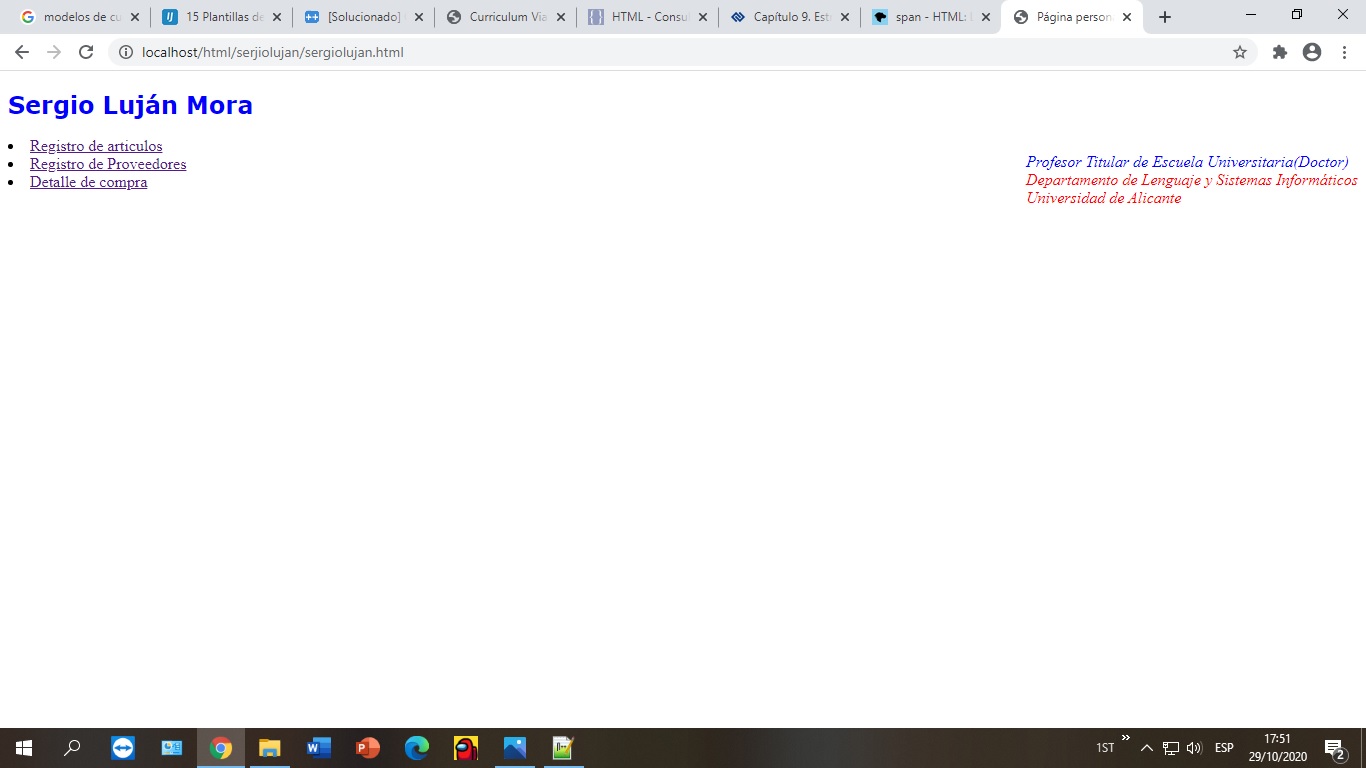
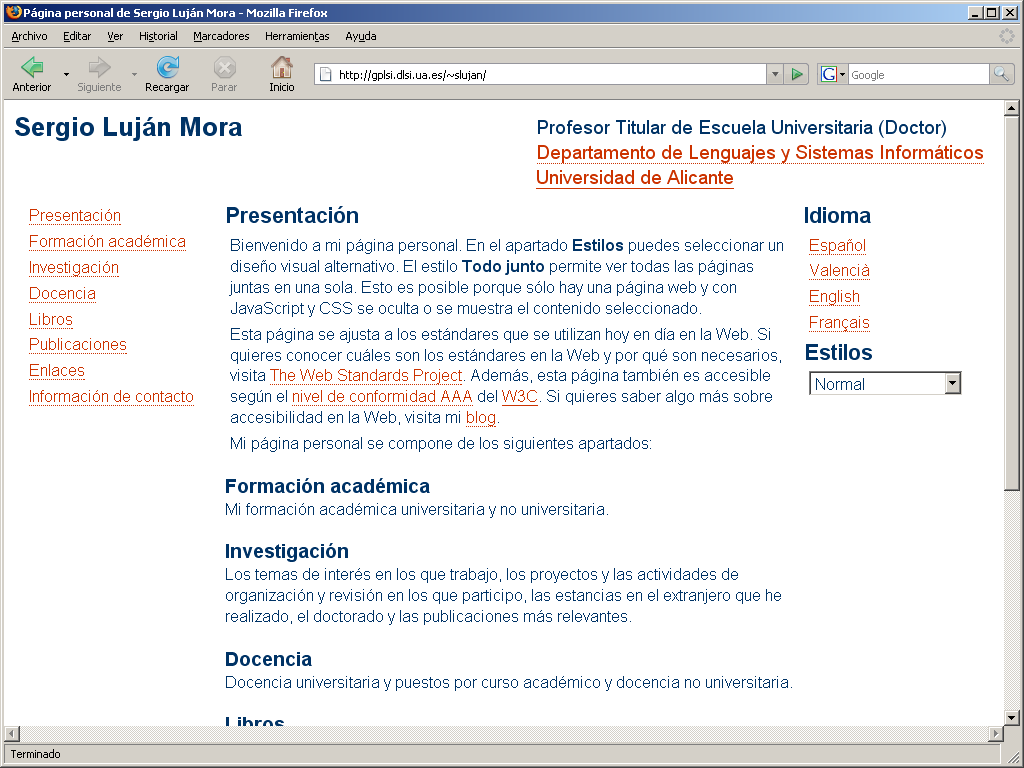
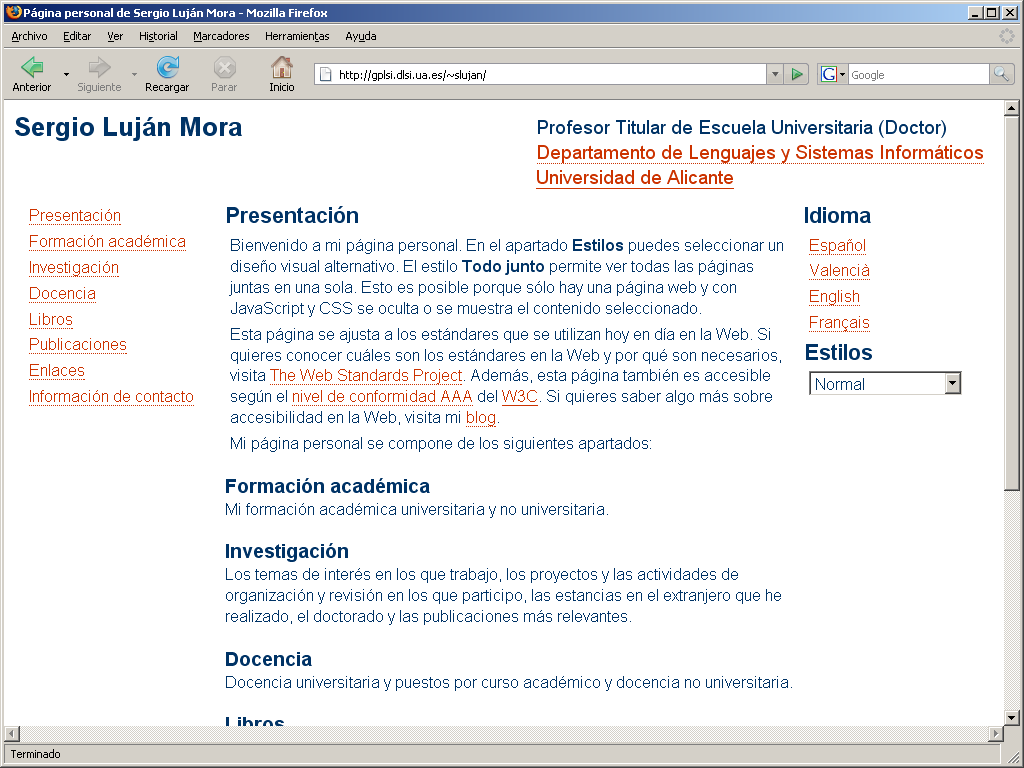
ESTOY APRENDIENDO HTML POR AHORA HE VISTO LOS TEMAS DE LAS ETIQUETAS Y TABLAS AHORA A MODO DE SEGUIR PRACTICANDO ESTOY REALIZANDO UNA PAGINA COMO LA QUE ADJUNTO

PARA MI MALA SUERTE AUN NO SE COMO HACER LA PRIMERA PARTE ES DECOR COLOCAR
SERGIO LUJAN MORA NO HAY PROBLEMA PONER LAS LISTAS QUE FIGURAN ABAJO
PRESENTACION
FORMACION ACADEMICA
ETC
ETC
TAMBIEN PERO NO SE COMO HACER PARA PONER :
PROFESOR TITULAR DE ESCUELA UNIVERSITARIA.......Y TODO LO DEMAS OSEA YO QUIERO COLOCAR TODO ESE TEXTO TAL CUAL ESTA EN LA IMAGEN
ASI COMO LA PARTE QUE DICE
PRESENTACION
BIENVENIDOA MI PAGINA PEROSNAL.....Y TODO LO DEMAS IGAUL FORMA QUIERO COLOCAR TODO ESE PARROFO A LA DERECHA DE LA LISTA
ALGUIEN ME PODRIA DAR UN PEQUEÑO TIP POR FAVOR PARA HACER ALGO PARECIDO AL ARCHIVO QUE ENVIE POR FAVOR, COMO LES DIGO ESTOY APRENDIENDO HTML YA PRACTIQUE CON OTROS EJEMPLOS PERO ESTE EN PARTICULAR QUIERO APRENDERLO
MUCHAS GRACIA
ESTOY APRENDIENDO HTML POR AHORA HE VISTO LOS TEMAS DE LAS ETIQUETAS Y TABLAS AHORA A MODO DE SEGUIR PRACTICANDO ESTOY REALIZANDO UNA PAGINA COMO LA QUE ADJUNTO

PARA MI MALA SUERTE AUN NO SE COMO HACER LA PRIMERA PARTE ES DECOR COLOCAR
SERGIO LUJAN MORA NO HAY PROBLEMA PONER LAS LISTAS QUE FIGURAN ABAJO
PRESENTACION
FORMACION ACADEMICA
ETC
ETC
TAMBIEN PERO NO SE COMO HACER PARA PONER :
PROFESOR TITULAR DE ESCUELA UNIVERSITARIA.......Y TODO LO DEMAS OSEA YO QUIERO COLOCAR TODO ESE TEXTO TAL CUAL ESTA EN LA IMAGEN
ASI COMO LA PARTE QUE DICE
PRESENTACION
BIENVENIDOA MI PAGINA PEROSNAL.....Y TODO LO DEMAS IGAUL FORMA QUIERO COLOCAR TODO ESE PARROFO A LA DERECHA DE LA LISTA
ALGUIEN ME PODRIA DAR UN PEQUEÑO TIP POR FAVOR PARA HACER ALGO PARECIDO AL ARCHIVO QUE ENVIE POR FAVOR, COMO LES DIGO ESTOY APRENDIENDO HTML YA PRACTIQUE CON OTROS EJEMPLOS PERO ESTE EN PARTICULAR QUIERO APRENDERLO
MUCHAS GRACIA
Valora esta pregunta


0