
Como puedo hacer que se mantenga una seleccion del formulario al momento de enviar
Publicado por andres (2 intervenciones) el 08/12/2022 20:26:26
Tengo un formulario y quiero que al momento de enviar este mantenga la seleccion que haya elegido y no se reinicie al momento de enviar.

Ejemplo:
Tengo 2 opciones, op1 y op2.
Si selecciono op2 y envio el formulario, como hago para que cuando se recargue el formulario vuelva a tomar la opcion op2.
Este es mi CODIGO del formulario:
<form action="" method="post">
<font id="texto_titulo" face="Lucida Console"><h1>ENCRIPTADOR DE VIDEOS</h1></font>
<font id="texto_servidores" face="Calibri"> <b>uqload, fembed</b></font>
<br>
<br>
<input class="cuadro_entrada" type="text" name="texto_entrada" placeholder="Ingrese el enlace">
<br>
<br>
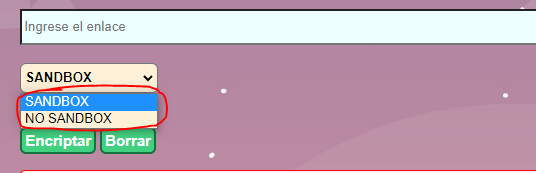
<!-- lista de seleccion SANDBOX o NO SANDBOX -->
<select name="lista" id="">
<option value="player/v">SANDBOX</option>
<option value="player">NO SANDBOX</option>
</select>
<br>
<br>
<!-- BOTONES -->
<p>
<input class=boton_1 type="submit" name="p" value="Encriptar" size="100" onclick="" >
<input class=boton_2 type="submit" value="Borrar">
</p>
</form>
Ejemplo:
Tengo 2 opciones, op1 y op2.
Si selecciono op2 y envio el formulario, como hago para que cuando se recargue el formulario vuelva a tomar la opcion op2.
Este es mi CODIGO del formulario:
<form action="" method="post">
<font id="texto_titulo" face="Lucida Console"><h1>ENCRIPTADOR DE VIDEOS</h1></font>
<font id="texto_servidores" face="Calibri"> <b>uqload, fembed</b></font>
<br>
<br>
<input class="cuadro_entrada" type="text" name="texto_entrada" placeholder="Ingrese el enlace">
<br>
<br>
<!-- lista de seleccion SANDBOX o NO SANDBOX -->
<select name="lista" id="">
<option value="player/v">SANDBOX</option>
<option value="player">NO SANDBOX</option>
</select>
<br>
<br>
<!-- BOTONES -->
<p>
<input class=boton_1 type="submit" name="p" value="Encriptar" size="100" onclick="" >
<input class=boton_2 type="submit" value="Borrar">
</p>
</form>
Valora esta pregunta


0