Poner un pie de foto por html sin modificar el css
Publicado por Adolfo (3 intervenciones) el 01/01/2023 12:04:16
Buenos dÃas, Amigos. Como creo que tiene más que ver con html que con css, he preferido postearlo en este foro.
Veréis, me encuentro redactando un artÃculo para mi web y en él existen 4 fotos, repartidas mediante un grid en css para que queden perfectamente alineadas y ocupando el ancho del body disponible. Además, para el diseño responsivo he puesto un mediaquery para que, en los tamaños verticales de los móviles, todo quede alineado en una columna.
El código es éste:
el CSS es éste:
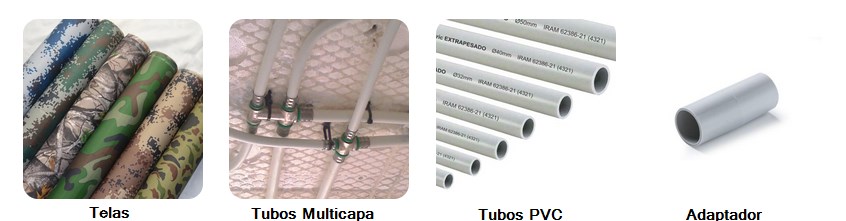
Asà es como está ahora;

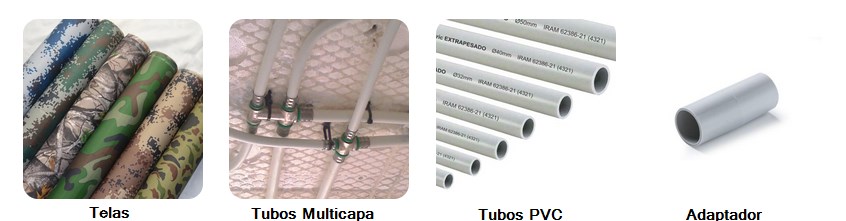
Asà es lo que quiero poner:

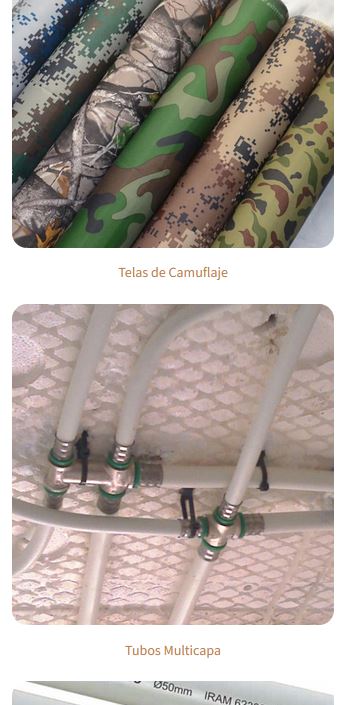
Y asà cómo me gustarÃa que se viera en diseño responsivo:

Veréis, tengo en cada imagen un title que ya da información sobre la imagen al poner el ratón sobre ella, pero ya sabemos que cada vez más las web se visualizan en entornos móviles y no es posible ponerse en una imagen sin abrir el enlace que tiene no mostrando el title. El camino más sencillo para mà serÃa incrustar el texto en la foto formando parte del jpg, pero esto no me parece lo más indicado.
Lo que hubiera hecho yo serÃa añadir el texto mediante html y añadirle la misma clase, con grid, de esta manera, quedarÃa el texto justo debajo de cada imagen y quedarÃa el problema resuelto. El inconveniente de hacerlo asà es que en la parte responsible, a ponerse todo en una sola columna, quedarÃan las 4 imagenes seguidas y luego los 4 pies de fotos.
Alguna sugerencia?, preferirÃa no manipular el css ya que esta clase afecta a otras muchas imágenes de la web y no todas tendrÃan que ir con pie de foto (aunque si se requiere, tampoco me parece mala idea).
Gracias anticipadas.
Adolfo Ventas
Veréis, me encuentro redactando un artÃculo para mi web y en él existen 4 fotos, repartidas mediante un grid en css para que queden perfectamente alineadas y ocupando el ancho del body disponible. Además, para el diseño responsivo he puesto un mediaquery para que, en los tamaños verticales de los móviles, todo quede alineado en una columna.
El código es éste:
1
2
3
4
5
6
<div class="minicms107_grid2">
<a rel="lightbox[list]" href="albums/userpics/10001/Tela_camuflaje.jpg" title="Telas de Camuflaje variadas"><img class="image_minicms" alt="Telas de Camuflaje variadas" src="albums/userpics/10001/normal_Tela_camuflaje.jpg" title="Telas de Camuflaje variadas" width="180"/></a>
<a rel="lightbox[list]" href="albums/userpics/10001/Tuberia-multicapa-02-990x655.jpg" title="Tubos multicapa en instalación"><img class="image_minicms" alt="Tubos multicapa en instalación" src="albums/userpics/10001/normal_Tuberia-multicapa-02-990x655.jpg" title="Tubos multicapa en instalación" width="180"/></a>
<a rel="lightbox[list]" href="albums/userpics/10001/productos-para-electricidad-de-pvc-tubelectric1.jpg" title="Tubos de PVC para Electricidad."><img class="image_minicms" alt="Tubos de PVC para Electricidad." src="albums/userpics/10001/normal_productos-para-electricidad-de-pvc-tubelectric1.jpg" title="Tubos de PVC para Electricidad." width="180"/></a>
<a rel="lightbox[list]" href="albums/userpics/10001/909411846.jpg" title="Conector de Tubos de PVC."><img class="image_minicms" alt="Goma EVA" src="albums/userpics/10001/909411846.jpg" title="Conector de Tubos de PVC." width="180"/></a>
</div>
el CSS es éste:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
.minicms107_grid2 {
display: grid;grid-template-columns: repeat(4, 1fr);
gap: 0.5em;
justify-items: center;
align-items: center;
}@media (max-width: 739px) {
.minicms107_grid2 {
grid-template-columns: 1fr;
}.minicms107_grid2 .image_minicms {
width: 100%;
max-width: 93vw;
height:auto; }}Asà es como está ahora;

Asà es lo que quiero poner:

Y asà cómo me gustarÃa que se viera en diseño responsivo:

Veréis, tengo en cada imagen un title que ya da información sobre la imagen al poner el ratón sobre ella, pero ya sabemos que cada vez más las web se visualizan en entornos móviles y no es posible ponerse en una imagen sin abrir el enlace que tiene no mostrando el title. El camino más sencillo para mà serÃa incrustar el texto en la foto formando parte del jpg, pero esto no me parece lo más indicado.
Lo que hubiera hecho yo serÃa añadir el texto mediante html y añadirle la misma clase, con grid, de esta manera, quedarÃa el texto justo debajo de cada imagen y quedarÃa el problema resuelto. El inconveniente de hacerlo asà es que en la parte responsible, a ponerse todo en una sola columna, quedarÃan las 4 imagenes seguidas y luego los 4 pies de fotos.
Alguna sugerencia?, preferirÃa no manipular el css ya que esta clase afecta a otras muchas imágenes de la web y no todas tendrÃan que ir con pie de foto (aunque si se requiere, tampoco me parece mala idea).
Gracias anticipadas.
Adolfo Ventas
Valora esta pregunta


0