
Botones para imágenes
Publicado por caleb (2 intervenciones) el 23/10/2021 18:41:28
Muy buenos días, disculpen las molestias pero tengo un problema que quizás sea algo básico de solucionar pero no he logrado hacerlo.
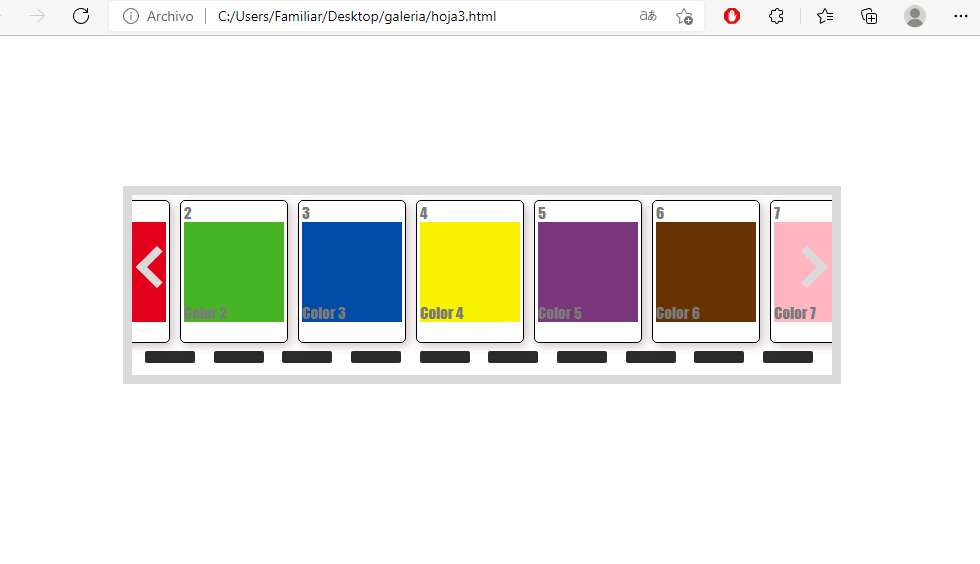
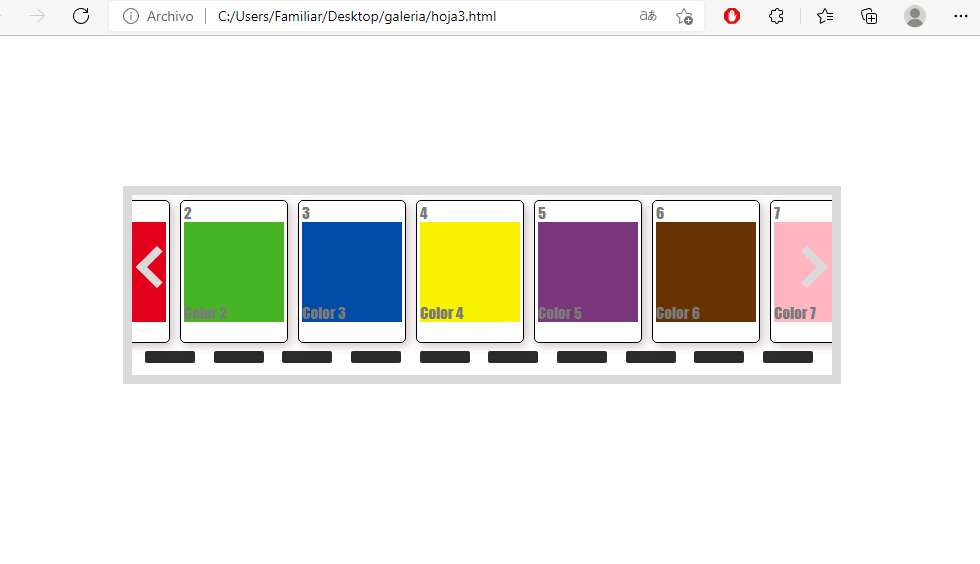
En resumen, quiero implementarle botones inferiores a una galería de imágenes (10 botones para 10 imágenes) he tratado de enlazar el botón con la imagen pero no funciona.
A continuación, anexo el código y una imagen de la galería. Muchas gracias de antemano y nuevamente perdón si está duda es algo tonta pero estoy aprendiendo a usar html.
**Código en HTML:**
**Código del CSS:**
**Código del JavaScript:**
Esas cajitas de color negro son los botones que quiero que se vincule con cada imagen:

En resumen, quiero implementarle botones inferiores a una galería de imágenes (10 botones para 10 imágenes) he tratado de enlazar el botón con la imagen pero no funciona.
A continuación, anexo el código y una imagen de la galería. Muchas gracias de antemano y nuevamente perdón si está duda es algo tonta pero estoy aprendiendo a usar html.
**Código en HTML:**
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Galeria</title>
<link rel="stylesheet" href="hoja2.css">
</head>
<body>
<div class="caarrusel">
<div class="content">
<div>
<div><div class="numero_imagenes1">1</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQcAAADACAMAAAA+71YtAAAAA1BMVEXjABuGu5rPAAAASElEQVR4nO3BMQEAAADCoPVPbQwfoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA+BsYAAAF7hZJ0AAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 1</div>
</div>
<div>
<div><div class="numero_imagenes">2</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAN4AAADjCAMAAADdXVr2AAAAA1BMVEVHtCUZAhlkAAAASElEQVR4nO3BMQEAAADCoPVPbQdvoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOA8W9AAHiq1isAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 2</div>
</div>
<div>
<div><div class="numero_imagenes">3</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQMAAADCCAMAAAB6zFdcAAAAA1BMVEUBTaVF0zHCAAAASElEQVR4nO3BMQEAAADCoPVPbQwfoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIC3AcUIAAFkqh/QAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 3</div>
</div>
<div>
<div><div class="numero_imagenes">4</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAb1BMVEX48gD48QL88QH57QH48Af47hP98AX78gH57gD36wP29AP17wD36xLz8gH78QL28Qv29Vfz8Ur79gb/7g357yP47TH38kX08T329iz4+Ej391D181Ty8kT070T08i718zn59F3y9GX38GDz7U388lfDi2QHAAAC8ElEQVR4nO3Ui5KaMACF4ZAEEhQDaOsNda32/Z+xAbQil9a2Q53Dnm92FEM28AsowqkTwaSJ2rtPYzSiKtQTZa2tIqd7AZ1z1fW736jTY4wRYjnlayil9JFB+TBO1GcqnCqf5yNZiIyF+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIj4X4WIiPhfhYiI+F+FiIT1ZYiGz6haYym83efSKjYeFkLJfvPoORBca8+xRGFkWRCMaxmC1GWrnFORcFYiGcCKLeCWMV+u9vpJVb/lehaH90xvj3+fCEV5f69eRuoahfxGPbVqIGedca/xP+f2XdWX9uLSSHdQ8pI6uskj3jUpSB2ljjHwp/rLK2XDtycuX3Gr+rfhbVMx9W96l/4Bfxl9Af8+fH5l453Gg7x+2O3MaVivTc08qlaaq1ts6GsY7D5Escxyqx2oUqEuW2UnGfofFXqKrQOfPXK7xwJsnXdVZk2Xqz3e12+32+2WzyIs8PRXY4nk7rj+O1OMXi8YXUf90vyj7vtX1/rfnlGSl//5Rv3dVe0Z3ZHKm2bZyczt8ul8u5WGfZPiuu1++XIj9klyLLfeHxY308n8Jb4fOJPHTHh2Y29t5eAuPs0N7f6c5sjtTb1l/XJJyHcZput4tFmialMKxek3JfkqTa3gsft8Pzkdo3S+/d0p5fn4V/9NuFvcfoLezMbI7ct8tfIK1WcboQM/9bM6+e2fLi+kG/qXWwUuoHA3hMWCDaoQcAAAAASUVORK5CYII=" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 4</div>
</div>
<div>
<div><div class="numero_imagenes">5</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAA1BMVEV6NnrH0NkLAAAASElEQVR4nO3BgQAAAADDoPlTX+AIVQEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADwDcaiAAFXD1ujAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 5</div>
</div>
<div>
<div><div class="numero_imagenes">6</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAARQAAAC3CAMAAADkUVG/AAAAA1BMVEVmMwAfS+94AAAASElEQVR4nO3BMQEAAADCoPVPbQwfoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABuBsYDAAF1TSTaAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 6</div>
</div>
<div>
<div><div class="numero_imagenes">7</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKgAAAEsCAMAAABgwwj8AAAAA1BMVEX/tsFHHvIvAAAASElEQVR4nO3BMQEAAADCoPVPbQwfoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD+BsYMAAFjd3WkAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 7</div>
</div>
<div>
<div><div class="numero_imagenes">8</div><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTiWbWe2GHlroVZtvXTdcD0-un3QI8Ls6k8VeSp5FM8f1cYC_7RGGQiXOg3lTjECkRt-Iw&usqp=CAU" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 8</div>
</div>
<div>
<div><div class="numero_imagenes">9</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAA1BMVEWmqq2GAJc+AAAASElEQVR4nO3BgQAAAADDoPlTX+AIVQEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADwDcaiAAFXD1ujAAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 9</div>
</div>
<div>
<div><div class="numero_imagenes">10</div><img class= prueba src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQcAAADACAMAAAA+71YtAAAAA1BMVEUAAACnej3aAAAASElEQVR4nO3BMQEAAADCoPVPbQwfoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA+BsYAAAF7hZJ0AAAAAElFTkSuQmCC" onmouseover="this.width=200;this.height=200;" onmouseout="this.width=100;this.height=100;" width="100" height="100" /></div>
<div>Color 10</div>
</div>
</div>
<div class="total">
<span class="colum_imagen" onclick="imagen1(1)"></span>
<span class="colum_imagen" onclick="imagen1(2)"></span>
<span class="colum_imagen" onclick="imagen1(3)"></span>
<span class="colum_imagen" onclick="imagen1(4)"></span>
<span class="colum_imagen" onclick="imagen1(5)"></span>
<span class="colum_imagen" onclick="imagen1(6)"></span>
<span class="colum_imagen" onclick="imagen1(7)"></span>
<span class="colum_imagen" onclick="imagen1(8)"></span>
<span class="colum_imagen" onclick="imagen1(9)"></span>
<span class="colum_imagen" onclick="imagen1(10)"></span>
</div>
<div class="movimiento prev"></div>
<div class="movimiento next"></div>
</div>
</div>
<script src="hoja.js"></script>
</div>
</body>
</html>
**Código del CSS:**
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
.colum_imagen{
cursor: pointer;height: 12px;width: 50px;background-color: #2b2b2b;
display: inline-block;
transition: background-color 0.6s ease;
border-radius: 2px;
margin: 8px;}.active, .colum_imagen:hover{
background-color: #fff;
}@media screen and (max-width:900px) {
.container{
width: 100%;
}}@media screen and (max-width:500px) {
.container{
width: 100%;
}.prev,
.next{
padding: 5px;}}.caarrusel {
width:690px; height:170px; overflow:hidden; position:relative;border:9px solid #dadada;
padding:5px;font-family:fantasy;
font-size:15px;
margin: 150px;}.content {
display:inline-flex;
position:relative;align-content: center;
}.content>div {
width:100px; height:135px; overflow:hidden; padding:3px;border:1px solid #000000;
border-radius:5px;
color:#7a7a7a;
box-shadow:3px 3px 10px rgba(71, 20, 20, 0.253);
margin:0 5px;}.content>div>div:first-child {
height:100px;}.caarrusel>div>div img {
max-width:100%;
}.movimiento {
width:16px; height:16px; position:absolute; top:57px; cursor:pointer;border: solid #dadada;
transition: all 0.3s;
border-width: 0 8px 8px 0;
display: inline-block;
padding: 3px;}.movimiento:hover {
border: solid #808080;
border-width: 0 8px 8px 0;
}.prev {
left:10px;transform: rotate(135deg);
}.next {
right:10px;transform: rotate(-45deg);
}**Código del JavaScript:**
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
(function(){
let timer;
let left=0;function prev(e) {
movePrev.call(this);
timer=setTimeout(() => {
timer=setInterval(() => {
movePrev.call(this)
, 10});
}, 500);
};function movePrev() {
const content=this.parentElement.querySelector(".content");
if (left<0) {
left=left+10
content.style.left=left+"px";
} }function next(e){
moveNext.call(this);
timer=setTimeout(() => {
timer=setInterval(() => {
moveNext.call(this)
, 10});
}, 500);
};function moveNext() {
const caarrusel=this.parentElement;
const content=caarrusel.querySelector(".content");
if (left>(content.offsetWidth-caarrusel.clientWidth)*-1) {
left=left-10
content.style.left=left+"px";
} }const prevEl=document.querySelectorAll(".prev");
prevEl.forEach(el => {
el.addEventListener("mousedown", prev);
el.addEventListener("mouseup", () => {clearInterval(timer);});
});
const nextEl=document.querySelectorAll(".next");
nextEl.forEach(el => {
el.addEventListener("mousedown", next);
el.addEventListener("mouseup", () => {clearInterval(timer);});
});
})();
let slideIndex = 1;showSlides(slideIndex)
function plusSlides(n){
showSlides(slideIndex += n)
}function currentSlide(n){
showSlides(slideIndex = n)
}function showSlides(n){
let i;
let slides = document.querySelectorAll(".content");
for(i = 0; i < quadrates.length;i++){
quadrates[i].className = quadrates[i].className.replace("active","")
}slides[slideIndex-1].style.display = "block";
quadrates[slideIndex-1].className += " active";
}Esas cajitas de color negro son los botones que quiero que se vincule con cada imagen:

Valora esta pregunta


0