
Datepicker. No me funciona al 100%
Publicado por Alberto (6 intervenciones) el 10/12/2015 03:07:03
Hola foreros, me pasa algo muy raro con datepicker. Se implementa bien pero tengo 2 o 3 flecos que no consigo pulir.
El primero es que no se me aplican los temas que me descargo, me aparece yo diría que sin formato. Desde HTML lo referencio:
Y la ruta está bien, lo tengo en la misma carpeta, dentro de "jquery-ui-1.11.4.custom".
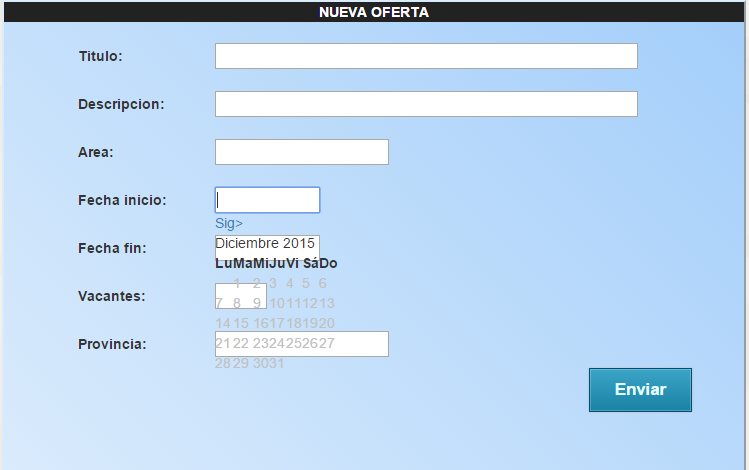
El segundo es que, despues de ajustarlo para que me aparezca en español, desaparece el botón que me lleva al mes anterior, solo puedo ir hacia delante en los meses.
Y el tercero es tambien algo desconcertante.. tengo 2 inputs para ingresar la fecha (fecha inicio y fecha fin). Bien, pues el primero se me muestra (con los defectos ya comentados, pero se muestra), pero el segundo input no me muestra el calendario de datepicker... Alguna sugerencia?
Os dejo una captura de pantalla para que veáis.
[/img]

El primero es que no se me aplican los temas que me descargo, me aparece yo diría que sin formato. Desde HTML lo referencio:
1
<link rel="stylesheet" type="text/css" src="./jquery-ui-1.11.4.custom/jquery-ui.css">
Y la ruta está bien, lo tengo en la misma carpeta, dentro de "jquery-ui-1.11.4.custom".
El segundo es que, despues de ajustarlo para que me aparezca en español, desaparece el botón que me lleva al mes anterior, solo puedo ir hacia delante en los meses.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
$.datepicker.regional['es'] = {
closeText: 'Cerrar',
prevText: '<Ant',
nextText: 'Sig>',
currentText: 'Hoy',
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio',
'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun',
'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom', 'Lun', 'Mar', 'Mié;', 'Juv', 'Vie', 'Sáb'],
dayNamesMin: ['Do', 'Lu', 'Ma', 'Mi', 'Ju', 'Vi', 'Sá'],
weekHeader: 'Sm',
dateFormat: 'dd/mm/yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};$.datepicker.setDefaults($.datepicker.regional['es']);
Y el tercero es tambien algo desconcertante.. tengo 2 inputs para ingresar la fecha (fecha inicio y fecha fin). Bien, pues el primero se me muestra (con los defectos ya comentados, pero se muestra), pero el segundo input no me muestra el calendario de datepicker... Alguna sugerencia?
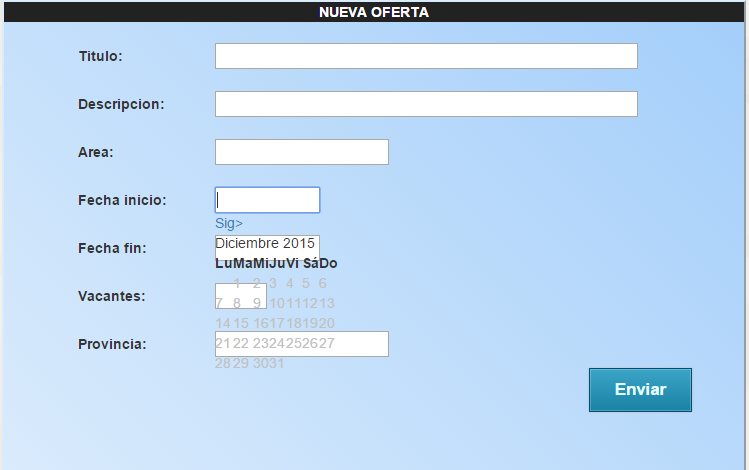
Os dejo una captura de pantalla para que veáis.
[/img]

Valora esta pregunta


0