
Qué hay que hacer para que no se descuadre el texto en este ejercicio que estoy haciendo?
Publicado por Marta (2 intervenciones) el 30/11/2022 19:19:08
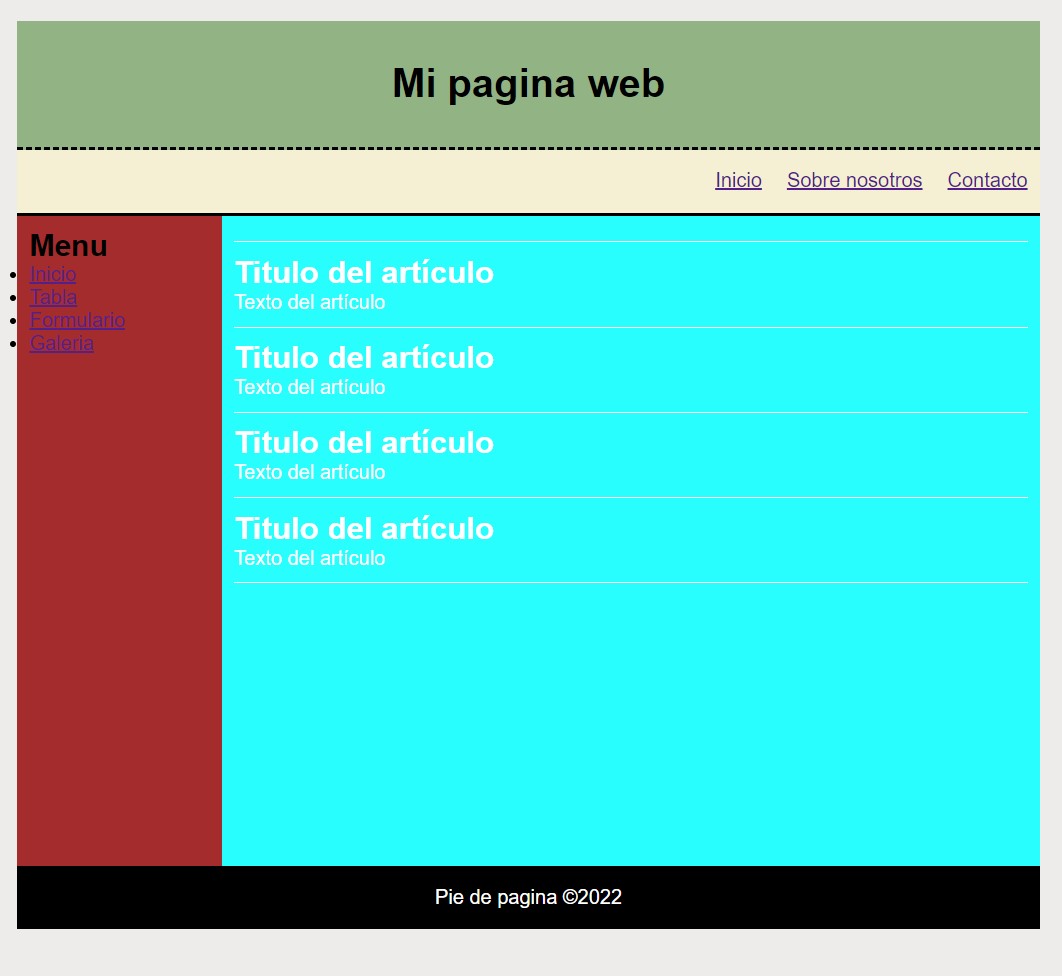
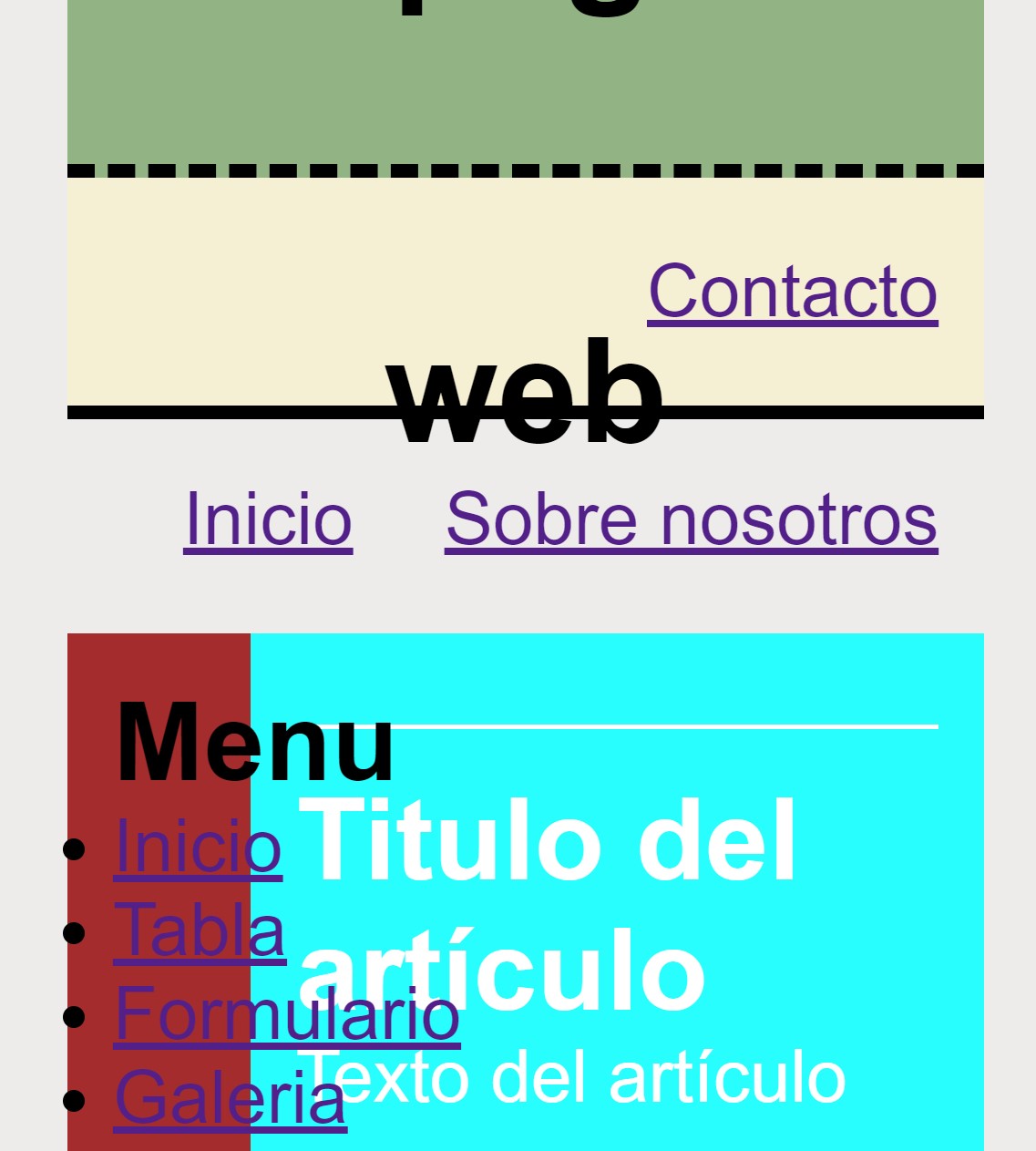
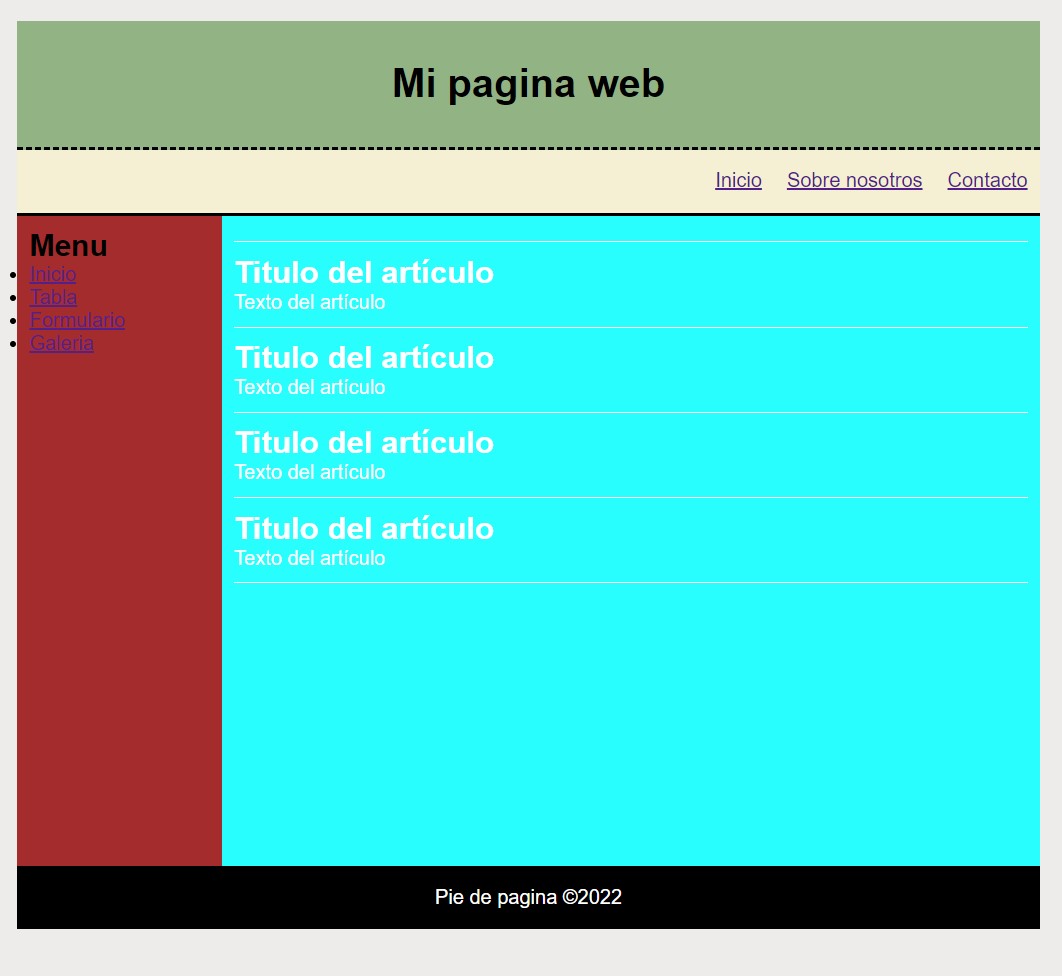
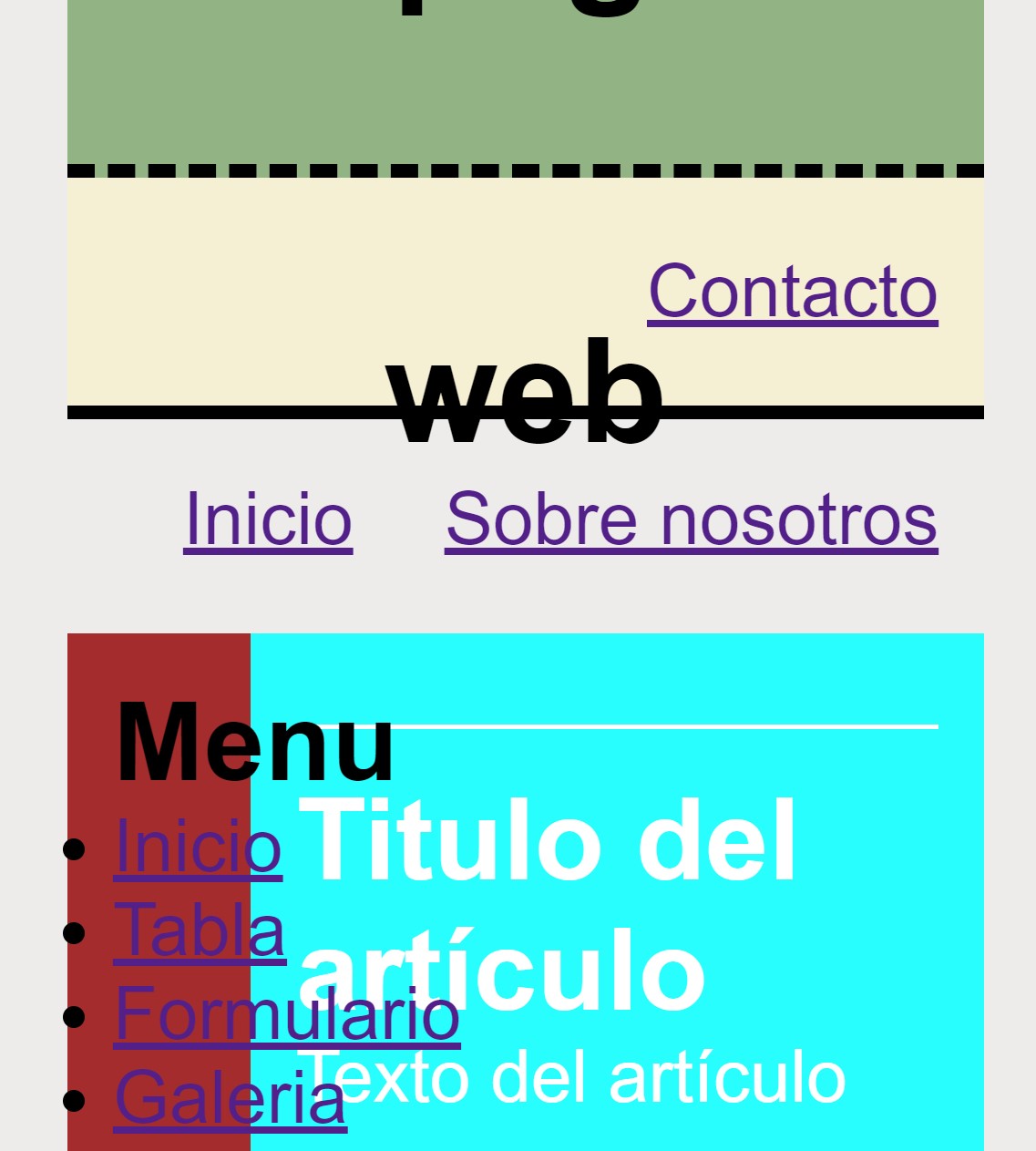
Hola buenas tardes chicos, estoy estancada con la creación de una web simple en HTML5 con CSS. Resulta que soy capaz de crear la estructura de la web pero luego a la hora de hacer con control + por ejemplo se me descuadra todos los textos del header, nav, aside o footer... Todo menos el section donde van a ir los artículos, eso nunca se descuadra!!!
Alguien me puede decir por qué me pasa esto y como hacer para que todo el contenido no se descuadre al igual que pasa con el section? Gracias
Os dejo aquí el código de HTML y CSS, a ver donde puedo estar fallando.
HTML5 de nombre index.html
CSS de nombre estilos.css


Alguien me puede decir por qué me pasa esto y como hacer para que todo el contenido no se descuadre al igual que pasa con el section? Gracias
Os dejo aquí el código de HTML y CSS, a ver donde puedo estar fallando.
HTML5 de nombre index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi página</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<div id="container">
<header>
<h1>Mi pagina web</h1>
</header>
<nav>
<ul>
<li>
<a href="index.html">
Contacto
</a>
</li>
<li>
<a href="index.html">
Sobre nosotros
</a>
</li>
<li>
<a href="index.html">
Inicio
</a>
</li>
</ul>
</nav>
<div class="clearfix"></div>
<section id="content">
<article class="article">
<h2>Titulo del artículo</h2>
<p>Texto del artículo</p>
</article>
<article class="article">
<h2>Titulo del artículo</h2>
<p>Texto del artículo</p>
</article>
<article class="article">
<h2>Titulo del artículo</h2>
<p>Texto del artículo</p>
</article>
<article class="article">
<h2>Titulo del artículo</h2>
<p>Texto del artículo</p>
</article>
</section>
<aside>
<h2>Menu</h2>
<ul>
<li>
<a href="index.html">
Inicio
</a>
</li>
<li>
<a href="index.html">
Tabla
</a>
</li>
<li>
<a href="index.html">
Formulario
</a>
</li>
<li>
<a href="index.html">
Galeria
</a>
</li>
</ul>
</aside>
<div class="clearfix"></div>
<footer>
Pie de pagina ©2022
</footer>
</div>
</body>
</html>
CSS de nombre estilos.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
*{
margin: 0px; padding: 0px;}body{background-color: rgb(237, 236, 235);
font-family: Arial, Helvetica, sans-serif;
}#container{width: 80%;
margin: auto;margin-top: 20px;
margin-bottom: 20px;
}header{background-color:rgb(145, 180, 130) ;
height: 100px;width: 100%;
margin: 0px;text-align: center;
line-height: 100px;
border-bottom: 3px dashed black;
}nav{background-color:rgb(245, 240, 210) ;
height: 50px;border-bottom: 3px solid;
}nav ul li{ float: right;list-style:none;
margin: 10px;line-height: 30px;
}.clearfix{
clear:both;}#content{ float: right;width: calc(80% - 20px);
min-height: 500px;
background-color: aqua;
padding: 10px;}aside{ float:right;width: calc(20% - 20px);
min-height: 500px;
background-color: brown;
padding: 10px; float: right;}.article{
color:white;margin-top: 10px;
margin-bottom: 10px;
border-bottom: 1px solid white;
padding-bottom: 10px;
}.article:first-child{
border-top: 1px solid white;
padding-top: 10px;
}.article h2{
font-size: 25px;
}footer{background-color: black;
color:white;text-align: center;
height: 50px;line-height: 50px;
}

Valora esta pregunta


0
