
lista paginada con bootstrap 4
Publicado por Eduardo (4 intervenciones) el 04/02/2021 17:09:01
Saludos amigos,
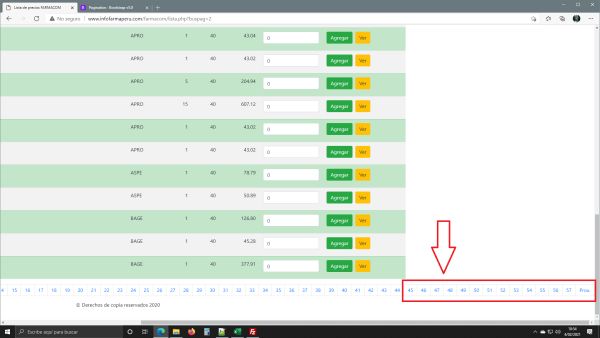
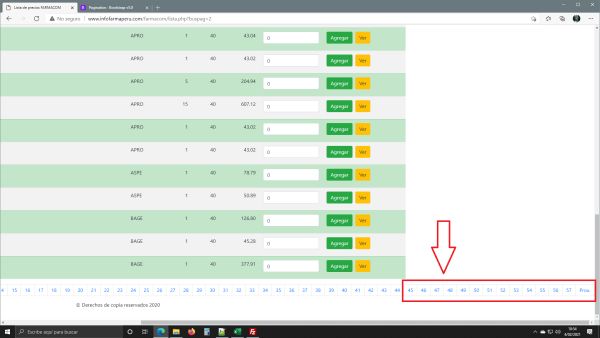
Tengo este maqueteado que me muestra una lista de productos:
Dentro de lista_cargar.php tengo esta sección que carga el paginado de la lista:
Estoy usando bootstrap 4, el tema es que como muestro 30 productos por página, me carga un indice bastante largo de casi 60 páginas que se desborda a lo ancho:

Mi pregunta es como puedo hacer para que el indice se cargue en dos líneas y se vea del mismo ancho que el resto de la lista.
Gracias anticipadas por su gentil respuesta.
Tengo este maqueteado que me muestra una lista de productos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<body>
<div class="container-fluid">
<div class="container-fluid">
...
</div>
<div class="container-fluid">
<?php include 'lista_cargar.php' ; ?>
</div>
<div class="container-fluid">
...
</div>
</div>
</body>
Dentro de lista_cargar.php tengo esta sección que carga el paginado de la lista:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
if ( $bus_tipo == 'xpagi' ) {
$list_count = GetListLong() ;
$tota_pages = ceil( $list_count/30 ) ;
$page_anter = $bus_pagi-1 ;
$page_proxi = $bus_pagi+1 ;
echo "<nav aria-label='Pags.:'>" ; echo "<ul class='pagination'>" ;if ($bus_pagi > 1) {
echo "<li class='page-item'><a class='page-link' href='lista.php?buspag=".$page_anter."'>Ant.</a></li>" ;
}else{
echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>Ant.</a></li>" ; }for ( $pagnum = 1 ; $pagnum<=$tota_pages ; $pagnum++ ) {
if ( $pagnum == $bus_pagi ) {
echo "<li class='page-item active'><a class='page-link' tabindex='-1' aria-disabled='true' href='#'>".$pagnum."</a></li>" ;
}else{
echo "<li class='page-item'><a class='page-link' href='lista.php?buspag=".$pagnum."'>".$pagnum."</a></li>" ;
} }if ($bus_pagi < $tota_pages) {
echo "<li class='page-item'><a class='page-link' href='lista.php?buspag=".$page_proxi."'>Prox.</a></li>" ;
}else{
echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>Prox.</a></li>" ; } echo "</ul>" ; echo "</nav>";}Estoy usando bootstrap 4, el tema es que como muestro 30 productos por página, me carga un indice bastante largo de casi 60 páginas que se desborda a lo ancho:

Mi pregunta es como puedo hacer para que el indice se cargue en dos líneas y se vea del mismo ancho que el resto de la lista.
Gracias anticipadas por su gentil respuesta.
Valora esta pregunta


0
