¿CSS para Firefox o prefijos??
Publicado por Albert (5 intervenciones) el 08/12/2020 11:08:23
Buenos días:
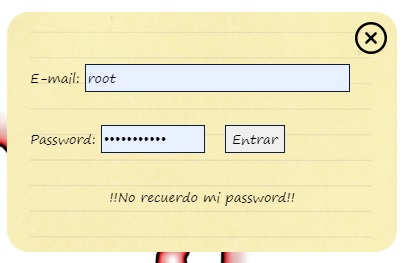
Me pasa algo curioso con mi Web en desarrollo. La he probado en distintos Navegadores y todo esta bien, hasta que la pruebo en Firefox y justo los formularios no me los muestra como deberían ser, es decir, son ventanas emergentes en position:absolute y con unas medidas concretas.
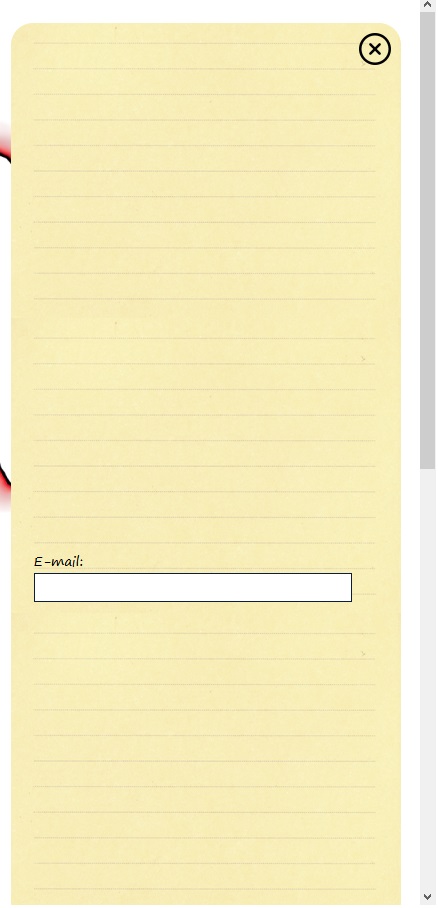
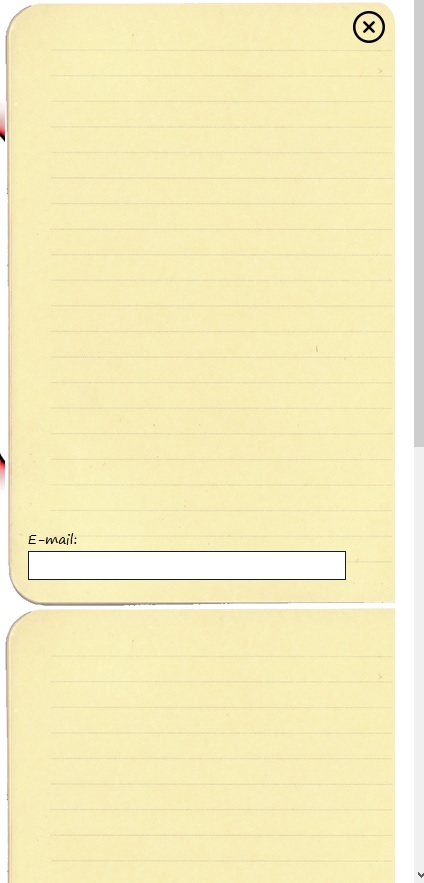
Pues bien, el firefox, me repite la ventana en cascada de arriba hacia abajo, repitiendose por cada campo o input que contiene el formulario. Usando la consola de Firefox y otra herramientas para el desarrollador, no veo donde puede estar el problema.
¿Es posible que tenga que ver con el .css?, ¿puede de los .class de mi hoja de estilos, necesite algún prefijo como el -moz- o algunas etiquetas para firefox tienen que ser diferentes?
Si alguien me puede orientar o redirigir a alguna web donde haya algún ejemplo o plantilla css para firefox, os lo agradeceria.
Un saludo
Me pasa algo curioso con mi Web en desarrollo. La he probado en distintos Navegadores y todo esta bien, hasta que la pruebo en Firefox y justo los formularios no me los muestra como deberían ser, es decir, son ventanas emergentes en position:absolute y con unas medidas concretas.
Pues bien, el firefox, me repite la ventana en cascada de arriba hacia abajo, repitiendose por cada campo o input que contiene el formulario. Usando la consola de Firefox y otra herramientas para el desarrollador, no veo donde puede estar el problema.
¿Es posible que tenga que ver con el .css?, ¿puede de los .class de mi hoja de estilos, necesite algún prefijo como el -moz- o algunas etiquetas para firefox tienen que ser diferentes?
Si alguien me puede orientar o redirigir a alguna web donde haya algún ejemplo o plantilla css para firefox, os lo agradeceria.
Un saludo
Valora esta pregunta


1