<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="grid.css">
<meta charset ="UTF-8">
<title>Prueba CSS</title>
</head>
<body>
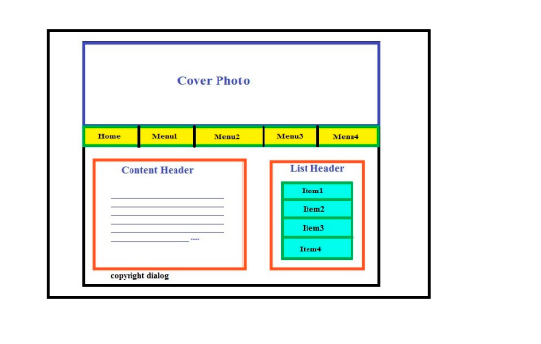
<header><div class="foto"><span>Cover Photo</span></div></header>
<nav><ul>
<li class="bordeDer"><a href="index.html">Home</a></li>
<li class="bordeDer"><a href="#">Menu 1</a></li>
<li class="bordeDer"><a href="#">Menu 2</a></li>
<li class="bordeDer"><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</nav>
<main>
<section>
<article class="content">
<header><h2>Content Header</h2></header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vestibulum diam ac faucibus. Maecenas lobortis accumsan ipsum eu suscipit. Praesent imperdiet ultricies pulvinar. Duis vulputate erat pulvinar felis vestibulum sodales. Donec cursus fringilla metus, eu condimentum diam congue sed. Aliquam est ex, laoreet sit amet sem sit amet, ullamcorper condimentum risus. Vivamus in consequat tellus, hendrerit bibendum sapien. Mauris in erat ac velit elementum laoreet vitae ac elit. Ut sagittis, ligula sit amet finibus laoreet, dui lorem pharetra urna, a aliquam ex metus nec felis. Nulla vestibulum magna et arcu viverra, sed congue lorem dictum. Sed elementum pellentesque neque, vel dictum nisi fermentum nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Duis in metus erat. Suspendisse vel velit mauris. Morbi bibendum lectus et massa consectetur condimentum.</p>
<p>Nunc purus libero, laoreet in condimentum vel, hendrerit ut tortor. Duis sed lacinia tortor, egestas lacinia nisl. Cras mollis dictum arcu. Duis non urna blandit, suscipit odio et, convallis dui. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec porttitor mi eget risus ullamcorper, non maximus neque suscipit. In facilisis justo vel lectus malesuada molestie non ut urna. Vivamus ut pretium justo, in feugiat massa.</p>
<p>Nunc accumsan mi tellus, egestas luctus tellus pharetra eu. Nam et eleifend nisl. Nulla vehicula erat quis condimentum maximus. Proin auctor risus ultricies finibus fermentum. Quisque consectetur augue orci, ac hendrerit ex rutrum sit amet. Sed accumsan, erat ut tempus sodales, dolor risus dictum sem, eget accumsan lectus ex viverra enim. Vivamus et semper turpis.</p>
</article>
</section>
<section>
<article class="list">
<header><h2>List Header</h2></header>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
</ul>
</article>
</section>
</main>
<footer><p>Copyright dialog</p></footer>
</body>
</html>