
Problema con el Style, no aparece el cuadro
Publicado por Victor Fernando (1 intervención) el 15/07/2021 11:50:05
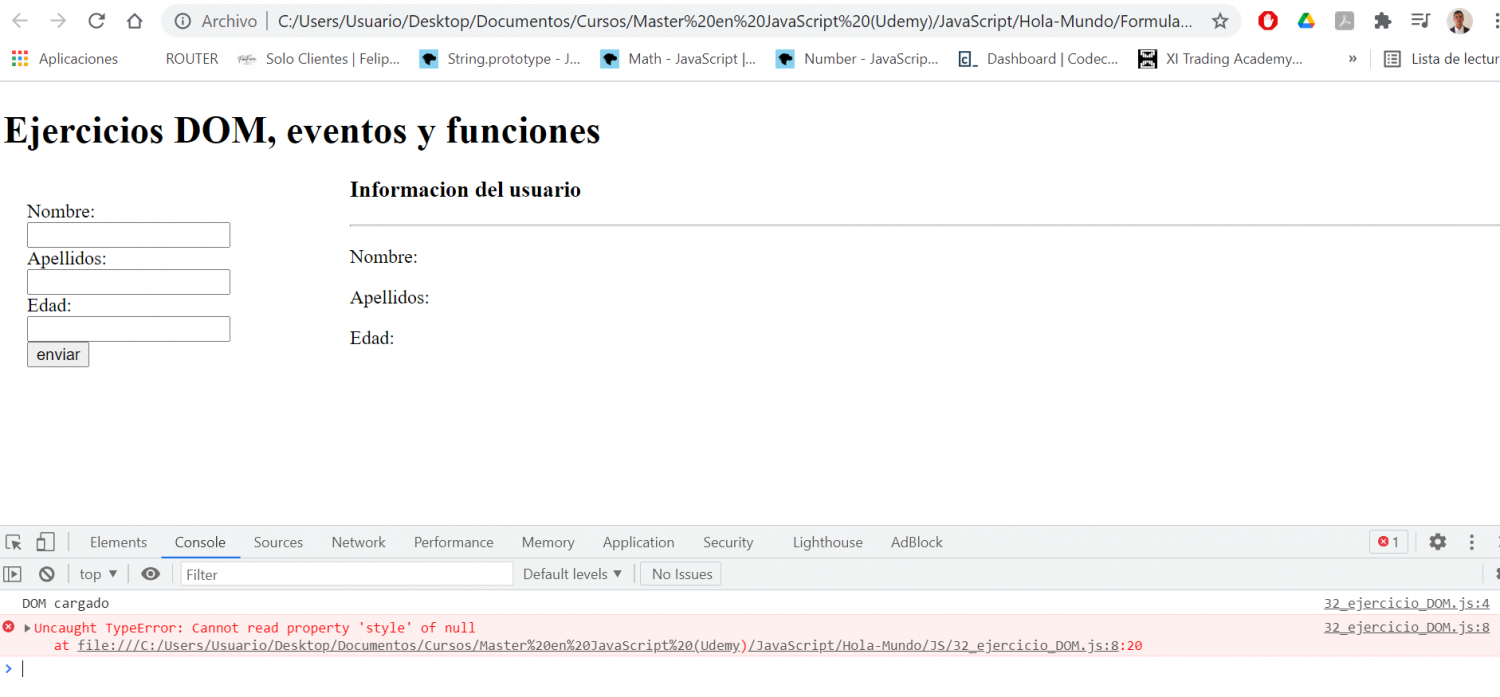
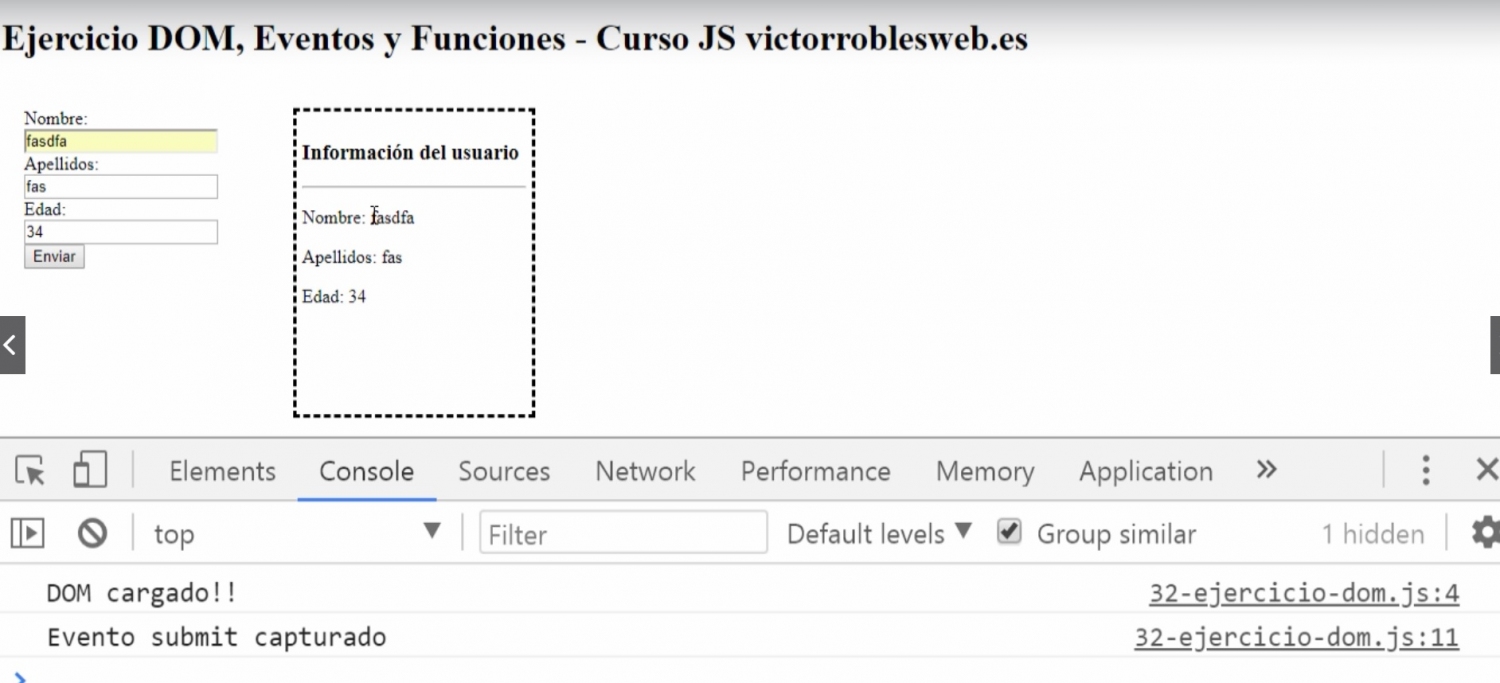
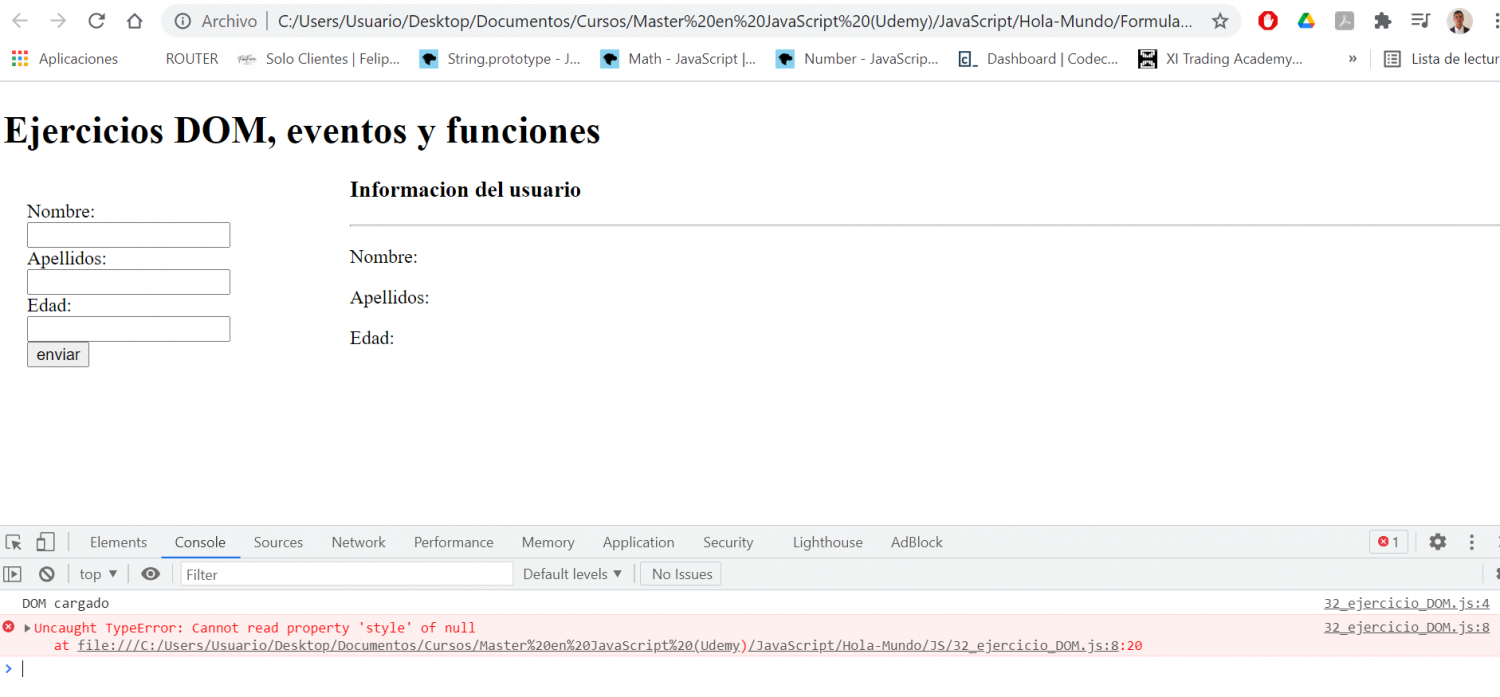
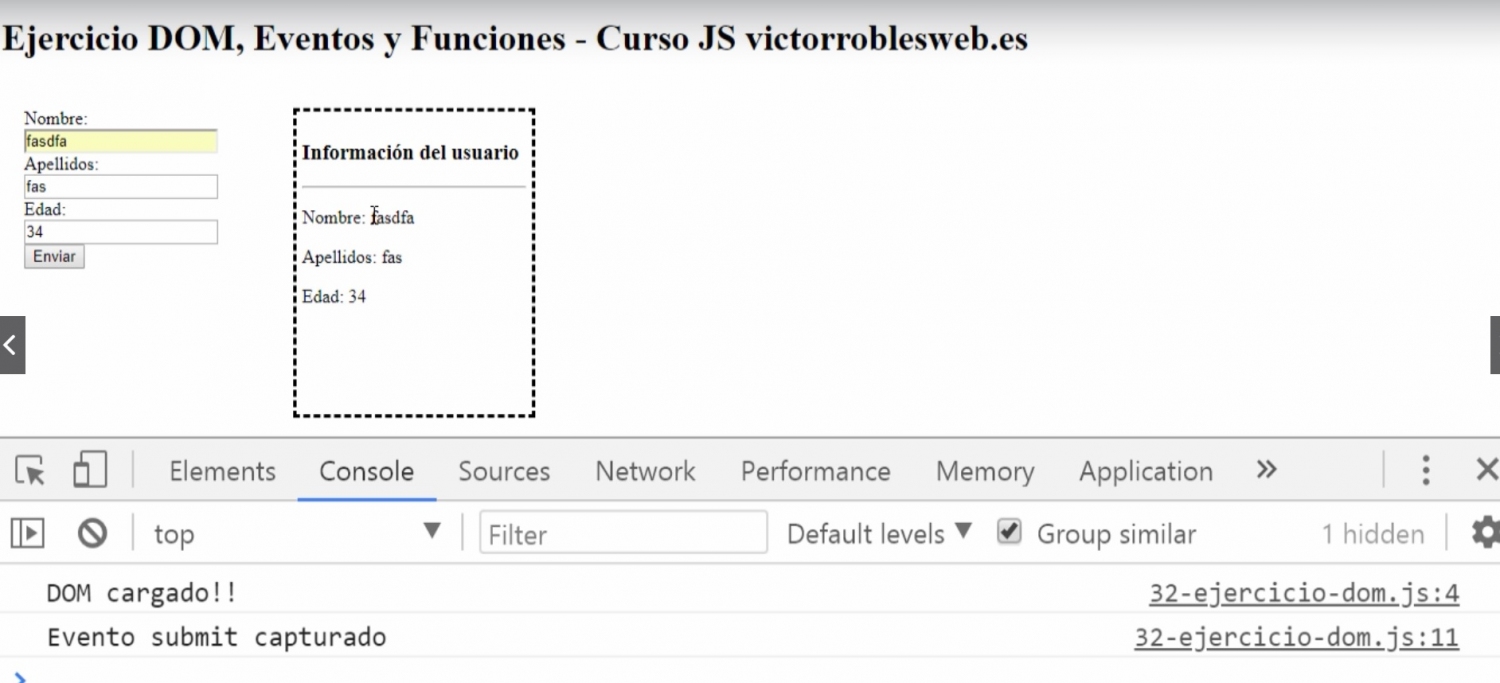
Hola buenos días, les agradecería si por favor me podrían ayudar. no se porque no me aparece el rectángulo en la pantalla. Les envió mis códigos por favor a ver si pueden reconocer el error. adjunto dos imágenes de como debe quedar y como me aparece a mi.
CODIGO HTML
CODIGOS JS


CODIGO HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset ="utf-8"/>
<title>Ejercicios DOM, eventos y funciones</title>
<script type = "text/javascript" src = "JS/32_ejercicio_DOM.js"></script>
<style>
.box{
width: 250px; height: 250px; float: left; margin: 20px; }.dashed{
border: 3px dashed black; padding: 5px; }</style>
</head>
<body>
<!-- 1. Formulario campos: Nombre, apellidos y edad 2. Boton de enviar el formulario: Evento Submit 3. Mostrar datos por pantalla 4. Tener unn boton que al darle click nos muestre los datos en pantalla. --><h1>Ejercicios DOM, eventos y funciones</h1>
<div class="box">
<form action="#" method="POST" id="formulario" onsubmit="return false;">
<label for="nombre">Nombre:</label> <br/>
<input type="text" name="nombre" id="nombre"/> <br/>
<label for="apellidos">Apellidos:</label><br/>
<input type="text" name="apellidos" id="apellidos"/><br/>
<label for="edad">Edad:</label><br/>
<input type="number" name="edad" id="edad"/><br/>
<input type = "submit" value="enviar" id="submit"/>
</form>
</div>
<div class="box.dashed">
<h3>Informacion del usuario</h3>
<hr>
<p id="p_nombre">
Nombre: <span></span>
</p>
<p id="p_apellidos">
Apellidos: <span></span>
</p>
<p id="p_edad">
Edad: <span></span>
</p>
</div>
</body>
</html>
CODIGOS JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
'use strict'window.addEventListener('load', function(){
console.log("DOM cargado");
var formulario = document.querySelector("#formulario");
var box_dashed = document.querySelector(".dashed");
box_dashed.style.display = "none";
formulario.addEventListener('submit', function(){
console.log('Evento submit capturado');
var nombre = document.querySelector("#nombre").value;
var apellidos = document.querySelector("#apellidos").value;
var edad = document.querySelector("#edad").value;
box_dashed.style.display = "block";
var p_nombre = document.querySelector("#p_nombre span");
var p_apellidos = document.querySelector("#p_apellidos span");
var p_edad = document.querySelector("#p_edad span");
p_nombre.innerHTML = nombre;
p_apellidos.innerHTML = apellidos;
p_edad.innerHTML = edad;
/*var datos_usuarios = [nombre, apellidos, edad]; var indice; for(indice in datos_usuarios){ var parrafo = document.createElement('p'); parrafo.append(datos_usuarios[indice]); box_dashed.append(parrafo); } */});
});


Valora esta pregunta


0