Hola Tomas, te comento...
alert() muestra una ventana con el mensaje encima del navegador y no te permite continuar hasta pulsar en el botón aceptar.
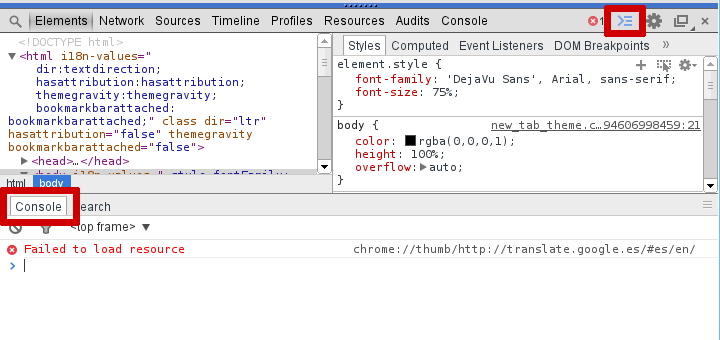
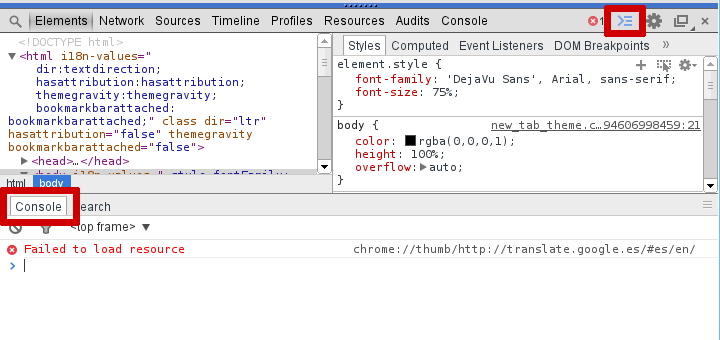
console.log() envía un mensaje a la consola del navegador sin interrumpir el funcionamiento de la web. Atención esta función no funciona en todos los navegadores.
Para ver la consola del navegador en Chrome hay que pulsar F12 o ir al menú
herramientas->herramientas de desarrollo

Espero que te sirva.