Ayuda con construcción de formulario
Publicado por pablo (1 intervención) el 17/11/2020 13:43:31
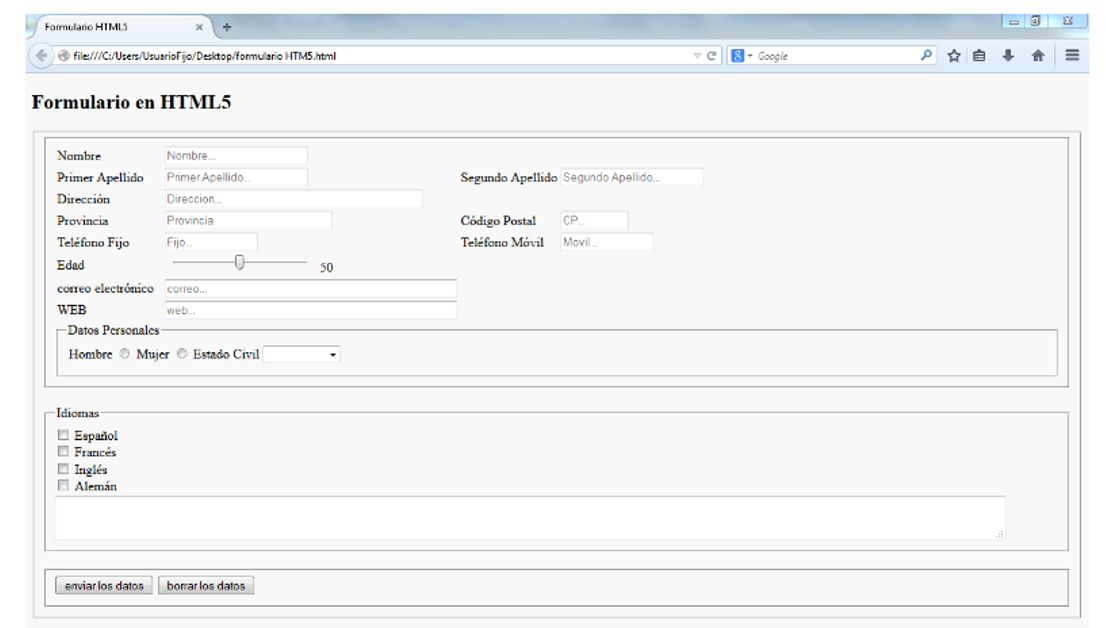
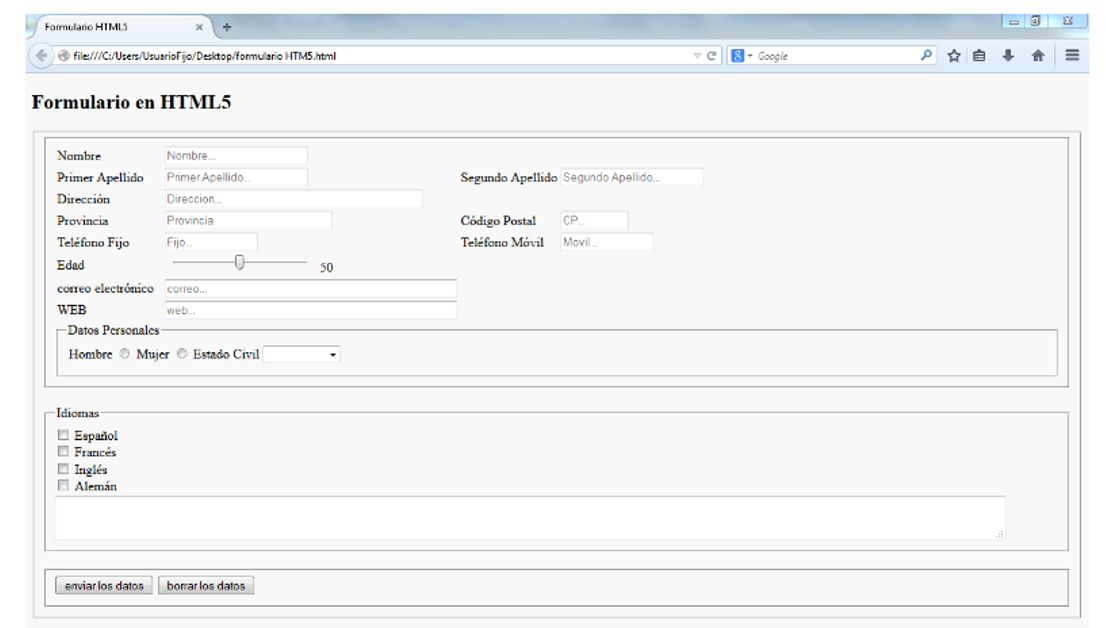
Hola, tengo que hacer un formulario para clases, que quede igual que este, con varias especificaciones:

Pues bien, hay 2 especificaciones concretas que no consigo que me salgan, son:
- Conjuntamente con los datos del formulario se enviará un código del alumno, esta información no se podrá ver por pantalla (Para realizar esto debes usar el atributo hidden, de la etiqueta <input> . Investígalo.)
- Tanto en el campo correo electrinico como en el campo WEB, se comprobará que la dirección web esté bien conformado
El punto 1, por mas que busco no tengo ni idea de a que se refiere ni como hacerlo, y el dos lo he tratado de hacer con el atributo "pattern", estableciendo las reglas necesarias para escibir en el campo, pero aunque lo escriba mal a posta, me lo valida igual, por tanto, no está funcionando.
Adjunto el código:

Pues bien, hay 2 especificaciones concretas que no consigo que me salgan, son:
- Conjuntamente con los datos del formulario se enviará un código del alumno, esta información no se podrá ver por pantalla (Para realizar esto debes usar el atributo hidden, de la etiqueta <input> . Investígalo.)
- Tanto en el campo correo electrinico como en el campo WEB, se comprobará que la dirección web esté bien conformado
El punto 1, por mas que busco no tengo ni idea de a que se refiere ni como hacerlo, y el dos lo he tratado de hacer con el atributo "pattern", estableciendo las reglas necesarias para escibir en el campo, pero aunque lo escriba mal a posta, me lo valida igual, por tanto, no está funcionando.
Adjunto el código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8"/> <!-- Establecemos la codificacion UTF-8 para evitar conflictos con caracteres como la ñ, por ejemplo -->
</head>
<body>
<h1>
Formulario en HTML
</h1>
<form> <!-- Aquí comienza el formulario -->
<fieldset style="padding: 15px;"> <!-- Aqui comienza la caja donde estarán todos los elementos del formulario -->
<fieldset> <!-- Esta es la caja donde irán los datos primeros y el fieldset de datos personales a continuacion-->
<fieldset> <!-- Este es el fieldset (caja) de los primeros datos, desde nombre a WEB -->
<table style="padding: 1px; "> <!-- Utilizamos una tabla para así poder maquetar mejor el formulario de una forma ordenada, el padding es puramente estético -->
<tr>
<td>
Nombre
</td>
<td>
<input type="text" name="Nombre" required maxlength="20" size="20" placeholder="Nombre...">
</td>
</tr>
<tr>
<td>
Primer Apellido
</td>
<td>
<input type="text" name="Primer Apellido" required maxlength="20" size="20" placeholder="Primer Apellido...">
</td>
<td>
Segundo Apellido
</td>
<td>
<input type="text" name="Segundo Apellido" autofocus required maxlength="20" size="20" placeholder="Segundo Apellido...">
</td>
</tr>
<tr>
<td>
Direcccion
</td>
<td>
<input type="text" name="Direccion" required maxlength="50" size="50" placeholder="Direccion...">
</td>
</tr>
<tr>
<td>
Provincia
</td>
<td>
<input type="text" name="Provincia" required maxlength="25" size="25" placeholder="Provincia...">
</td>
<td>
Codigo Postal
</td>
<td>
<input type="text" name="CodigoPostal" required maxlength="5" size="10" placeholder="CP...">
</td>
</tr>
<tr>
<td>
Telefono Fijo
</td>
<td>
<input type="text" name="Fijo" maxlength="15" size="15" placeholder="Fijo...">
</td>
<td>
Telefono Movil
</td>
<td>
<input type="text" name="Movil" maxlength="15" size="15" placeholder="Móvil...">
</td>
</tr>
<tr>
<td>
Edad
</td>
<td>
<input type="range" name="edad" min="1" max="120" />
</td>
</tr>
<tr>
<td>
Correo Electronico
</td>
<td>
<input type="email" name="Correo" pattern="[a-zA-Z0-9]+*@+[.]+[azAZ]" autocomplete="on" required size="60" placeholder="correo...">
</td>
</tr>
<tr>
<td>
WEB
</td>
<td>
<input type="text" name="web" size="60" placeholder="web..." required pattern="*www+[.]+[azAZ09]+[.]+[azAZ]">
</td>
</tr>
</table>
</fieldset> <!-- Aqui acaba el primer fieldset de los primeros datos -->
<br>
<fieldset> <!-- Aqui comietnza el fieldset de datos personales -->
<legend> Datos Personales </legend> <!-- Establecemos el nombre para que aparezca en la leyenda -->
Hombre <input type="radio" name="hombre" />
Mujer <input type="radio" name="mujer" />
Estado civil
<select name="estado civil">
<option></option>
<option> Casado </option>
<option> Soltero </option>
</select>
</fieldset><!-- Cerramos el fieldset de datos personales -->
</fieldset> <!-- Cerramos el fieldset de la primera caja -->
<br>
<fieldset> <!-- Abrimos la segunda caja con los idiomas -->
<legend> Idiomas </legend>
<input type="checkbox" name="Español"/> Español
<br>
<input type="checkbox" name="Español"/> Francés
<br>
<input type="checkbox" name="Español"/> Inglés
<br>
<input type="checkbox" name="Español"/> Alemán
</br>
<textarea name="comentario" style="width: 95% ; height: 60px ;"> </textarea>
</fieldset> <!-- Cerramos la caja de los idiomas-->
<br>
<fieldset> <!-- Abrimos la ultima caja con los botones para enviar y borrar datos -->
<input type="submit" value=" enviar los datos" >
<input type="reset" value=" borrar los datos " >
</fieldset> <!-- cerramos la caja de enviar y borrar datos -->
</fieldset> <!-- cerramos la caja general que contiene todo el formulario -->
</form> <!-- Cerramos el formulario -->
</body>
</html>
Valora esta pregunta


0
