
Activar diversos cajas de texto mediante radio button
Publicado por Daniel (1 intervención) el 21/10/2021 17:25:22
Hola que tal, tengo un pequeño inconveniente, el cuál no he podido solucionar, espero y me puedan ayudar.
Más que nada quiero habilitar y deshabilitar input text, pero los tengo dentro de una tabla, el detalle es que yo al seleccionar RECHAZADO se active la caja de comentarios, pero quiero que se desactive al seleccionar APROBADO, necesito que en cada fila realice la misma operación. Pero solo hace este procedimiento en el primer registro, en los demás ya no.
Este es mi código
<?php
$apro = '';
$num = 1;
while ($registroBin = sqlsrv_fetch_array($resbines))
{
echo'<tr>
<td>'.$num++.'</td>
<td><input name="project['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['PROJECT'].'" /></td>
<td><input name="mode['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['MODEL_NAME'].'" /></td>
<td><input name="led['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['NO_LED'].'" /></td>
<td><input name="pn['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['LED_PN'].'"/></td>
<td><input name="data['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['LED_DATA'].'"/></td>
<td><input name="sta['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['STATUS'].'"/></td>
<td><input type="radio" name="apro['.$registroBin['PROJECT'].']'. $num .'" id="apro" value="RECHAZADO">RECHAZADO</br> <input type="radio" name="apro['.$registroBin['PROJECT'].']'. $num .'" value="APROBADO" id="apro">APROBADO</input></td>
<td><input type=text name="com['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['COMENTARIOS'].'" disabled id="com" /></td>
</tr>';
}
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("input[id='apro']").click(function(){
if($("#apro").is(":checked")){
$("#com").removeAttr("disabled");
$("#com").focus();
}
else
{
$("#com").attr("disabled", "disabled");
}
});
});
</script>
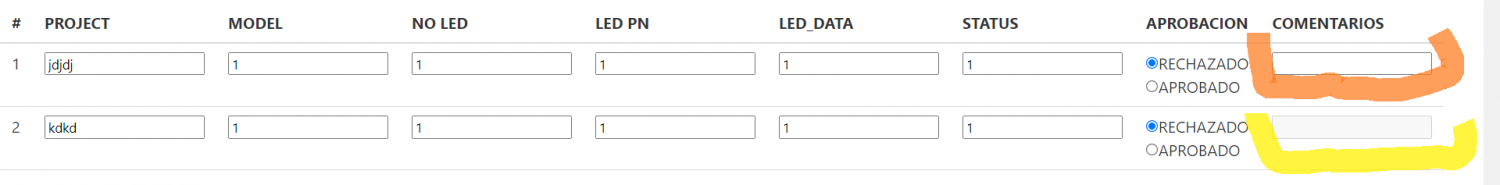
En la imagen se muestra que solo la primer caja de comentario se activo al dar clic en RECHAZADO, pero en la segunda ya no, quiero que en cada una se active dicha caja, gracias de ante mano

Más que nada quiero habilitar y deshabilitar input text, pero los tengo dentro de una tabla, el detalle es que yo al seleccionar RECHAZADO se active la caja de comentarios, pero quiero que se desactive al seleccionar APROBADO, necesito que en cada fila realice la misma operación. Pero solo hace este procedimiento en el primer registro, en los demás ya no.
Este es mi código
<?php
$apro = '';
$num = 1;
while ($registroBin = sqlsrv_fetch_array($resbines))
{
echo'<tr>
<td>'.$num++.'</td>
<td><input name="project['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['PROJECT'].'" /></td>
<td><input name="mode['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['MODEL_NAME'].'" /></td>
<td><input name="led['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['NO_LED'].'" /></td>
<td><input name="pn['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['LED_PN'].'"/></td>
<td><input name="data['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['LED_DATA'].'"/></td>
<td><input name="sta['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['STATUS'].'"/></td>
<td><input type="radio" name="apro['.$registroBin['PROJECT'].']'. $num .'" id="apro" value="RECHAZADO">RECHAZADO</br> <input type="radio" name="apro['.$registroBin['PROJECT'].']'. $num .'" value="APROBADO" id="apro">APROBADO</input></td>
<td><input type=text name="com['.$registroBin['PROJECT'].']'. $num .'" value="'.$registroBin['COMENTARIOS'].'" disabled id="com" /></td>
</tr>';
}
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("input[id='apro']").click(function(){
if($("#apro").is(":checked")){
$("#com").removeAttr("disabled");
$("#com").focus();
}
else
{
$("#com").attr("disabled", "disabled");
}
});
});
</script>
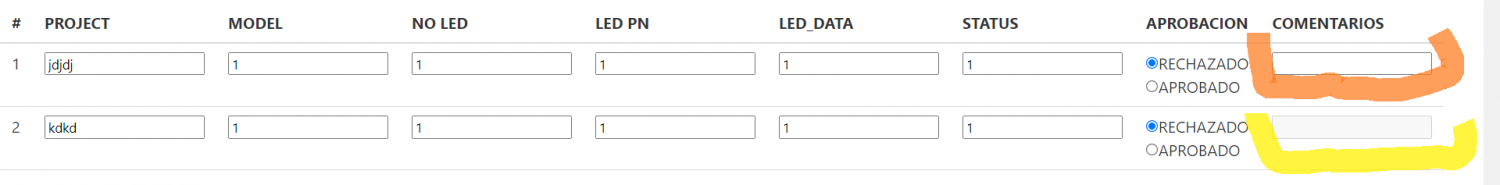
En la imagen se muestra que solo la primer caja de comentario se activo al dar clic en RECHAZADO, pero en la segunda ya no, quiero que en cada una se active dicha caja, gracias de ante mano

Valora esta pregunta


0