Pequeño error que malogra el <div>
Publicado por Juan Manuel (2 intervenciones) el 09/10/2022 08:06:51
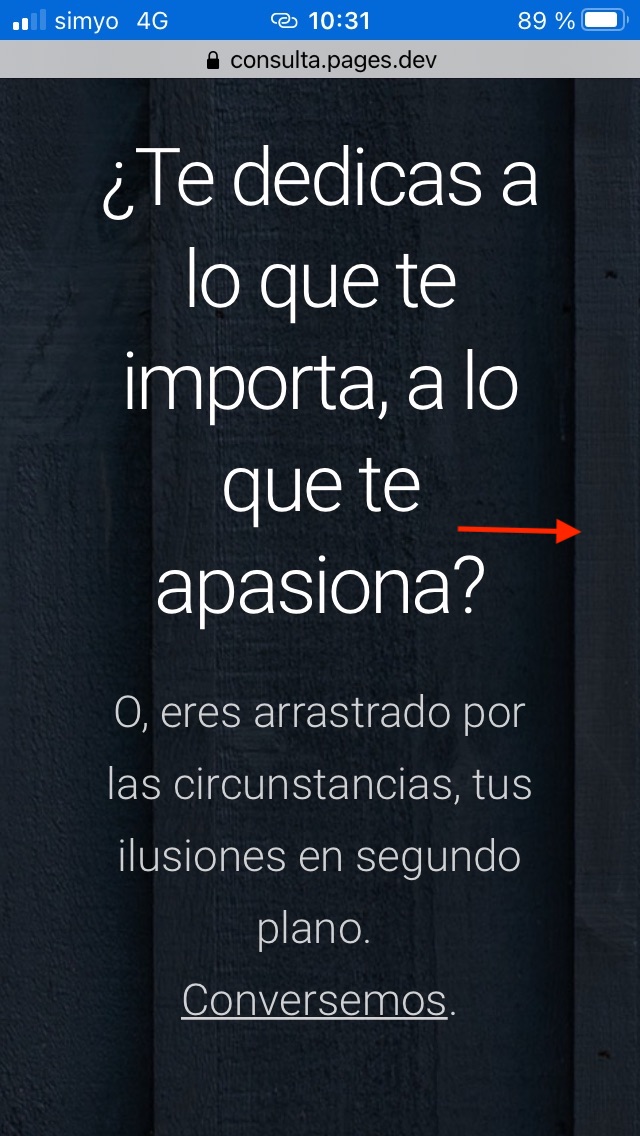
Si por favor alguien me ayuda a encontrar el error que causa que el fondo de tabla de maderas azules de la segunda sección se vea truncado (como si se cortara la foto del background) en los dispositivos móviles (en la versión desktop se ve bien).
La foto del background es correcta. Gracias.
url: http://consulta.pages.dev
Aqui el código:
<!-- Slide 2 (#75) -->
<section class="slide fade-6 kenBurns">
<div class="content">
<div class="container">
<div class="wrap">
<div class="fix-10-12 toCenter">
<h1 class="ae-1">¿Te dedicas a lo que te importa, a lo que te apasiona?
</h1>
<p class="ae-2"><span class="opacity-8">O, eres arrastrado por las circunstancias, tus ilusiones en segundo plano. <br> <a href="https://juan-manuel-ferrera-consultoria.reservio.com/booking" target="_blank"><u>Conversemos</u>.</a>
</span>
</div>
<div class="fix-12-12">
</div>
</div>
</div>
</div>
<div class="background" style="background-image:url(assets/img/background/img-75.jpg)"></div>
</section>
<!-- Popup Gallery -->
<div class="popup animated" data-popup-id="75-1">
<div class="close"><svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#close"></use></svg></div>
<div class="content">
<div class="container">
<div class="wrap spaces">
<ul class="slider animated ae-1 fromAbove inlineBlock clickable popupContent disableSelect" data-slider-id="75-1" style="display: inline-block;">
<li class="selected">
<img src="assets/img/gallery-75-7.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-6.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-5.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-1.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-3.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-4.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-2.jpg" class="rounded" alt="Image"/>
</li>
</ul>
</div>
</div>
</div>
</div>
La foto del background es correcta. Gracias.
url: http://consulta.pages.dev
Aqui el código:
<!-- Slide 2 (#75) -->
<section class="slide fade-6 kenBurns">
<div class="content">
<div class="container">
<div class="wrap">
<div class="fix-10-12 toCenter">
<h1 class="ae-1">¿Te dedicas a lo que te importa, a lo que te apasiona?
</h1>
<p class="ae-2"><span class="opacity-8">O, eres arrastrado por las circunstancias, tus ilusiones en segundo plano. <br> <a href="https://juan-manuel-ferrera-consultoria.reservio.com/booking" target="_blank"><u>Conversemos</u>.</a>
</span>
</div>
<div class="fix-12-12">
</div>
</div>
</div>
</div>
<div class="background" style="background-image:url(assets/img/background/img-75.jpg)"></div>
</section>
<!-- Popup Gallery -->
<div class="popup animated" data-popup-id="75-1">
<div class="close"><svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#close"></use></svg></div>
<div class="content">
<div class="container">
<div class="wrap spaces">
<ul class="slider animated ae-1 fromAbove inlineBlock clickable popupContent disableSelect" data-slider-id="75-1" style="display: inline-block;">
<li class="selected">
<img src="assets/img/gallery-75-7.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-6.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-5.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-1.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-3.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-4.jpg" class="rounded" alt="Image"/>
</li>
<li>
<img src="assets/img/gallery-75-2.jpg" class="rounded" alt="Image"/>
</li>
</ul>
</div>
</div>
</div>
</div>
Valora esta pregunta


0