
Botón Copiar al portapapeles
Publicado por Jhonaz (1 intervención) el 24/02/2022 01:40:54
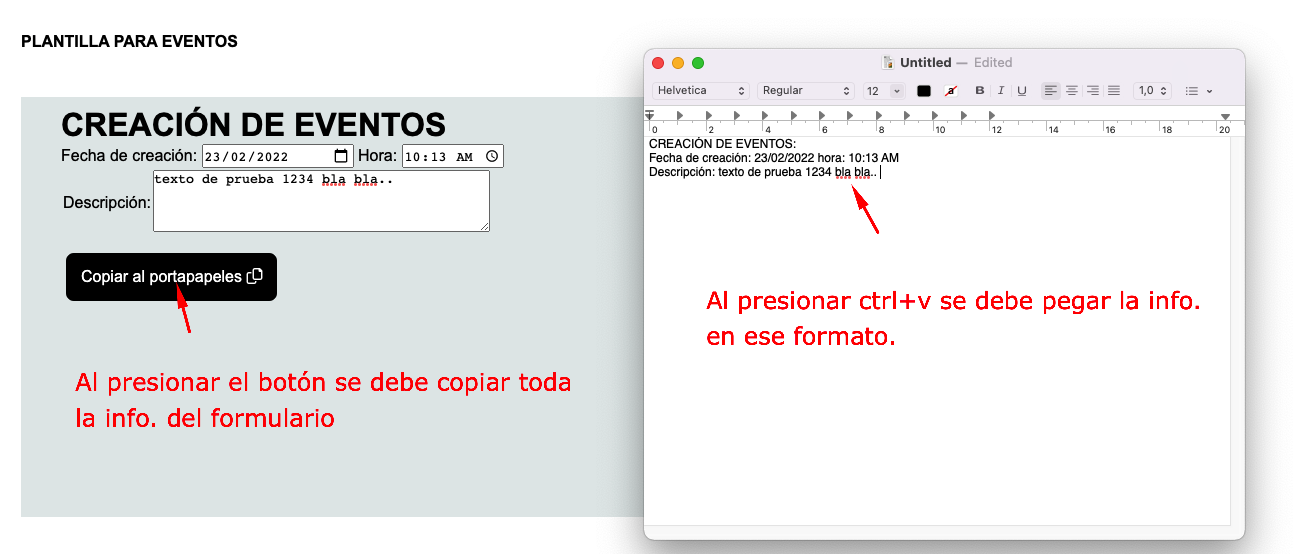
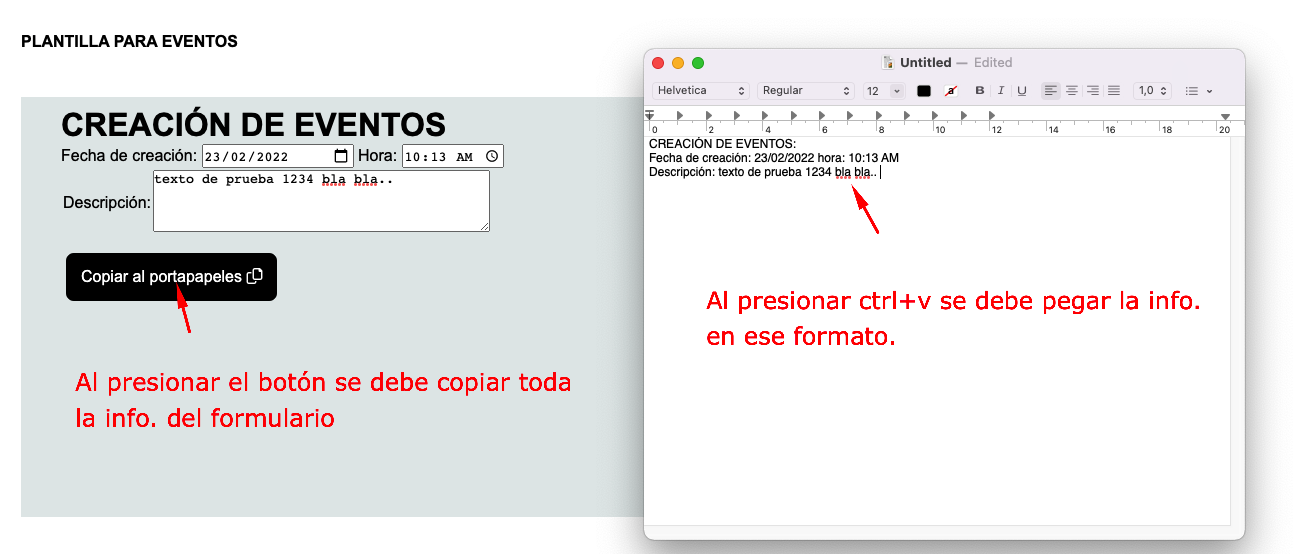
Buenas noches a toda la comunidad, tengo un formulario en html al cual necesito agregarle un botón que me copie al portapales todos los input type (date), (time) y (text), junto con sus titulos o nombres. para de esta manera poder pegar la información en un archivo plano u otro documento, ya que a través de javascript, solo logro copiar un textarea, pero como dicen que "una imagen vale más que mil palabras" adjunto una imagen de lo que intento hacer muchas gracias por su ayuda.


Valora esta pregunta


0

