redimensionar canvas
Publicado por Marta (17 intervenciones) el 03/05/2021 16:53:17
Buenas,
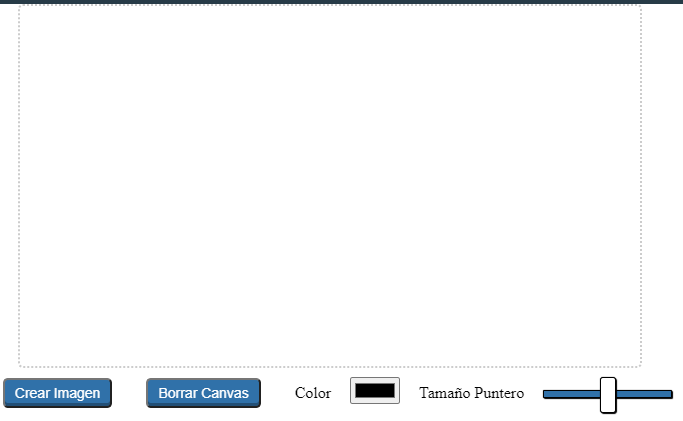
He visto este ejemplo en internet que me parece interesante adaptar para mi proyecto
https://codepen.io/Tito0269/pen/BdRbGa
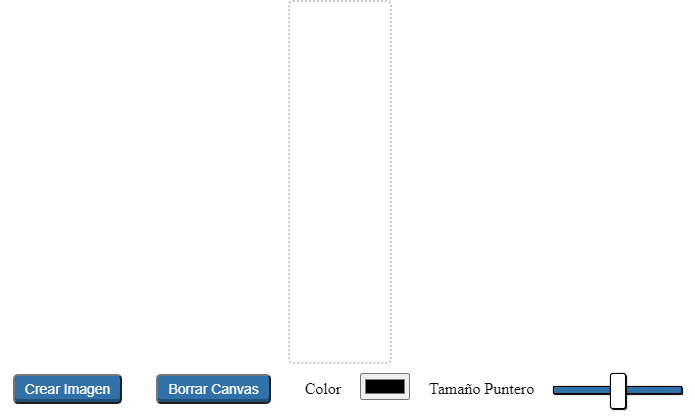
Quiero redimensionar, el ancho del canvas, draw-canvas, relativamente, al 100%, es decir, 100vw o 100% y no puedo. En cambio, en valores absolutos, ningún problema. Quizás será una tontería, pero no consigo hacer esta pequeña modificación. Alguien sabe por qué?
Gracias.
He visto este ejemplo en internet que me parece interesante adaptar para mi proyecto
https://codepen.io/Tito0269/pen/BdRbGa
Quiero redimensionar, el ancho del canvas, draw-canvas, relativamente, al 100%, es decir, 100vw o 100% y no puedo. En cambio, en valores absolutos, ningún problema. Quizás será una tontería, pero no consigo hacer esta pequeña modificación. Alguien sabe por qué?
Gracias.
Valora esta pregunta


0